Search Settings
Configure Search Results, UI Templates, and Custom Search Settings in SearchBlox Dashboard
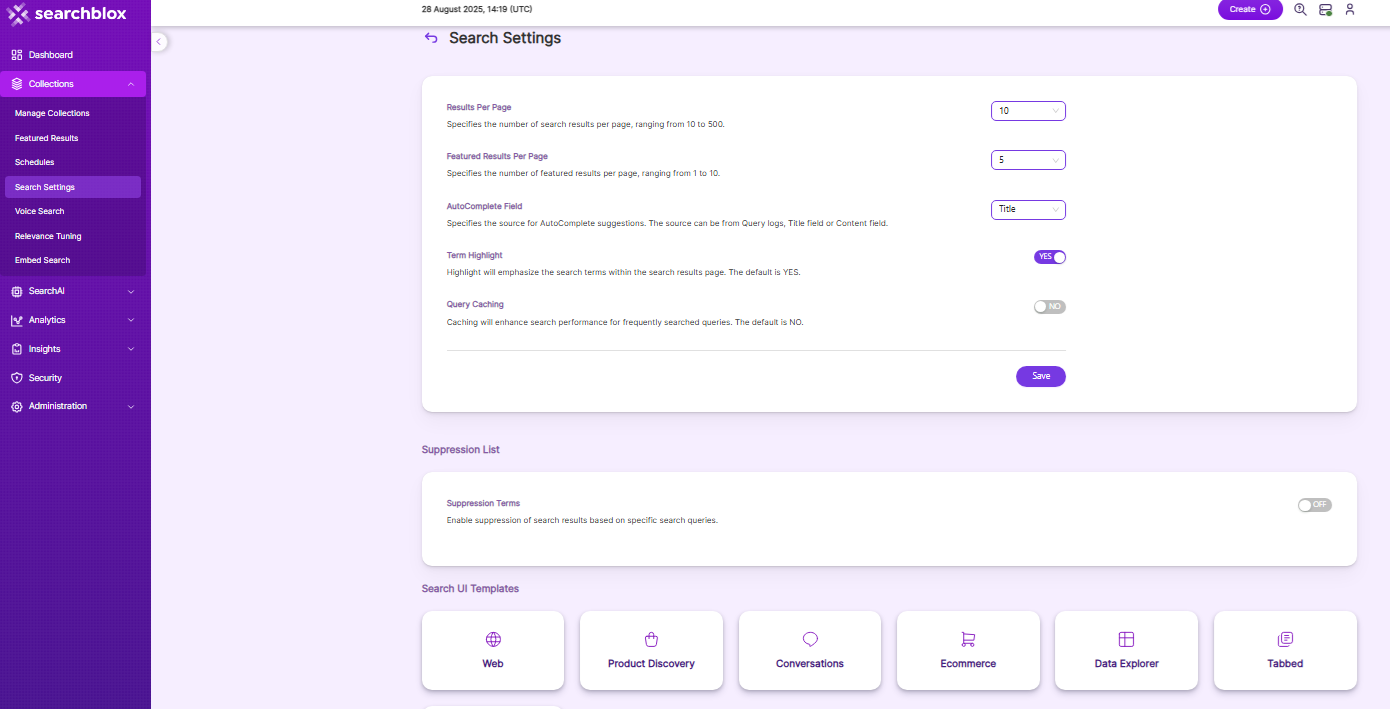
Search results formatting and basic search settings can be configured through the SearchBlox Dashboard. Navigate to Search Settings by Dashboard -> Collections -> Search Settings.

- Please note that the settings on this page are not extensive. Search Parameters can be used to customize the search results more extensively than the settings.
