Typeform with SearchBlox using Zapier
Steps to Integrate Typeform with SearchBlox using Zapier.
#Steps in Typeform
- Create a form in Typeform and make sure that the form has been filled once.

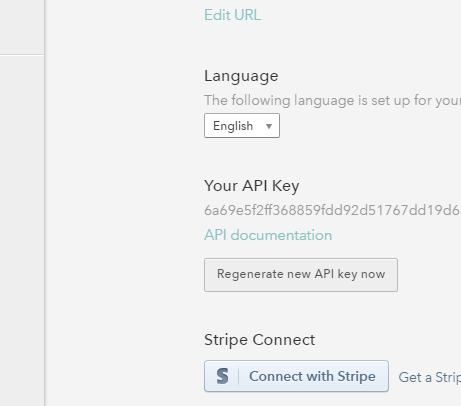
- Please note the API key from My Account.

Steps in SearchBlox
- Start SearchBlox
- Use a text analytics license to make use of entity extraction and sentimental analysis of Typeform data indexed in SearchBlox. For license information, contact [email protected].
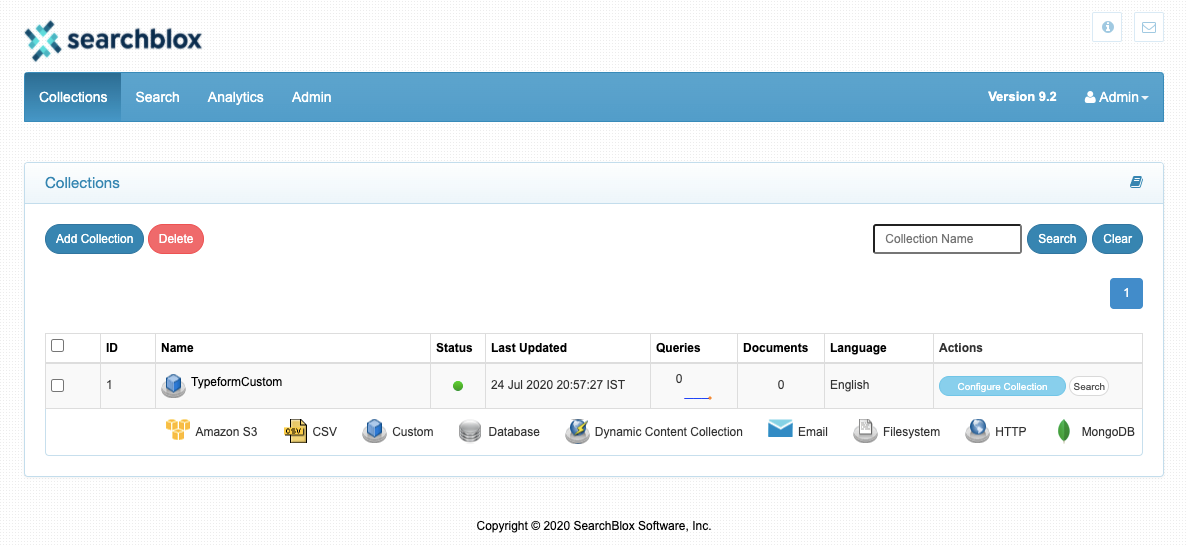
- Create a custom collection.

*Enter the required fields in the collection settings. Also, make sure the same name is used in javascript code in Zapier.

Steps in Zapier
- In the Zapier dashboard, click on the Make a Zap! button in the top right corner.

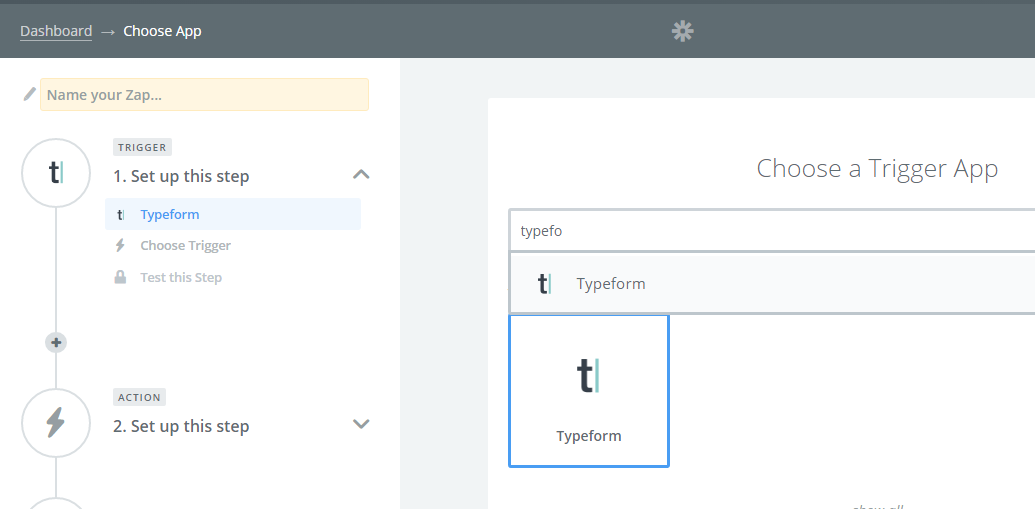
- Choose Typeform as the Trigger app by typing typeform in the input box, and then select it from the drop-down list.

