Faceted Search
In faceted search (also known as out-of-the-box search), information can be accessed based upon the dynamic classification. The faceted search uses a faceted classification system in which indexed information can be accessed and explored from various dimensions using filters. The facets allow you to filter data through multiple paths and different ordering and also click on any combination of facets to get the desired results.
Features and Facets
SearchBlox can perform a customized search using this faceted search functionality. The default facets available are collections, keywords, file type and date. You can filter the search results by selecting the required combination of facets.
How to Perform a Faceted Search
The SearchBlox faceted search can be accessed through the following URL:
https://localhost:8443/search/index.html
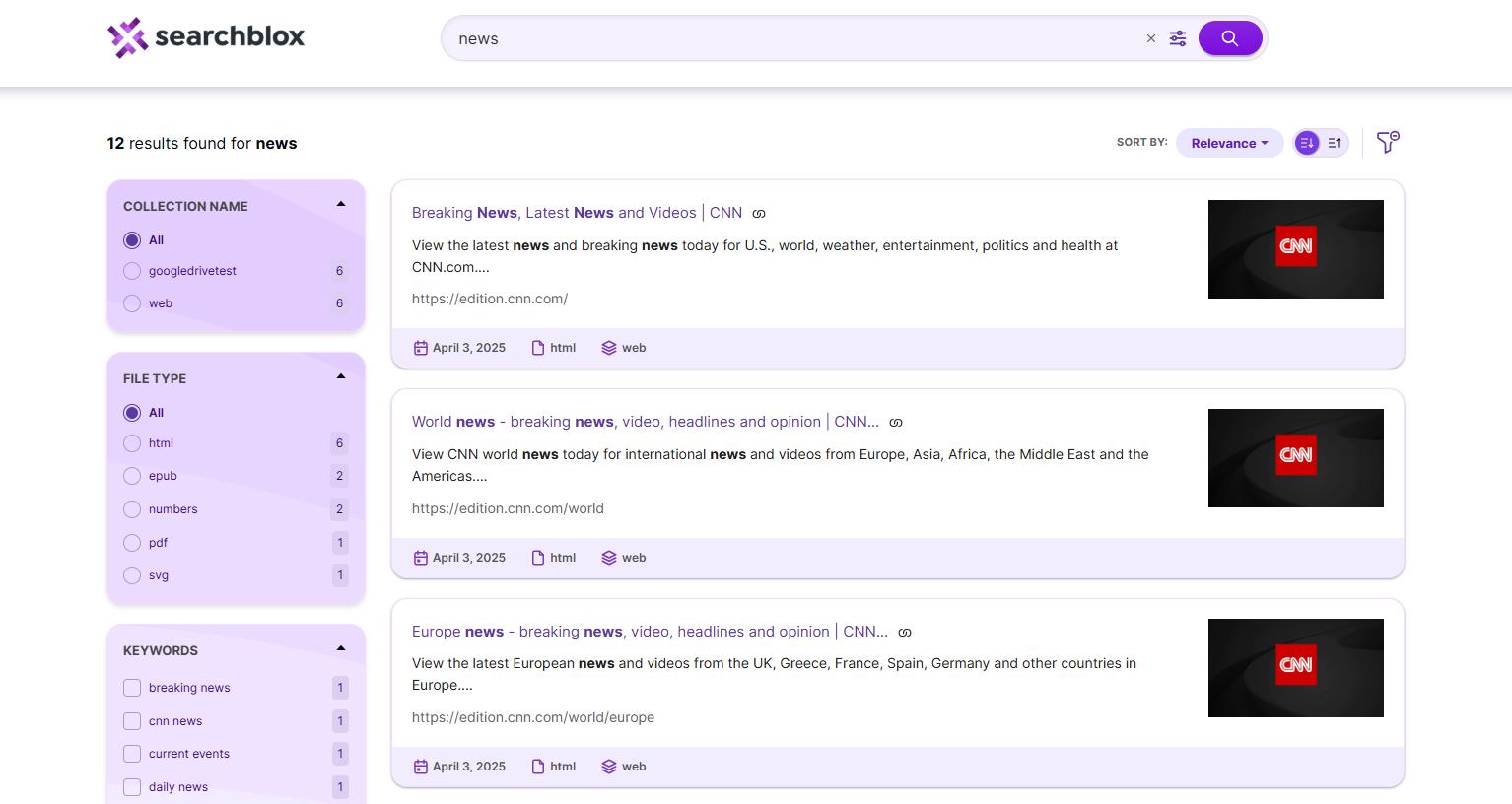
Provide the search term in the search field and press enter. The search results page with the facets will appear in the left-hand menu as shown in the following screenshot:

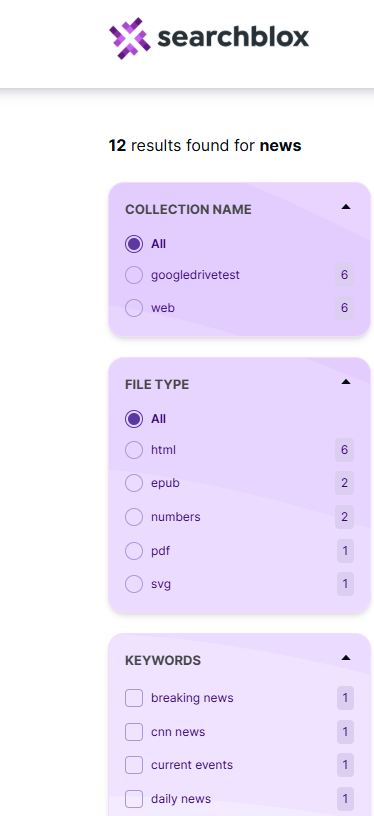
Facet Filters
The default facets for filters such as file type, keyword and modified date can be found in the left-hand menu. After selecting each filter, the facets will appear selected with x mark to deselect the same. By clicking the x next to the facet, it can be removed from the search results as shown in the following image.
- File Type lists the file types available in the search results for filtering.
- Keywords lists the words that are the keywords of the search, other than the search term results.
- Modified Date has five options ranging from week to year, along with customized date range.
You can also add collection as a facet by making changes in ../plugin/data/facet.json - Collection lists the collections that have the search results for the given search term.
Similarly, you can also add other meta tags as facets.

Adding a Facet in SearchBlox
SearchBlox also supports Collection, Title, Description, Language, Author and Subject as facets. The last two facets (author and subject) are applicable for only PDF files.
facet.js is the configuration file that provides options that can be configured to provide search results as required. The path for the facet.js file, after placing the plugin folder in SearchBlox, is ../webapps/ROOT/search/facet.js. To add a new facet filter, define the field name, display name and the size of the filter values to be shown in facet.js. Facet filters can be string, number or date types. Except for the predefined facets such as keywords, title, description, size or date. If you need to, add more custom facets. You can add them in facet.js (example: facet field: "group").
Fields in facets.js
| Fields in facet.js | Description |
|---|---|