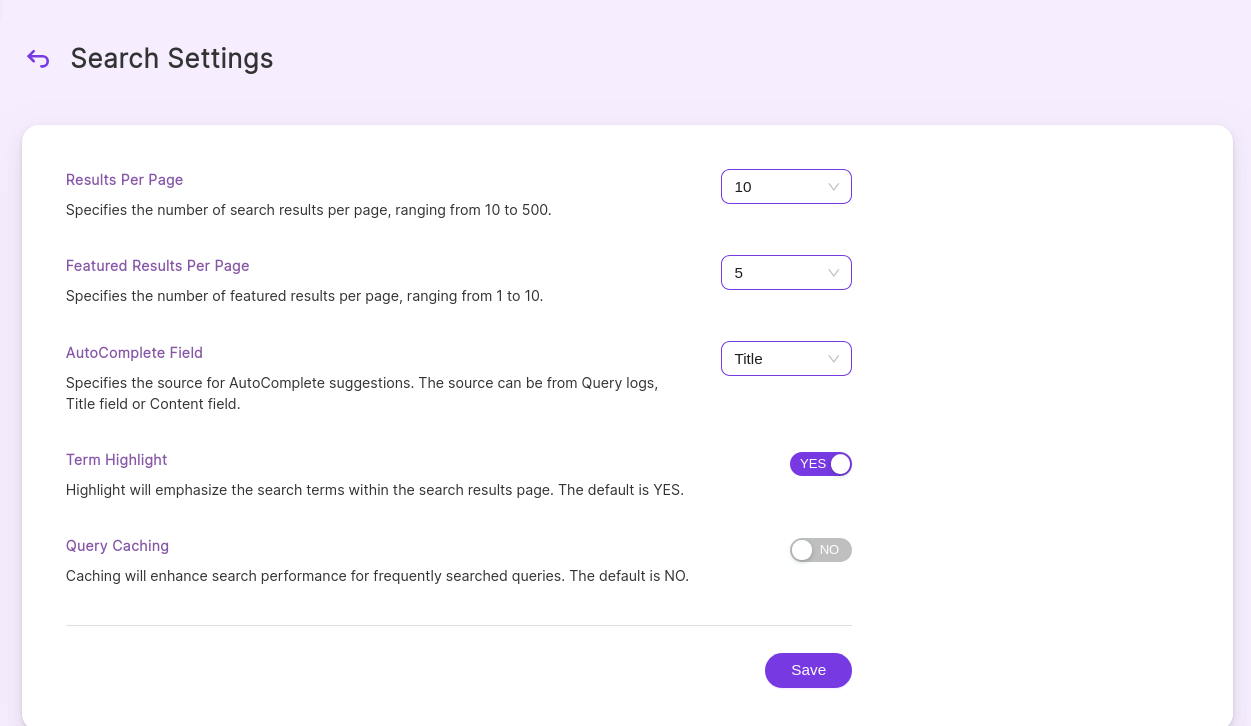
Search Settings

Each Setting describes as follows:
| Setting | Description |
|---|---|
| Results Per Page | Number of search results per page (pagination) will be specified, ranging from 10 to 500. Default value is 10. |
| Featured Results Per Page | Number of featured results per page will be specified, ranging from 1 to 10. Default value is 5. |
| AutoComplete Field | Specifies the source for AutoComplete suggestions. The source can be from Query logs, Title field or Content field. Default value is title. |
| Hit Highlighting | Search terms within the search results Page will be Emphasized. The default is YES. |
| Query Caching | Caching will enhance search performance for frequently searched queries. The default value is NO. |
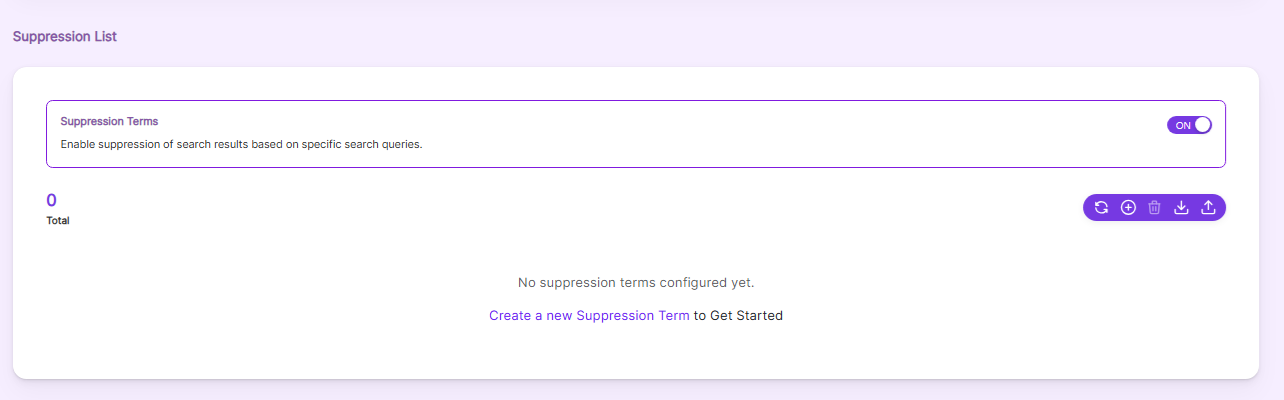
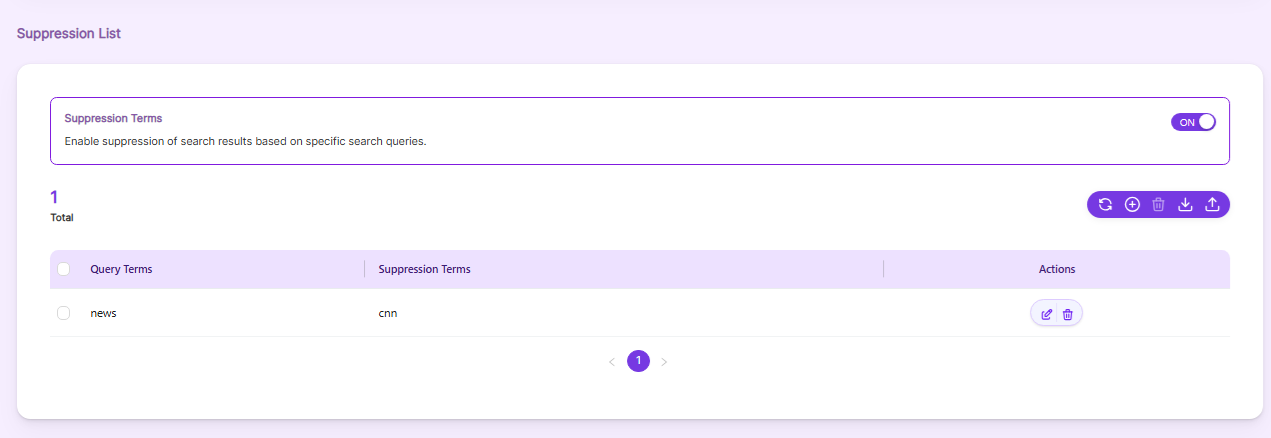
Suppression List
Steps to add/restrict suppression terms in search results:
-
Enable
Suppression Termtoggle, by default disabled.
-
Click on
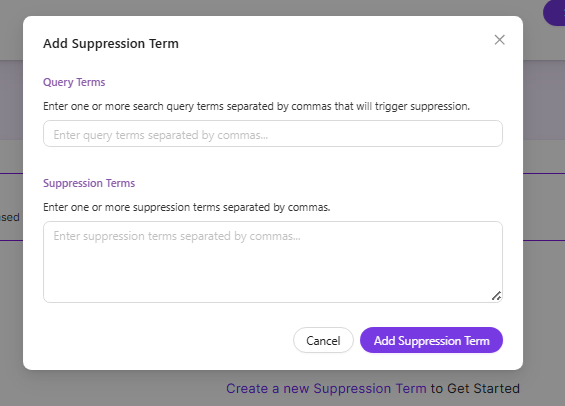
Create a New Suppression Termor+icon as shown above. A pop-up window will open. -
Enter the
Query Termand theSuppression Termfor the given query, and Click onAdd Suppression Termbutton.
-
After adding you can see the list as shown below:

Following actions can be performed on Suppression List:
| Action | Description |
|---|---|
| Refresh Suppression Terms | Refreshing can be done by clicking the Refresh icon after performing any actions |
| Create Suppression Terms | Suppression Terms can be created using Create Suppression Terms or “+” icon. |