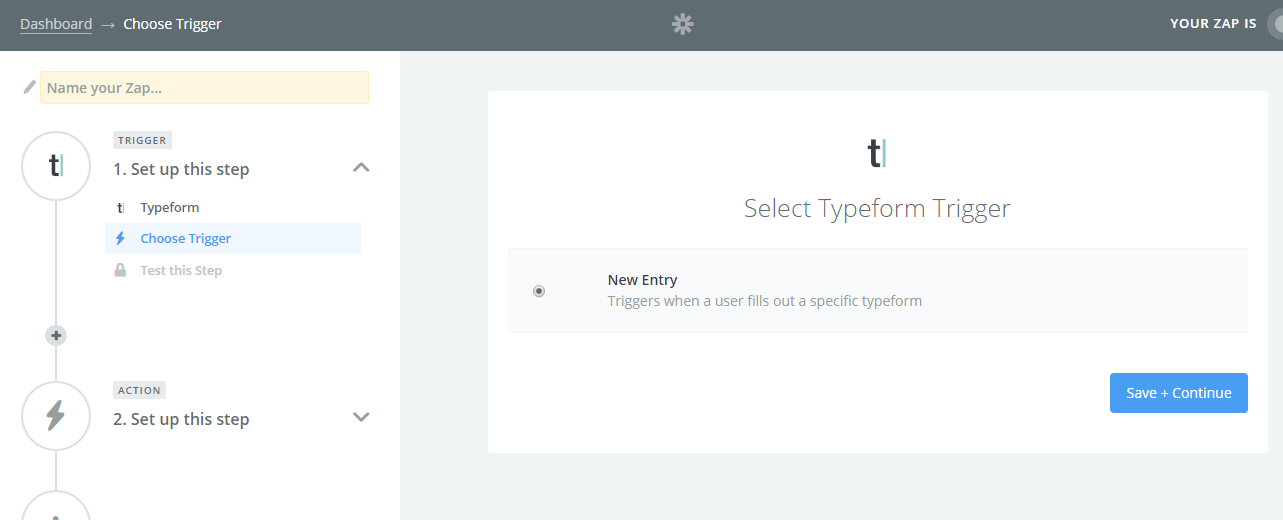
- Select New Entry as the trigger option for Typeform, and click on the Continue button. It triggers once every five minutes to update the typeform filled by users.

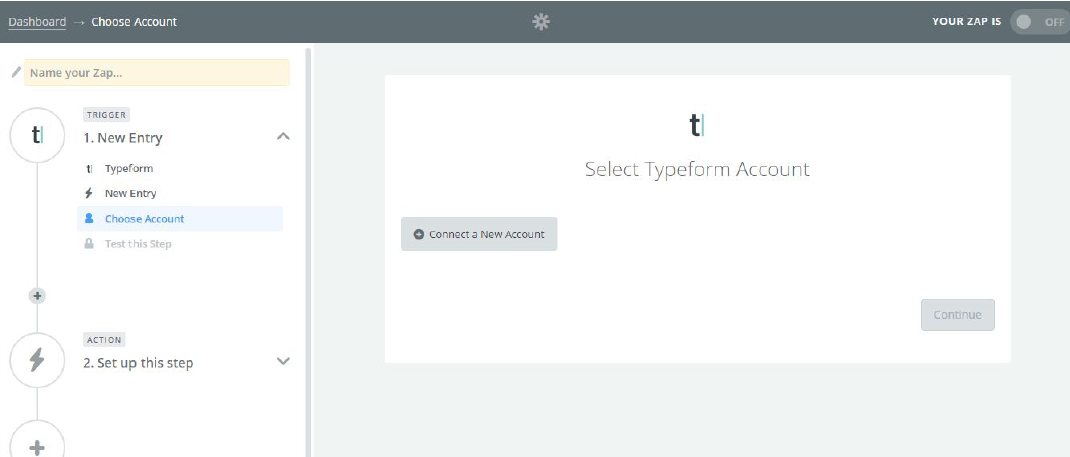
- Connect your Typeform with Zapier by clicking on the Connect a New Account button.

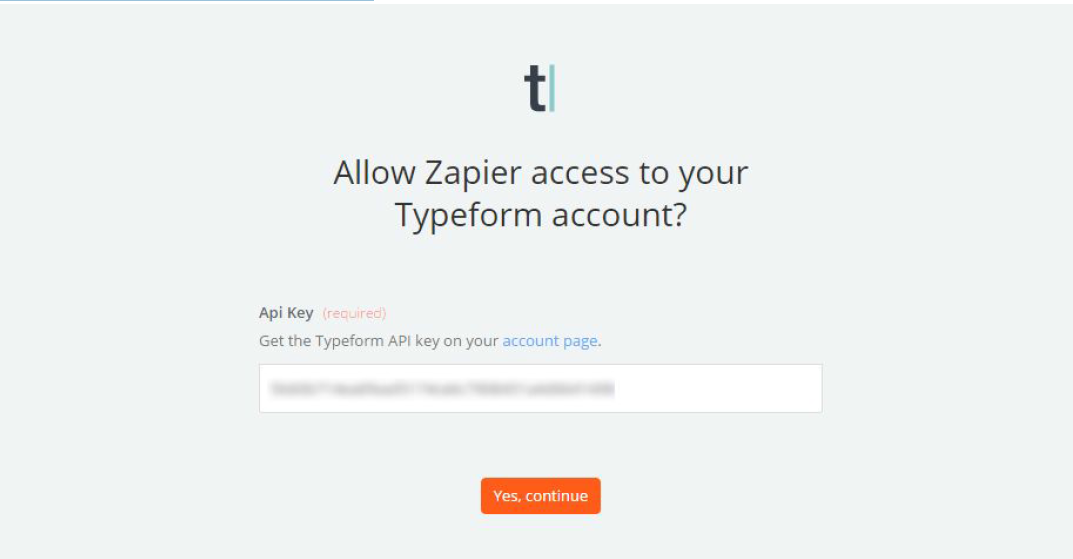
- In the pop-up window, enter the TypeForm API Key in the input box, and then submit it by clicking on the Yes, Continue button.