| facets | Specify facet fields here. Default facet filters are collection, keywords, contenttype and lastmodified date |
| collection | Collections for which the results have to be specified have to be given. It can be a single collection or multiple collections where the collection numbers must be comma separated. example: "collection": [1,2], |
| sortBtns | Fields that can be used for sorting can be specified here |
| facetFiltersOrder | Order of facet filters to be displayed in the search page |
| facetsFiltersDisplay | Whether to display Facet Filters or not. |
| facetFiltersType | The logic to be considered between the facet filters. The default value is 'AND'. Can set to 'OR' also. |
| sortDir | The direction of sort whether ascending or descending has to be specified here |
| pageSize | Using this parameter the number of results per page can be controlled in faceted search |
| showAutoSuggest | Autosuggest can be enabled or disabled using this parameter |
| autoSuggestLimit | When Autosuggest enabled limit of auto suggestions can be set using this parameter. |
| suggestSearch | To enable or disable the auto corrections of mistyped search terms. |
| smartAutoSuggestSettings | SearchBlox searchAI feature can be configured using this settings: "pluginDomain":"", "cnameAutoSuggest":"", "limit":"5", "langForSuggest":"en" |
| defaultCname | This is to specify default collection in which the search has to be made in the beginning |
| adsDisplay | Featured results can be enabled or disabled in search results using this |
| featuredResultsCount | The number of featured results to be displayed in the results can be specified here |
| predictSearch | Predicted results can be enabled using this field |
| predictResultSize | Parameters for predicted search can be specified here |
| customDateSettings | To enable/disable custom date filter: "customDateField":"lastmodified", "customDateEnable":true, "customDateDisplayText":"Custom" |
| relatedQuery | Enable or disable related query by giving true or false value for this field. By default it would be true |
| relatedQueryFields | If you want related queries in search results then specify the API key within the field. Also you can limit it based on collection by giving specific column number. "apikey": "BFC82BE93A351C018CB27C32E1138047", "field": "content", "operator": "and", "limit": "5", "terms": "10", "type": "phrase", "col": "" "SB-PKEY": "" |
| topQuery | To enable/disable top queries feature. |
| topQueryFields | Configuration settings includes: "apikey":"", "col":"", "limit":"5", "SB-PKEY":"" |
| dataToBeDisplayed | This is specific for collections like csv and database where results have to appear in tabular format. The fields can be specified here. If "displayAll" is true within this field all the data would be fetched from the results |