| Delete Suppression Terms | Deleting suppression terms can be done by using Delete Suppression Term button.. |
| Import Suppression Terms | Easily import suppression list for bulk updates or sharing across systems. |
| Export Suppression Terms | Easily export suppression list for bulk updates or sharing across systems. |
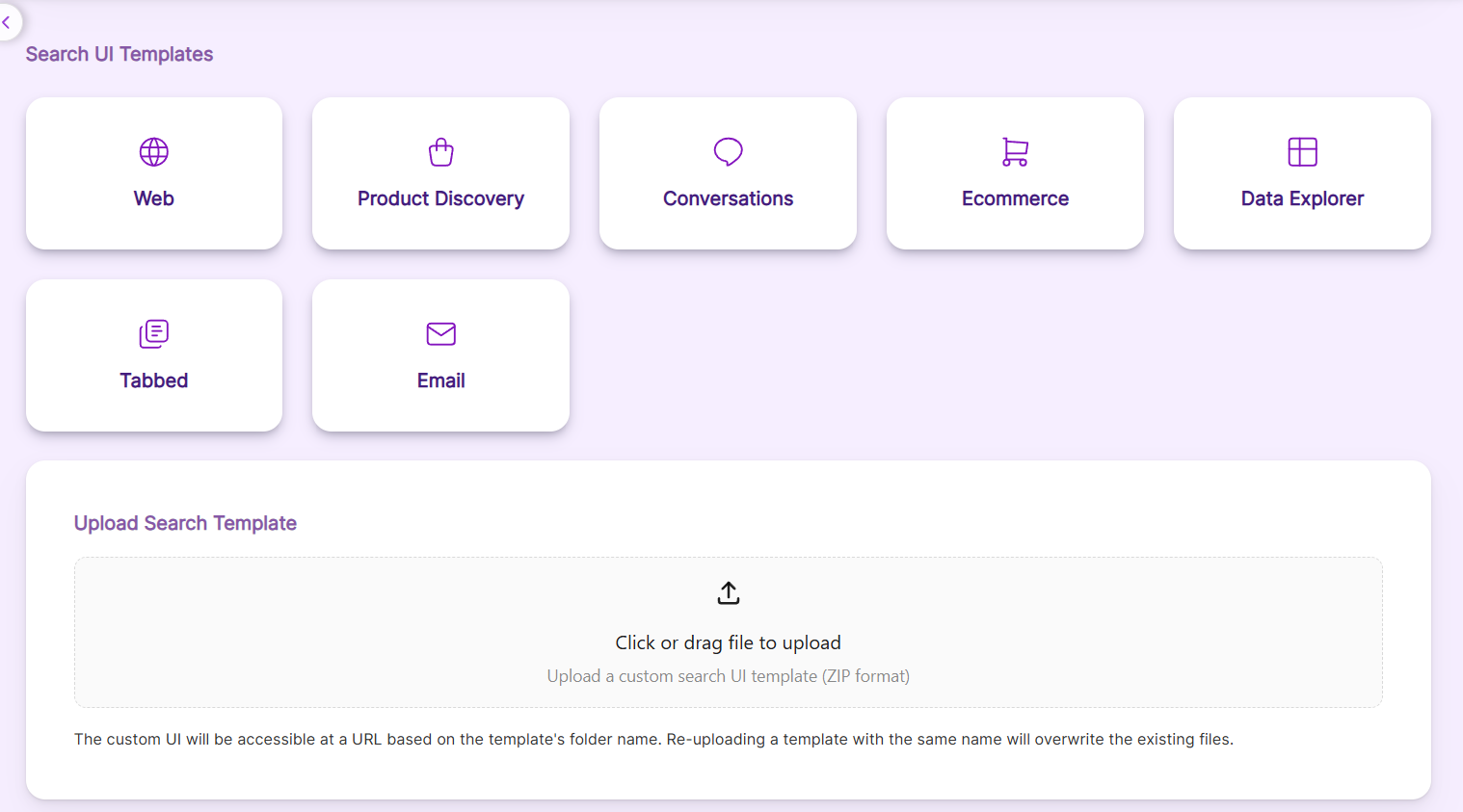
List of Search UI Templates
SearchBlox provides a variety of Search UI Templates that can be configured to suit different use cases and industries. These Templates are designed to cater to various industries and use cases with customizability and improved user experience.
Available Search UI Templates
- Web:
Designed for standard website search functionality.
Ideal for general content discovery on websites or knowledge bases. - Ecommerce:
Tailored for online shopping platforms.
Supports product search, filters, and other ecommerce-specific features. - Database:
Optimized for searching structured data or database content.
Suitable for applications requiring detailed data exploration. - Data Explorer:
Focused on advanced data exploration and analytics.
Ideal for users who need to drill down into complex datasets. - Tabbed:
Organizes search results into tabs for better categorization.
Useful for websites with multiple content types or sections. - Email:
Designed for searching email or communication-based content.
Supports features like date filters and thread-based results. - PreText:
A customizable template for specialized search interfaces.
Allows for unique configurations to meet specific business needs

Uploading Custom Search UI Templates