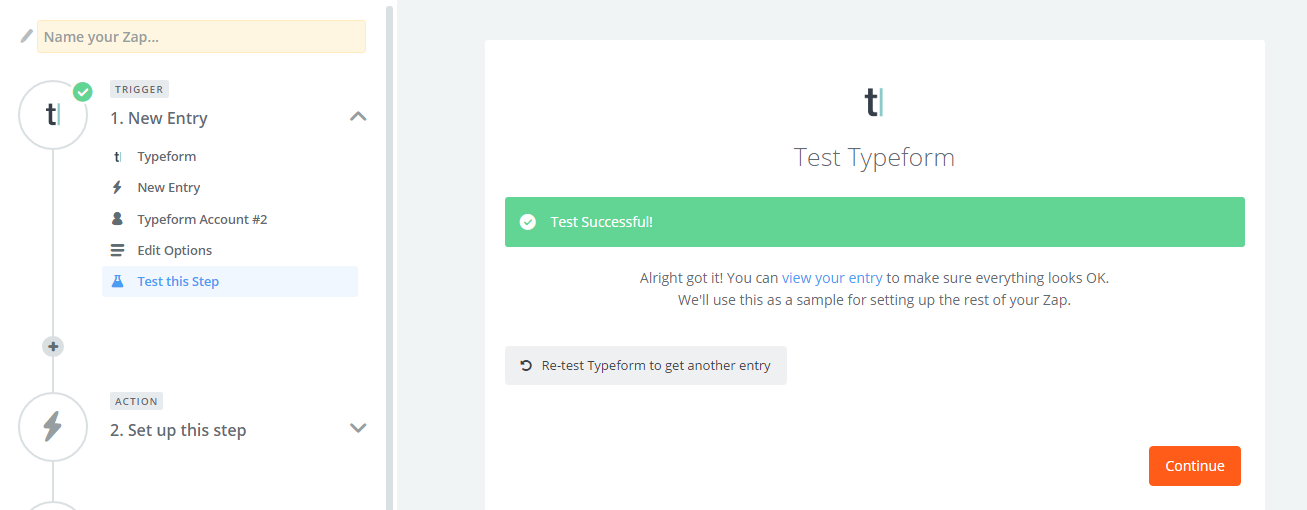
- Test the connection by clicking on the Test button. After authentication test, a "success" message is displayed. Click on the Save + Continue button.

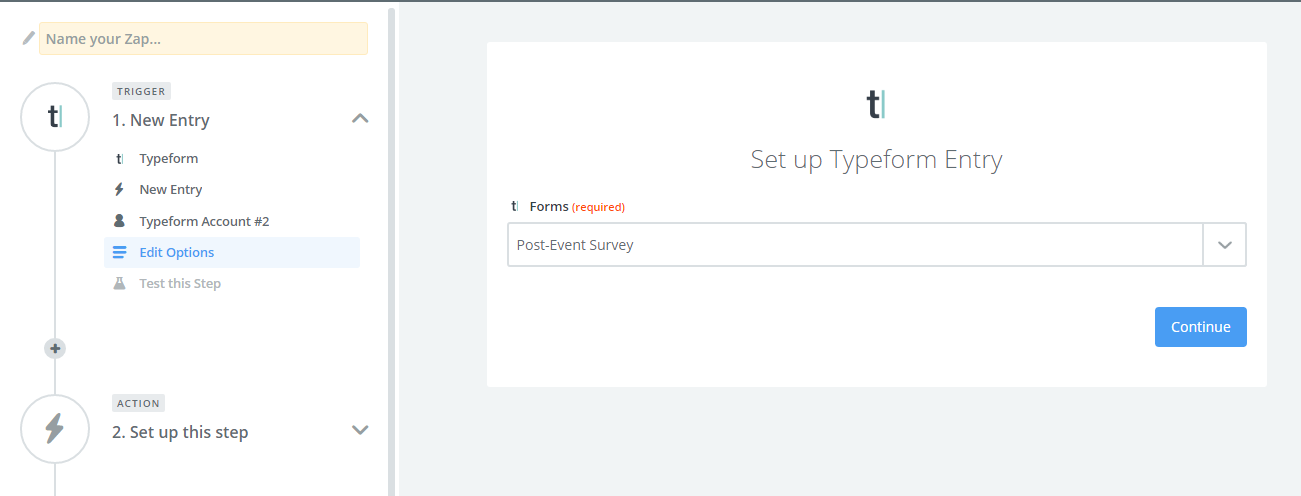
- In the Set up Typeform Entry page, forms in your Typeform account will be listed in the drop-down box. Select the one you need; you can also type the form name to access it quickly. After form selection, click on the Continue button.