| tune | Tune parameter for relevancy of search results. This can be enabled by giving "enable": "true", within this field |
| debug | To enable JSON response view. Can be set the value in Search URL by adding &debug=true |
| defaultType | if AND is specified then boolean operator AND would be used in searching multiple terms. If none is specified it would be OR search |
| apikey | Used for Secure Search Access. |
| autologout | If set to true, the plugin uses a 30 min session timeout. If set to false plugin uses 24 hrs session timeout. |
| pluginDomain | The domain of SearchBlox where the plugin has to fetch results |
The contents of facet.js are shown here.
window.facets = {
"facets": [{
"field": "colname",
"display": "Collection Name",
"size": "10"
},
{
"field": "contenttype",
"display": "File Type",
"size": "10"
},
{
"field": "keywords",
"display": "keywords",
"size": "10"
},
{
"field": "lastmodified",
"display": "Last Modified",
"dateRange": [{
"name": "Last 24 hours",
"calendar": "days",
"value": "1"
},
{
"name": "Past Week",
"calendar": "days",
"value": "7"
},
{
"name": "Past Month",
"calendar": "months",
"value": "1"
},
{
"name": "Past Year",
"calendar": "years",
"value": "1"
}
]
}
],
"customDateSettings": {
"customDateField":"lastmodified",
"customDateEnable":true,
"customDateDisplayText":"Custom"
},
"collection": [],
"sortBtns": [{
"field": "lastmodified",
"display": "Sort By Date"
},
{
"field": "relevance",
"display": "Sort By Relevance"
}
],
"facetFiltersOrder": [
"colname","keywords"
],
"facetsFiltersDisplay":true,
"facetFiltersType": "AND",
"sortDir": "desc",
"matchAny": "off",
"pageSize": "10",
"showAutoSuggest": true,
"autoSuggestLimit":"5",
"suggestSearch":true,
"smartAutoSuggestSettings":{
"pluginDomain":"",
"cnameAutoSuggest":"",
"limit":"5",
"langForSuggest":"en"
},
"defaultCname": "",
"adsDisplay": true,
"featuredResultsCount": "3",
"predictSearch": "false",
"predictResultSize": "3",
"relatedQuery": false,
"relatedQueryFields": {
"apikey": "",
"field": "content",
"operator": "and",
"limit": "5",
"terms": "10",
"type": "phrase",
"col": "",
"SB-PKEY":""
},
"topQuery": false,
"topQueryFields":{
"apikey":"",
"col":"",
"limit":"5",
"SB-PKEY":""
},
"dataToBeDisplayed": {
"1": {
"title": "Title",
"description": "Description"
},
"other": {
"description": "Description"
},
"displayAll": true
},
"tune": {
"enable": "true",
"tune.0": "5",
"tune.1": "3",
"tune.2": "2",
"tune.3": "5",
"tune.4": "180",
"tune.5": "10",
"tune.6": "10"
},
"debug": false,
"defaultType": "AND",
"apikey":"",
"autologout":true,
"pluginDomain": ""
};
- If you need to add a meta field as facet, then the field has to be mapped in mapping.json. For CSV, database, MongoDB and AWS collections, the values need to be mapped in csv.json, jdbc.json, mongodb.json, amazonS3.json respectively here: ../webapps/ROOT/WEB-INF/.
