Tabbed Search
Tabbed Search is one of the faceted search interfaces available from SearchBlox 9.1. Using this search you can view tabbed results based on collections. This tabbed search can be used across all types of collections and you can view results from all collections as well as individual collections by navigating across the tabs.
To access tabbed plugin please use the following link in your build
http://localhost:8080/searchblox/tabbed/index.html
Prerequisite
Please create multiple collections to check the results in tabbed plugin

Steps to use Tabbed Plugin
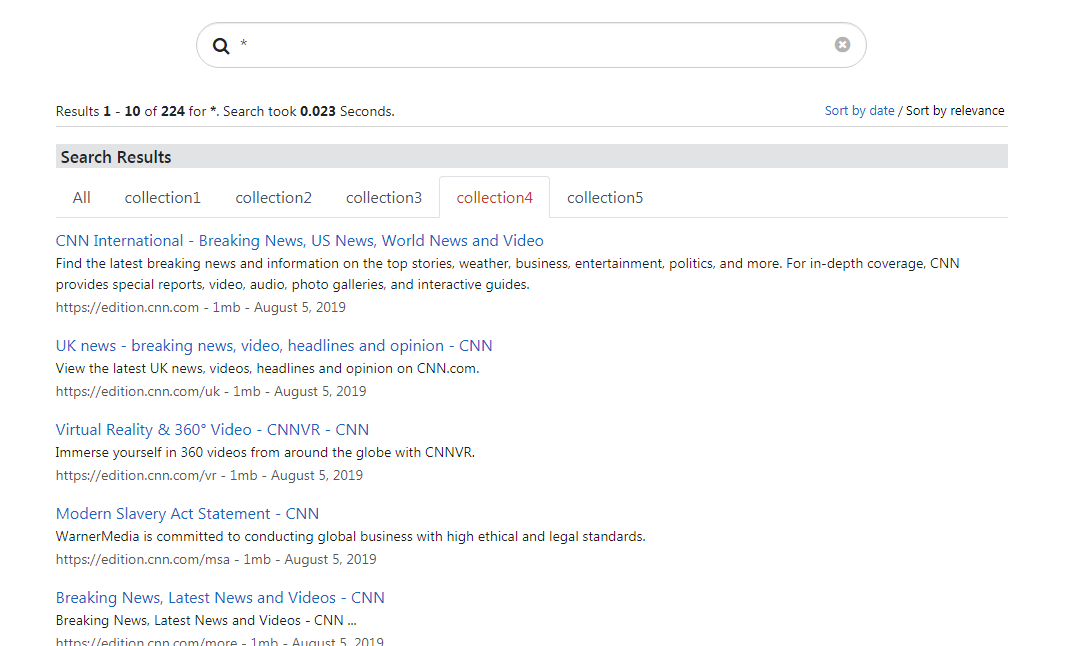
- Once the collections are created and indexed you can directly access the plugin using the link
http://localhost:8080/searchblox/tabbed/index.html
and make some searches to view the results as shown here:

