eCommerce Search
eCommerce Search is one of the faceted search interfaces available from SearchBlox v10. This eCommerce search can be used displaying eCommerce data indexed from a CSV file using a CSV collection.
To access eCommerce plugin please use the following link in your build
https://localhost:8443/ecommerce/index.html
Prerequisite
Please create CSV collection and index the CSV file which has the eCommerce data.
Sample eCommerce data
The ecommerce plugin has been configured to be used specifically for the CSV file provided in the following download link.
You can download the sample CSV file here:
https://searchblox-downloads.s3.amazonaws.com/women.csv
Configuring fields in CSV collection for Search
You have to configure .../webapps/ROOT/WEB-INF/csv.json file with the fields you want to display as shown here:
"parent_category": {
"type": "text",
"store": true,
"index": true,
"analyzer": "comma_analyzer",
"fielddata": true,
"boost": "1"
},
"retail": {
"type": "double",
"store": true,
"index": true
},
"sale": {
"type": "double",
"store": true,
"index": true
},
"rating": {
"type": "text",
"store": true,
"index": true,
"analyzer": "comma_analyzer",
"fielddata": true,
"boost": "1"
},
"category1": {
"type": "text",
"store": true,
"index": true,
"analyzer": "comma_analyzer",
"fielddata": true,
"boost": "1"
},
"colors":{
"type": "text",
"store": true,
"index": true,
"analyzer": "comma_analyzer",
"fielddata": true,
"boost": "1"
},
"neck":{
"type": "text",
"store": true,
"index": true,
"analyzer": "comma_analyzer",
"fielddata": true,
"boost": "1"
},
"fit":{
"type": "text",
"store": true,
"index": true,
"analyzer": "comma_analyzer",
"fielddata": true,
"boost": "1"
},
Steps to use eCommerce Plugin
Once the collections are created and indexed you can directly access the plugin using the link
https://localhost:8443/ecommerce/index.html
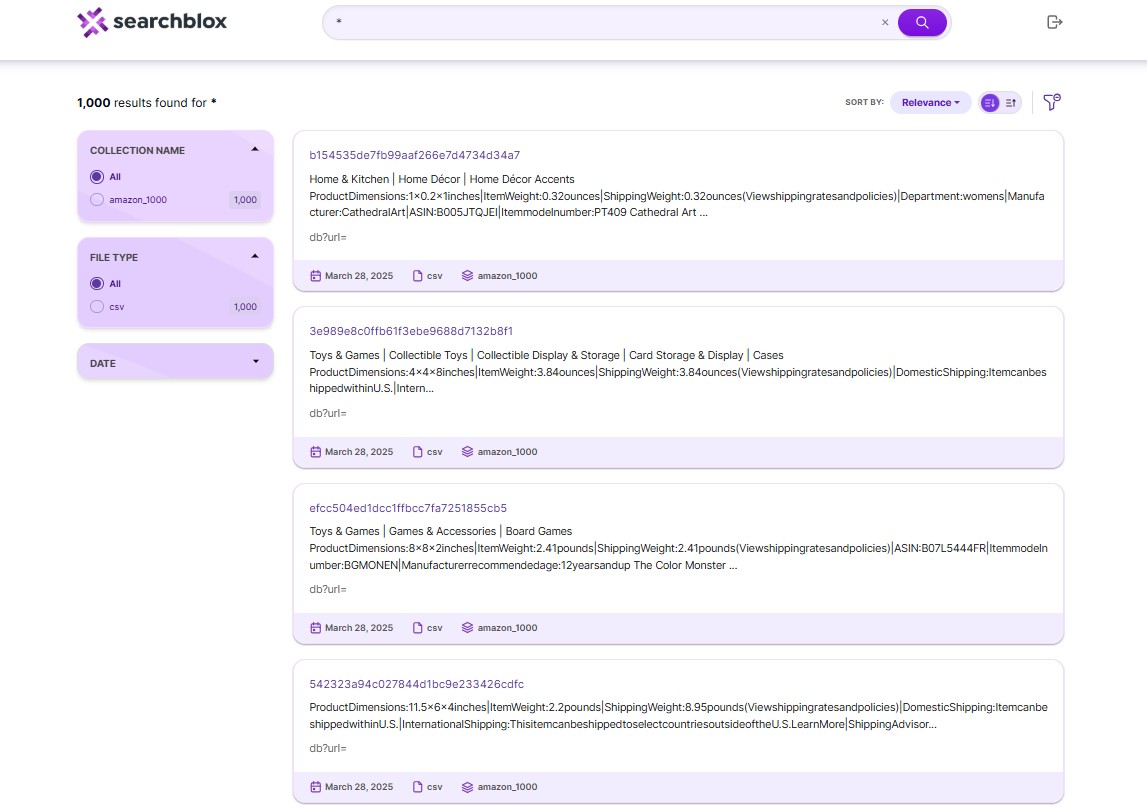
and make some searches to view the results as shown here:

Fields in facets.js
The content of facet.js are as shown:
window.facets = {
"facets":[
{"field": "fit", "display": "Fit","size":"10"},
{"field": "colors", "display": "Colors","size":"10"},
{"field": "neck","display": "Neck","size":"10"},
{"field": "category1","display": "Category","size":"10"},
{"field": "parent_category","display": "Parent Category","size":"10"},
{"field": "rating","display": "Ratings","size":"10"},
{"field": "retail","display":"Price",
"range":[
{"name":"0-50","from":"*","to":"50"},
{"name":"51-100","from":"51","to":"100"},
{"name":"101-150","from":"101","to":"150"},
{"name":"151-200","from":"151","to":"200"},
{"name":"201-","from":"201","to":"*"}
]
}
],
"collection": [],
"sortBtns":[
{"field":"sale","display":"Sort by Sale"},
{"field":"rating","display":"Sort by Rating"}
],
"facetFiltersOrder": [
"category1","parent_category","fit","colors","neck","rating","retail"
],
"facetFiltersType": "AND",
"sortDir": "desc",
"pageSize": "12",
"showAutoSuggest": "true",
"autoSuggestParams": {
"col": 1,
"field": "test",
"type": "custom"
},
"defaultCname": "",
"adsDisplay": "true",
"featuredResultsCount": "3",
"predictSearch": "false",
"predictResultSize": "3",
"customDateDisplayText":"Custom",
"customDateEnable":"false",
"relatedQuery": false,
"relatedQueryFields": {
"apikey": "931EADAA71EA0B8A5A9DBDEAE99384E5",
"field": "content",
"operator": "and",
"limit": "5",
"terms": "10",
"type": "phrase",
"col": ""
},
"ratingmaxcount":"5",
"dataToBeDisplayed": {
"1": {
"title": "Title",
"description": "Description"
},
"other": {
"description": "Description"
},
"displayAll": true
},
"tune": {
"enable": "true",
"tune.0": "5",
"tune.1": "3",
"tune.2": "2",
"tune.3": "5",
"tune.4": "180",
"tune.5": "10"
},
"defaultType": "",
"pluginDomain": ""
};
The description of the fields in the preceding js file is provided in the following table:
| Field | Description |
|---|---|
| facets | Specify facet fields here. Facet filters for ecommerce search are included here. |
| collection | Using this field you can specify/limit the collections to be used for this plugin. You can specifiy one or more collections in this field. The collection numbers must be specified as digits, if more than one collection they have to be separated by comma. |
| SortBtns | Sort By field has to be provided here. |
| facetFiltersOrder | Order of facet filters to be displayed in plugin has to be specified here |
| sortDir | The direction of sort whether ascending or descending has to be specified here |
| pageSize | Using this parameter the number of results per page can be controlled in faceted search |
| showAutoSuggest | Autosuggest can be enabled or disabled using this parameter |
| defaultCname | This is to specify default collection in which the search has to be made in the beginning |
| adsDisplay | Featured results can be enabled or disabled in search results using this |
| featuredResultsCount | The number of featured results to be displayed in the results can be specified here |
| predictSearch | Predicted results can be enabled using this field |
| predictResultSize | Parameters for predicted search can be specified here |
| customDateDisplayText | This is for custom date label change in facet filters |
| customDateEnable | This is to enable or disable custom date |
| relatedQuery | Enable or disable related query by giving true or false value for this field. By default it would be true |
| relatedQueryFields | If you want related queries in search results then specify the API key within the field. Also you can limit it based on collection by giving specific column number. "apikey": "BFC82BE93A351C018CB27C32E1138047", "field": "content", "operator": "and", "limit": "5", "terms": "10", "type": "phrase", "col": "" |
| dataToBeDisplayed | This is specific for collections like csv and database where results have to appear in tabular format. The fields can be specified here. If "displayAll" is true within this field all the data would be fetched from the results |
| tune | Tune parameter for relevancy of search results. This can be enabled by giving "enable": "true", within this field |
| defaultType | if AND is specified then boolean operator AND would be used in searching multiple terms. If none is specified it would be OR search |
| pluginDomain | The domain of SearchBlox where the plugin has to fetch results |
- If you need to a custom field as facet, then the field has to be mapped in mapping.json. For CSV, database, MongoDB and AWS collections, the values need to be mapped in csv.json, jdbc.json, mongodb.json, amazonS3.json respectively here: ../webapps/ROOT/WEB-INF/.
- If you need to add a facet field for type number or date, the field needs to be updated in ../webapps/ROOT/WEB-INF/mapping.json for web and file collections. For CSV, database, MongoDB and AWS collections, the values need to be mapped in csv.json, jdbc.json, mongodb.json, amazonS3.json respectively here: ../webapps/ROOT/WEB-INF/.
ref: Custom Fields in Search
Please Note
- Ecommerce plugin is a sample plugin designed to work with our preceding sample file.
- Customization would be required if the fields and their data type vary.
Mobile eCommerce Template
- The image shown below is the front end of the template created for e-commerce websites for all mobile platforms. The filter and sort buttons are provided at the bottom.
- All products have the "Add to Cart" option given below them.
- You can click on the Filter button to view the various filter options to refine your search results.
You can click on the Sort button to choose between Sort by Rating and Sort by Price.
Updated 10 months ago