- If you need to add a facet field for type number or date, the field needs to be updated in ../webapps/ROOT/WEB-INF/mapping.json for web and file collections. For CSV, database, MongoDB and AWS collections, the values need to be mapped in csv.json, jdbc.json, mongodb.json, amazonS3.json respectively here: ../webapps/ROOT/WEB-INF/.
ref: Custom Fields in Search
Sorting Search Results
In faceted search, users can sort the search results based on date and relevance using the drop-down provided at the top of the search results and for the search box. By default, it would be in descending order.
The ascending or descending order of sorting can also be given using parameters in the URL. The user can also specify a custom field for sorting using facet.js.
AutoSuggest
Autosuggest/Autocomplete is enabled by default in faceted search for past queries. This feature can be disabled from the search settings if required.
AutoSuggest
Passing Parameters Through Faceted Search URL
In faceted search, filter search results by passing the parameters along with the query as shown in the following URL:
https://localhost:8443/search/index.html?query=news AND keywords:cnn&public=true
More than one parameter can also be passed through the URL:
https://localhost:8443/search/index.html?query=news AND keywords:cnn AND content:world&public=true
Also, it is possible to pass filter, collection, pagination, sort, search type, tune and many other parameters in faceted search. Please refer the following URL:
Example: https://localhost:8443/search/index.html?page=1&pagesize=10&query=test&sort=lastmodified&sortdir=desc&adsDisplay=true&f.colname.size=10&f.contenttype.size=10&f.keywords.size=10&f.lastmodified.range=[2019-06-20T16:00:48TO*]&f.lastmodified.range=[2019-06-14T16:00:48TO*]&f.lastmodified.range=[2019-05-21T16:00:48TO*]&f.lastmodified.range=[2018-06-21T16:00:48TO*]&facet.field=colname&facet.field=contenttype&facet.field=keywords&facet.field=lastmodified&predictResultSize=3&predictSearch=false&relatedQuery=true&tune=true&tune.0=5&tune.1=3&tune.2=2&tune.3=5&tune.4=180&tune.5=10&public=true
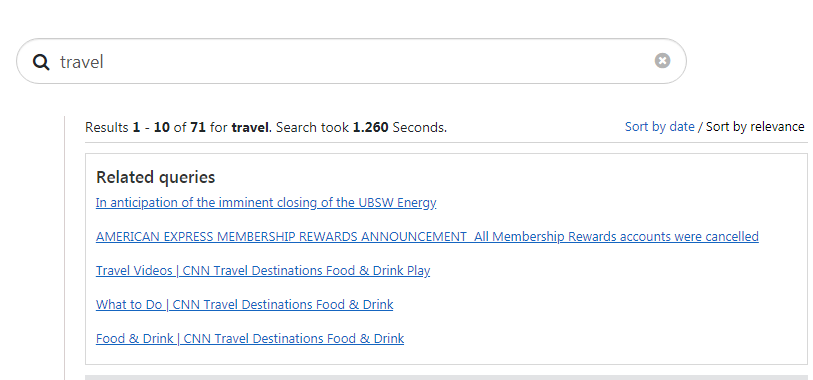
Related Queries
In our latest plugin in SearchBlox v10 it is possible to get related queries for the search term provided. Please enable the settings in ../plugin/facet.js and provide your API key from SearchBlox Admin console -> license page. SB-PKEY can be taken from SBAdmin or Admin user of SearchBlox.
"relatedQuery": true,
"relatedQueryFields": {
"apikey": "BFC82BE93A351C018CB27C32E1138047",
"field": "content",
"operator": "and",
"limit": "5",
"terms": "10",
"type": "phrase",
"col": ""
"SB-PKEY": ""
},
Providing relatedQuery as "false" will disable this feature.

Predicted Results
SearchBlox v10 has a new feature predicted results in the faceted search page. It would bring about predicated results for the particular search term provided
To enable this feature please provide predictSearch field value as true as shown. You can also specify the result size in ../search/facet.js as shown here.
"predictSearch": "true",
"predictResultSize": "3",
Updated 10 months ago