Fields in facets.js
The content of facet.js are as shown:
window.facets = {
"facets": [{
"field": "colname",
"display": "Collection Name",
"size": "10"
},
{
"field": "contenttype",
"display": "File Type",
"size": "10"
},
{
"field": "keywords",
"display": "keywords",
"size": "10"
},
{
"field": "lastmodified",
"display": "Last Modified",
"dateRange": [{
"name": "Last 24 hours",
"calendar": "days",
"value": "1"
},
{
"name": "Past Week",
"calendar": "days",
"value": "7"
},
{
"name": "Past Month",
"calendar": "months",
"value": "1"
},
{
"name": "Past Year",
"calendar": "years",
"value": "1"
}
]
}
],
"collection": [],
"sortBtns": [{
"field": "lastmodified",
"display": "Sort by date"
},
{
"field": "relevance",
"display": "Sort by relevance"
}
],
"facetFiltersOrder": [
"colname","keywords"
],
"facetFiltersType": "AND",
"sortDir": "desc",
"matchAny": "off",
"pageSize": "10",
"showAutoSuggest": "true",
"defaultCname": "",
"adsDisplay": "true",
"featuredResultsCount": "3",
"predictSearch": "false",
"predictResultSize": "3",
"customDateDisplayText":"Custom",
"customDateEnable":"true",
"relatedQuery": false,
"relatedQueryFields": {
"apikey": "",
"field": "content",
"operator": "and",
"limit": "5",
"terms": "10",
"type": "phrase",
"col": ""
},
"collectionNameDisplay" : [
{"colId":"","colNameDisplay":"All"},
{"colId":"1","colNameDisplay":"collection1"},
{"colId":"2","colNameDisplay":"collection2"},
{"colId":"3","colNameDisplay":"collection3"},
{"colId":"4","colNameDisplay":"collection4"},
{"colId":"5","colNameDisplay":"collection5"}
],
"dataToBeDisplayed": {
"1": {
"title": "Title",
"description": "Description"
},
"other": {
"description": "Description"
},
"displayAll": true
},
"tune": {
"enable": "true",
"tune.0": "5",
"tune.1": "3",
"tune.2": "2",
"tune.3": "5",
"tune.4": "180",
"tune.5": "10"
},
"defaultType": "",
"pluginDomain": ""
};
The description of the fields in the preceding js file is provided in the following table:
| Field | Description |
|---|---|
| facets | facet fields have been disabled in tabbed search. Making changes to the same will not affect any changes in the plugin |
| collection | Using this field you can specify/limit the collections to be used for this plugin. You can specifiy one or more collections in this field. The collection numbers must be specified as digits, if more than one collection they have to be separated by comma. |
| SortBtns | Sort By field has to be provided here. |
| facetFiltersOrder | Order of facet filters to be displayed in plugin has to be specified here |
| sortDir | The direction of sort whether ascending or descending has to be specified here |
| pageSize | Using this parameter the number of results per page can be controlled in faceted search |
| showAutoSuggest | Autosuggest can be enabled or disabled using this parameter |
| defaultCname | This is to specify default collection in which the search has to be made in the beginning |
| adsDisplay | Featured results can be enabled or disabled in search results using this |
| featuredResultsCount | The number of featured results to be displayed in the results can be specified here |
| predictSearch | Predicted results can be enabled using this field |
| predictResultSize | Parameters for predicted search can be specified here |
| customDateDisplayText | This is for custom date label change in facet filters |
| customDateEnable | This is to enable or disable custom date |
| relatedQuery | Enable or disable related query by giving true or false value for this field. By default it would be true |
| relatedQueryFields | If you want related queries in search results then specify the API key within the field. Also you can limit it based on collection by giving specific column number. "apikey": "BFC82BE93A351C018CB27C32E1138047", "field": "content", "operator": "and", "limit": "5", "terms": "10", "type": "phrase", "col": "" |
| collectionNameDisplay | The collections and the names to be displayed for the same has to be specified in this section. The collection id has to be specified in colId field and the name of the Collection to be displayed in colNameDisplay If you want results from all collections then the following has to be specified {"colId":"","colNameDisplay":"All"}, For specific collection the following has to be specified {"colId":"1","colNameDisplay":"collection1"}, |
| dataToBeDisplayed | This is specific for collections like csv and database where results have to appear in tabular format. The fields can be specified here. If "displayAll" is true within this field all the data would be fetched from the results |
| tune | Tune parameter for relevancy of search results. This can be enabled by giving "enable": "true", within this field |
| defaultType | if AND is specified then boolean operator AND would be used in searching multiple terms. If none is specified it would be OR search |
| pluginDomain | The domain of SearchBlox where the plugin has to fetch results |
Configuring Collection tabs for Tabbed Plugin
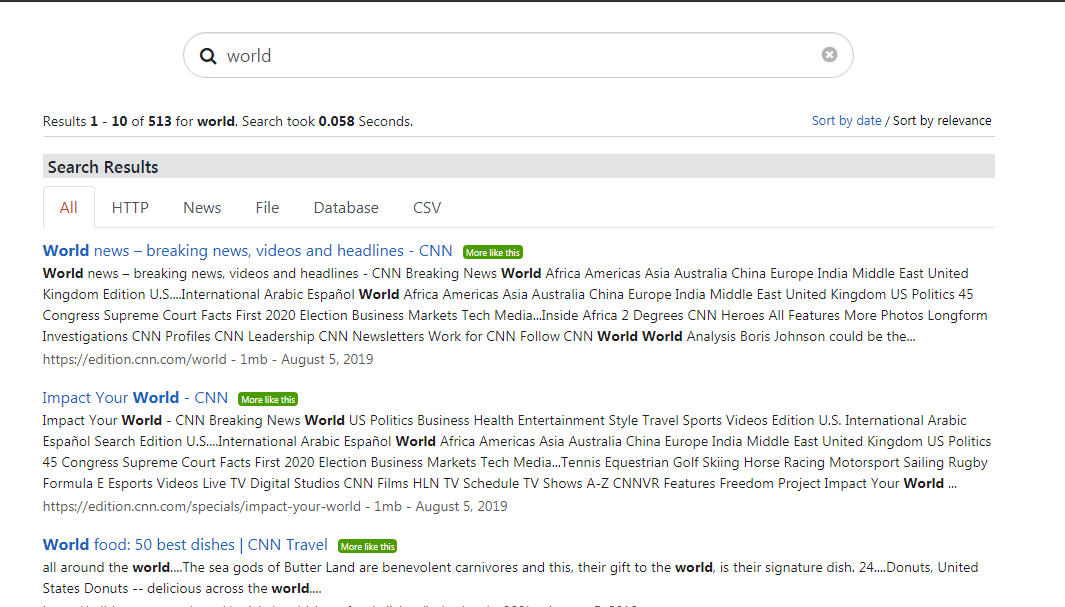
The collections to be displayed can be configured in facet.js in the following section where the collection id and the name to be displayed have to be specified. If you want all collections in a tab then no id has to be mentioned for collection id. Please refer the following section in facet.js where the collections for tabs has to be customized
"collectionNameDisplay" : [
{"colId":"","colNameDisplay":"All"},
{"colId":"1","colNameDisplay":"HTTP"},
{"colId":"2","colNameDisplay":"News"},
{"colId":"3","colNameDisplay":"File"},
{"colId":"4","colNameDisplay":"Database"},
{"colId":"5","colNameDisplay":"CSV"}
],
For the preceding collection configuration in facet.js the tabbed plugin would be as shown here:

Updated almost 5 years ago