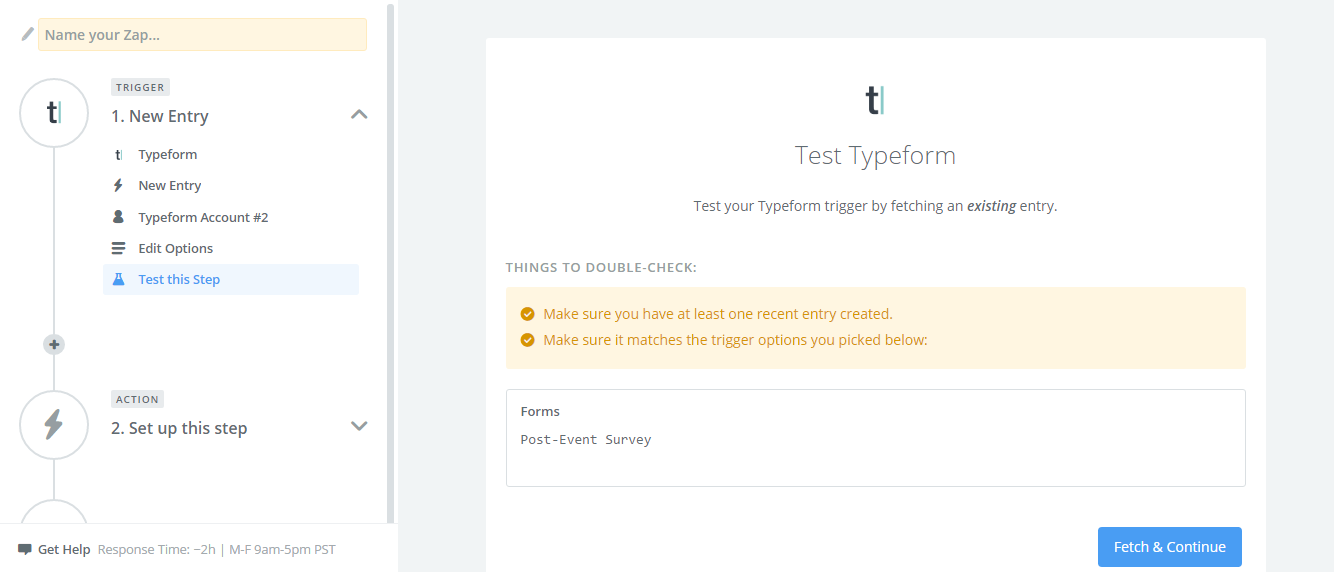
- Make sure that there is at least one recent entry made for the typeform, and click Fetch & Continue

- Now, Zapier tests the form accessibility with your Typeform account and displays the success message. Click on the Continue button to create an action for this trigger.

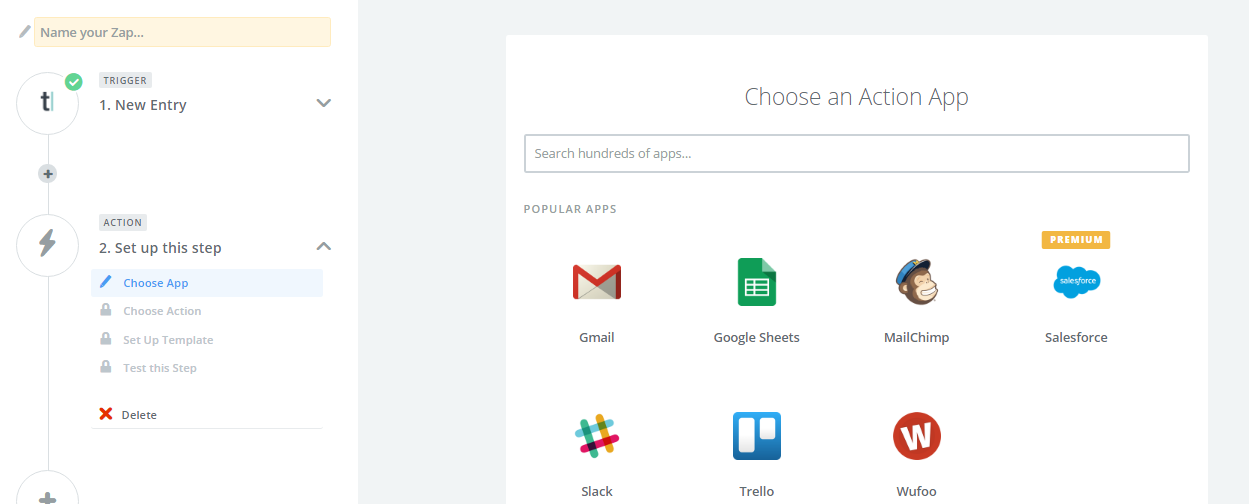
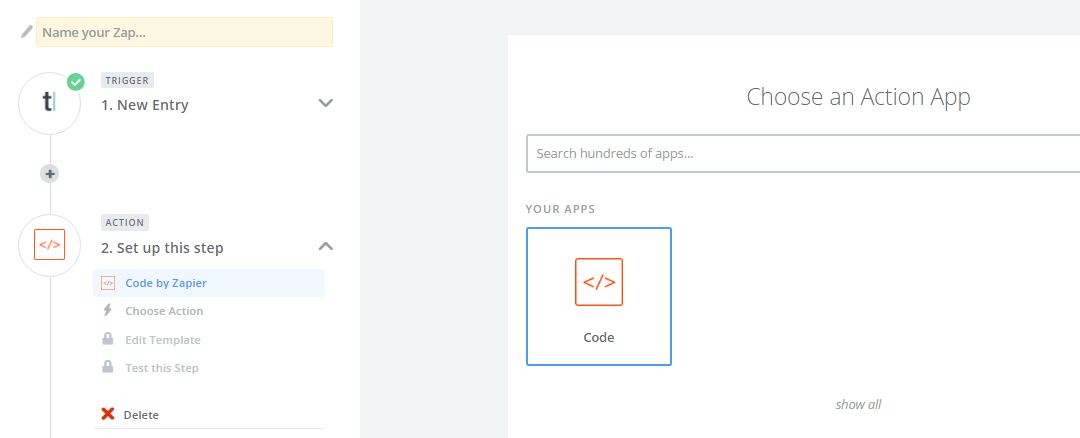
- On the Choose an Action App page, scroll down to the BuiltIn apps section and choose CODE as an action app.


