Embed Search
Integrate and Customize Embed Search in Your Website with SearchBlox
SearchBlox lets you easily add a ready-made search box to your website or application using the Embed Search feature. It provides an HTML code snippet that you can paste into your web pages to show a fully working search interface.

Steps to Configure Embed Search:
-
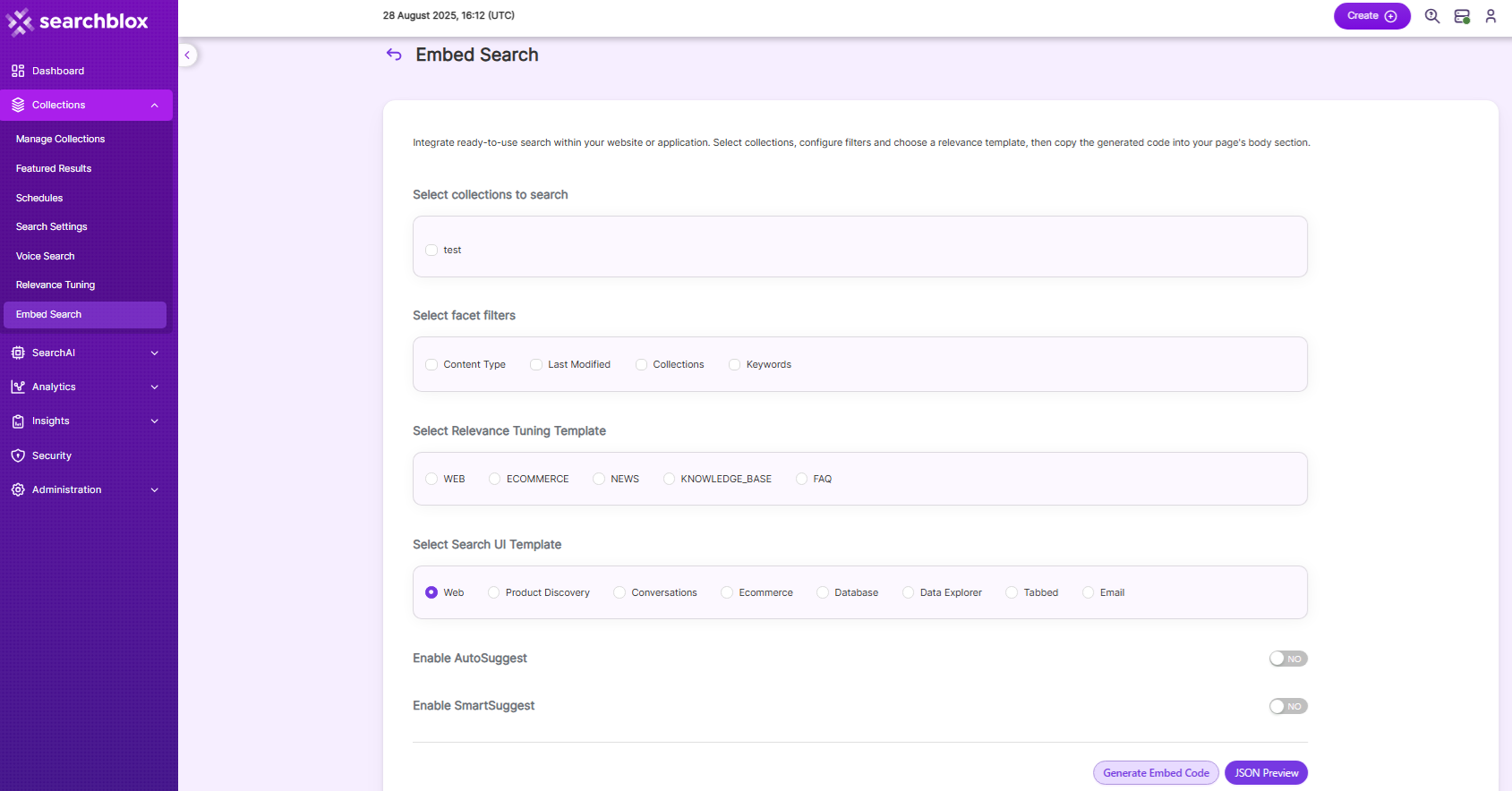
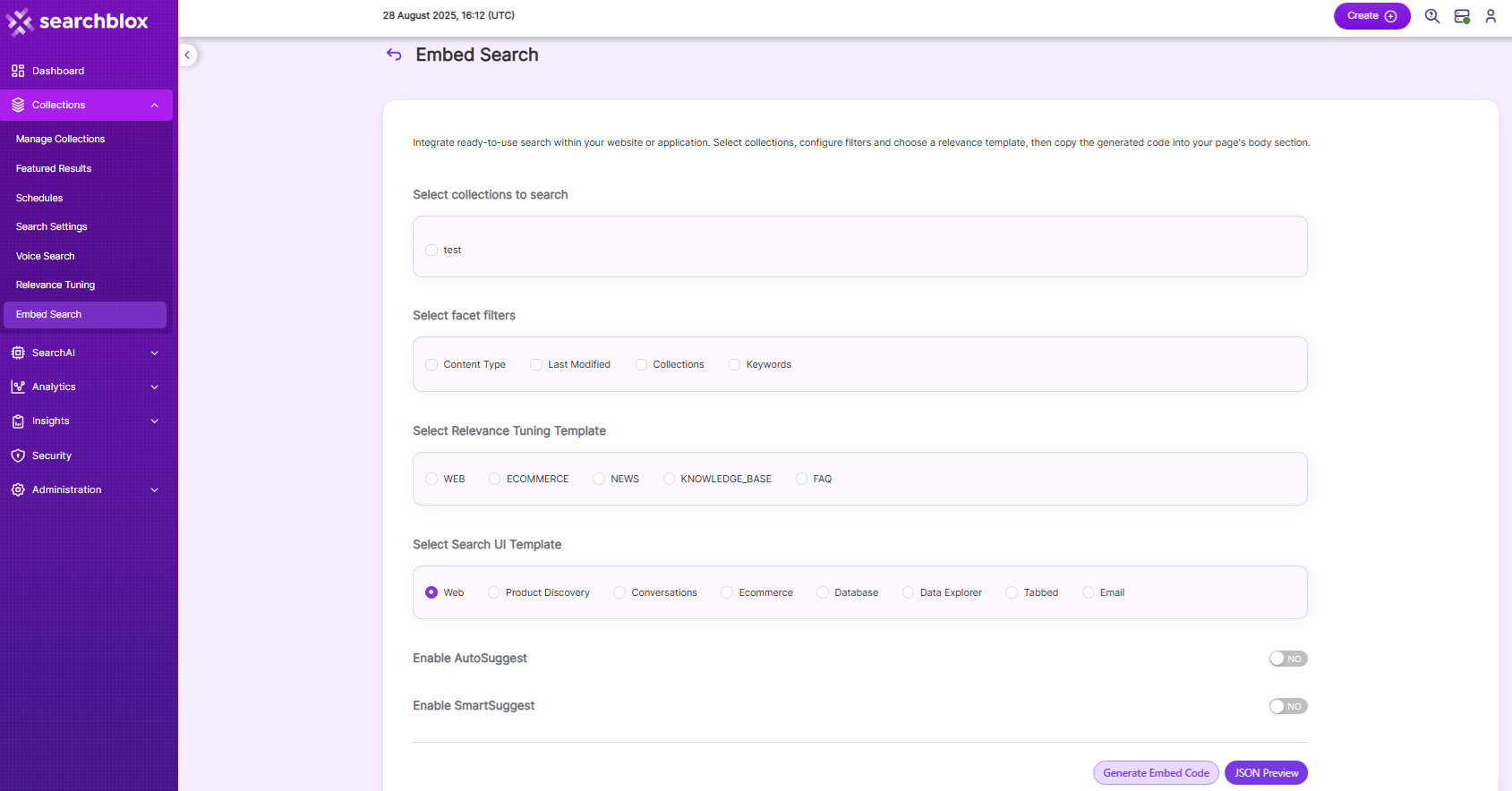
Navigate to Embed Search Settings:
Go to Dashboard -> Collections -> Embed Search. -
Select Collections:
Choose the collections you want to include in the search. -
Configure Facet Filters:
Facet filters allow users to refine and narrow down search results based on specific criteria. When configuring Embed Search in SearchBlox, you can select from a variety of facet filters to enhance the search experience.