Custom Search UI Templates can be uploaded to tailor the search interface to your specific needs. Here’s a detailed guide on how to upload and manage custom templates:
-
Prepare the Custom UI Template:
- Ensure the custom UI template is in a ZIP format.
- If configuration changes are needed:
- Unzip the custom UI file.
- Make the required changes in the facet.js folder or other relevant files.
- Re-zip the folder using the same plugin name.
-
Upload the Template:
- Navigate to the appropriate section in the SearchBlox Dashboard for uploading custom UI templates.
- Upload the ZIP file containing your custom UI template.
-
Generate Custom UI URL:
- Once the upload is successful, a Custom UI URL link will be generated.
- This link can be accessed using the plugin name provided during upload.
-
Save the Custom UI URL:
- The generated Custom UI URL will expire after a page refresh.
- It is recommended to save the link for future use.
Example Workflow:
- Create a custom UI template and zip it with the name my_custom_ui.
- Upload the my_custom_ui.zip file.
- After successful upload, a URL like http:///plugins/my_custom_ui will be generated.
Key Notes:
- Unique Template Names:
If uploading multiple custom UI templates, ensure each template has a unique name.
Uploading a template with the same name as an existing one will overwrite the previous files. - File Location:
Uploaded custom UI templates are stored in the following directory:
<SearchBlox-Installation-Folder>/webapps/ROOT/plugins

Note:
Please be mindful of giving the custom UI name as custom UI name is case sensitive. Eg: Test.zip and test.zip file names will be considered as two different custom UIs.
Updated 5 months ago