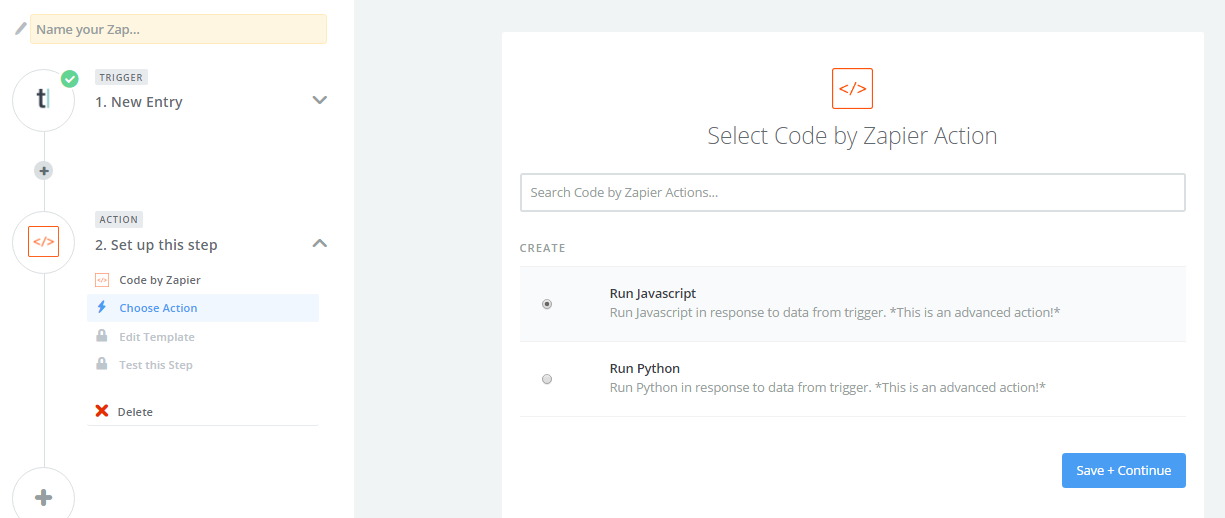
- Pick Run Javascript as the action code for your Zap and click on the Continue button

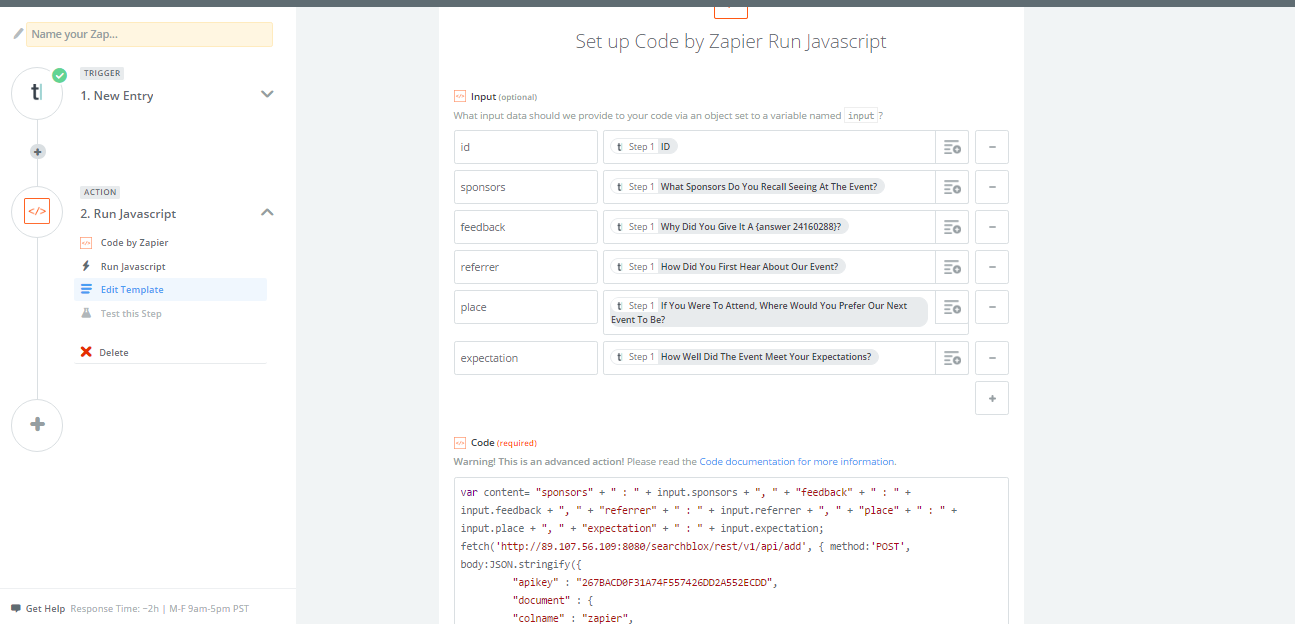
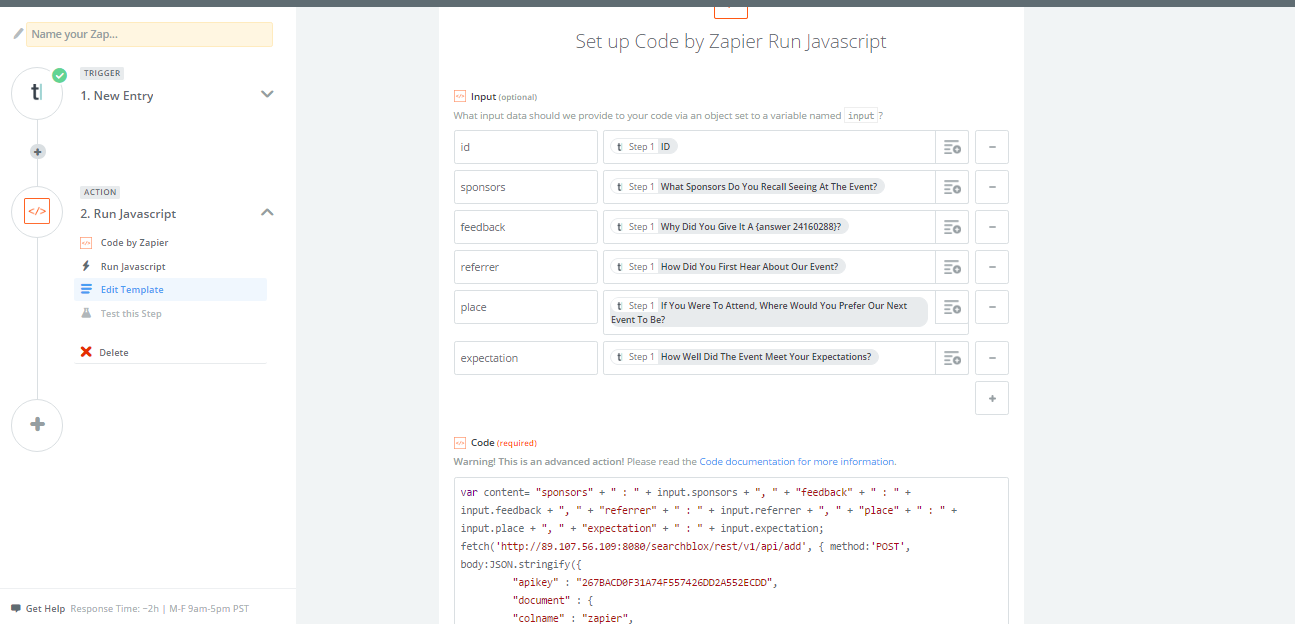
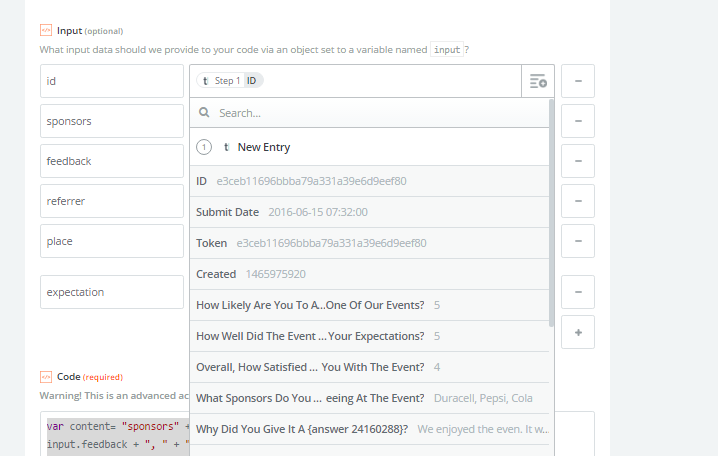
- On the Edit Template screen, pick the needed input fields and name them. By clicking the Insert a Field button on the right side of the second text box, you will find the possible fields from the typeform.