Common Facet Filters:- Content Type:
Allows users to filter results by the type of content (e.g., PDF, HTML, DOC, etc.). - Last Modified:
Enables filtering based on the last modified date of the content.
Example: A user can filter results to show only documents updated in the last 30 days. - Collections:
Filters results based on the selected collections. - Keywords:
Filters results based on specific keywords or tags associated with the content.
- Content Type:
-
Choose a Tuning Template:
Relevance Tuning Templates in SearchBlox allow you to optimize search results based on the type of content and user needs. These pre-configured templates ensure that the most relevant results are displayed prominently.- WEB:
Best for general website content.
Gives more importance to metadata, titles, and descriptions.
Suitable for corporate sites, blogs, and informational pages. - ECOMMERCE:
Designed for online shopping sites.
Boosts product names, categories, and prices.
Ideal for websites with product catalogs. - NEWS:
Built for news and media content.
Highlights newer articles and trending topics.
Perfect for news portals and media websites. - KNOWLEDGE_BASE:
Optimized for documentation and help articles.
Boosts content based on relevance, popularity, and recent updates.
Great for support portals or internal knowledge bases. - FAQ:
Made for frequently asked questions.
Prioritizes short answers and common search terms.
Ideal for customer support or help center pages.
- WEB:
-
Select a Search Template:
Select a UI template (such as Web, Ecommerce, or Database) that fits the look and feel of your website or application. This template controls how the search interface looks and behaves so it blends smoothly with your overall design. -
Enabling Auto-Suggest in the Search Box
Auto-suggest shows instant suggestions as users begin typing in the search box. This helps them find information faster and reduces typing effort. You can enable and configure this feature in the Embed Search settings. -
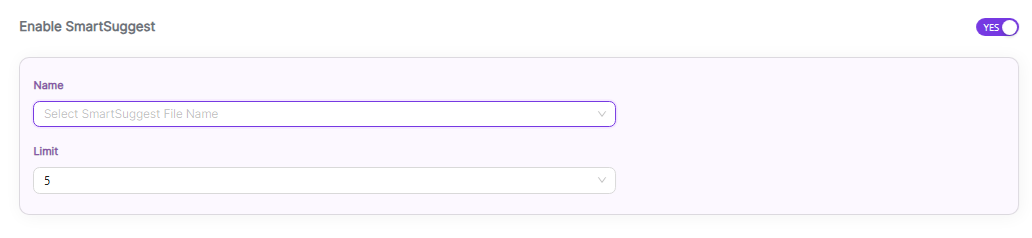
Enabling SmartSuggest in the Search Box
Smartsuggest is a feature that provides real-time suggestions as users type their queries in the search box. This enhances the search experience by helping users find what they’re looking for faster and with fewer keystrokes.- Enable SmartSuggest, by default disabled. Choose
NameandLimitfrom the drop-down list. To know more about SmartSuggest, Click here

- Enable SmartSuggest, by default disabled. Choose
-
Generate Embed Code:
Click Generate Embed Code to produce the HTML snippet required for embedding the search component. -
Place the Embed Code:
sections.
Copy the generated HTML code and paste it into your web page between the and

NOTE:
- If you need to use the widget code outside the SearchBlox server, add the following line to the generated widget code:
<input type="hidden" id="sb_plugin_domain" value="https://domain.com"/>- Replace domain.com with your domain name.
Updated 2 months ago