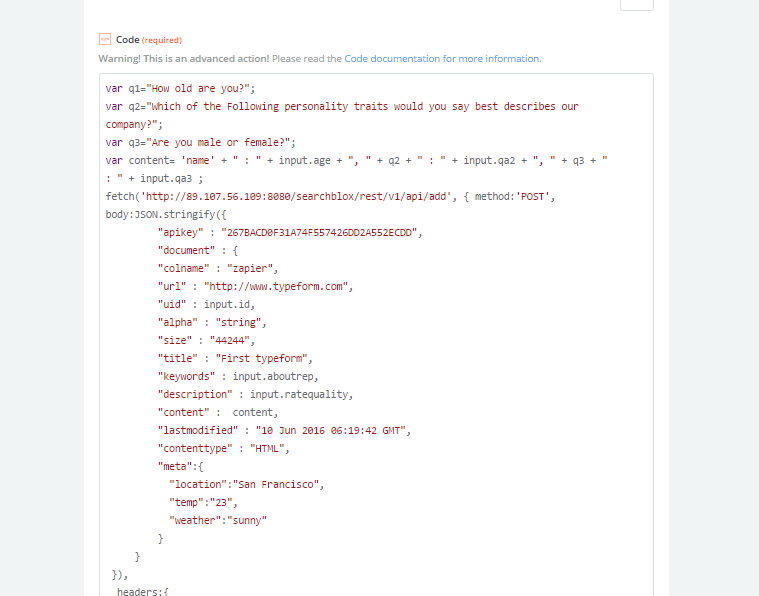
- In the code section, input your Javascript code with Searchblox REST API URL, API key and collection name and click on the Continue button.

Input Fields and Sample Javascript Code
The following are the input fields for a sample typeform feedback form:
| id | ID |
|---|---|
| sponsors | What sponsors do you recall seeing at the event? |
| feedback | Why did you give the answer A? |
| referrer | How did you hear about our event? |
| place | If you were to attend, where would you prefer our next event to be? |
| expectation | How well did the event meet your expectations? |
For the preceding data, the javascript would be as follows. You can see that the fields are mapped to content as well as meta fields in the API request.
var content= "sponsors" + " : " + input.sponsors + ", " + "feedback" + " : " + input.feedback + ", " + "referrer" + " : " + input.referrer + ", " + "place" + " : " + input.place + ", " + "expectation" + " : " + input.expectation;
fetch('http://localhost:8080/searchblox/rest/v1/api/add', { method:'POST', body:JSON.stringify({
"apikey" : "267BACACDF1A74F557426DD2A552ECDD",
"document" : {
"colname" : "zapier",
"url" : "http://www.typeform.com",
"uid" : input.id,
"location":"http://www.typeform.com",
"alpha" : "string",
"size" : "44244",
"title" : "First typeform",
"keywords" : "market, research",
"description" : "test type form",
"content" : content,
"lastmodified" : "10 Jun 2016 06:19:42 GMT",
"contenttype" : "HTML",
"meta":{
"sponsors": input.sponsors,
"referrer": input.referrer,
"feedback":input.feedback,
"place":input.place,
"expectation":input.expectation
}
}
}),
headers:{
'Accept' : 'application/json',
'Content-Type' : 'application/json'
}}).then(function(res){
return res.text();
})
.then(function(body){
var output = {id: input.id, rawHTML: body, content: content };
callback(null, output);
})
.catch(callback);
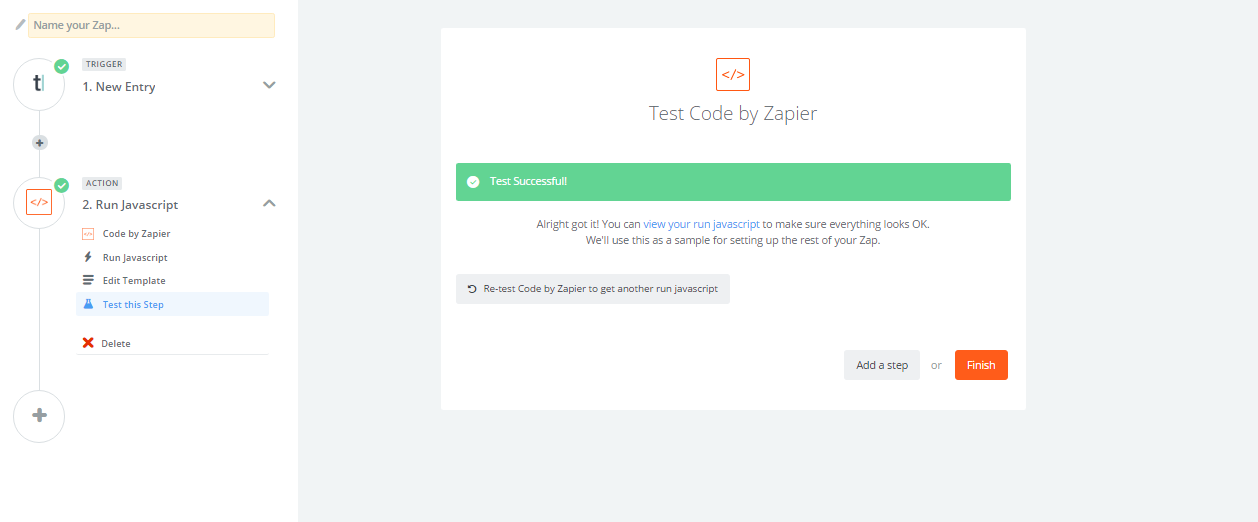
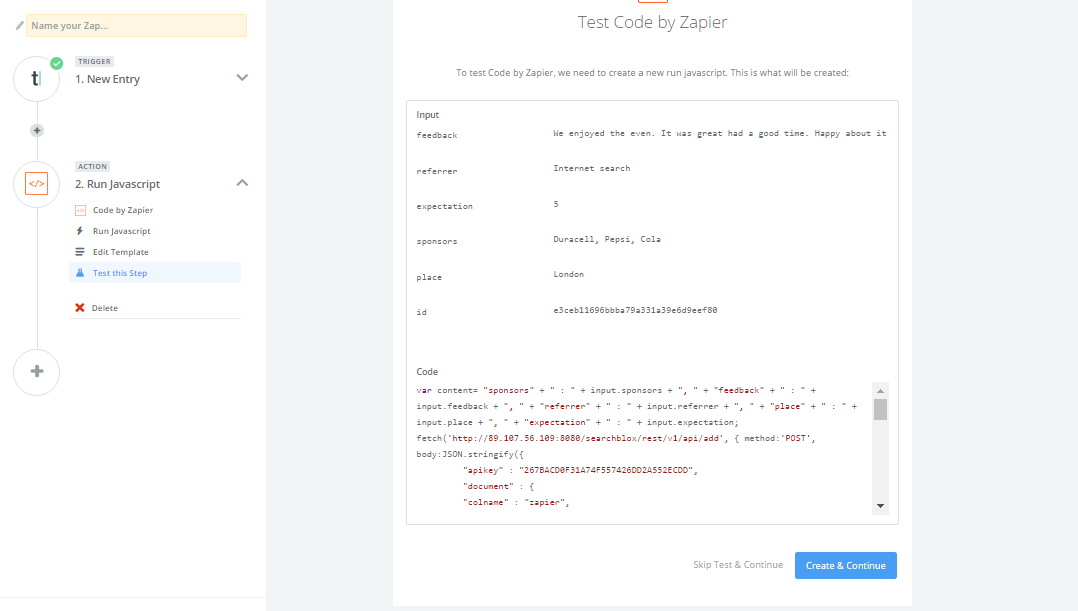
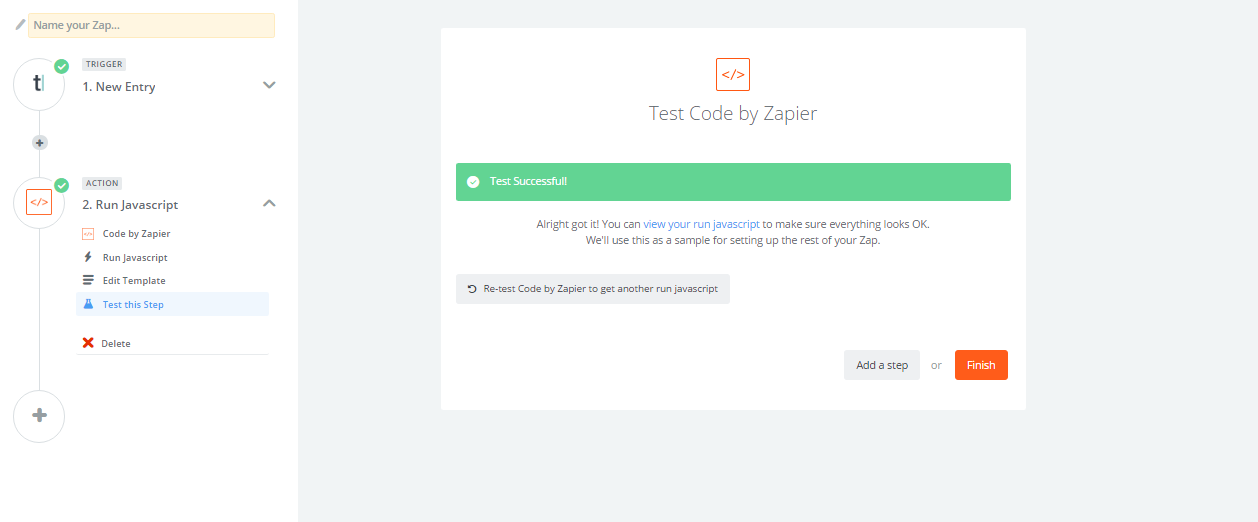
- Review the input information and Javascript code in the landing page. Once you are done, click on the Create & Continue button.

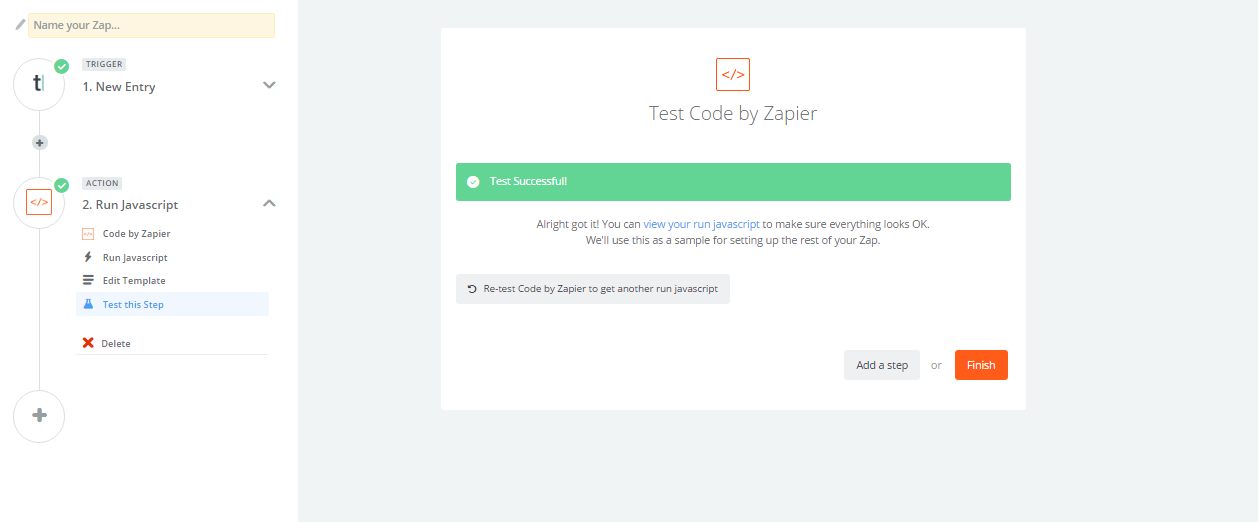
- Zapier tests the code and then displays the "success" message. Enter a name to the Zap and click on the Finish button.

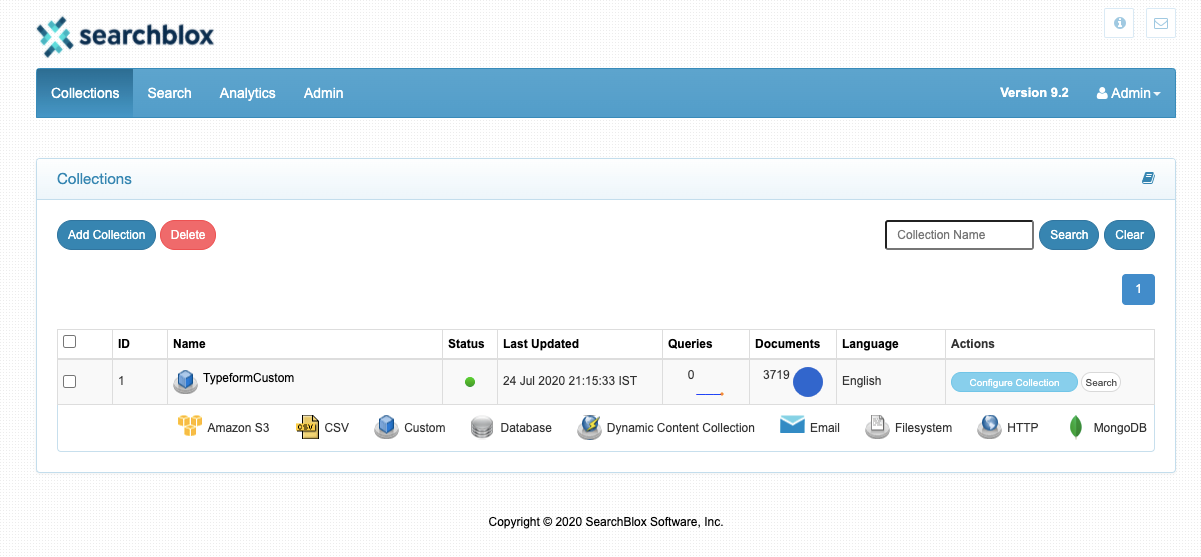
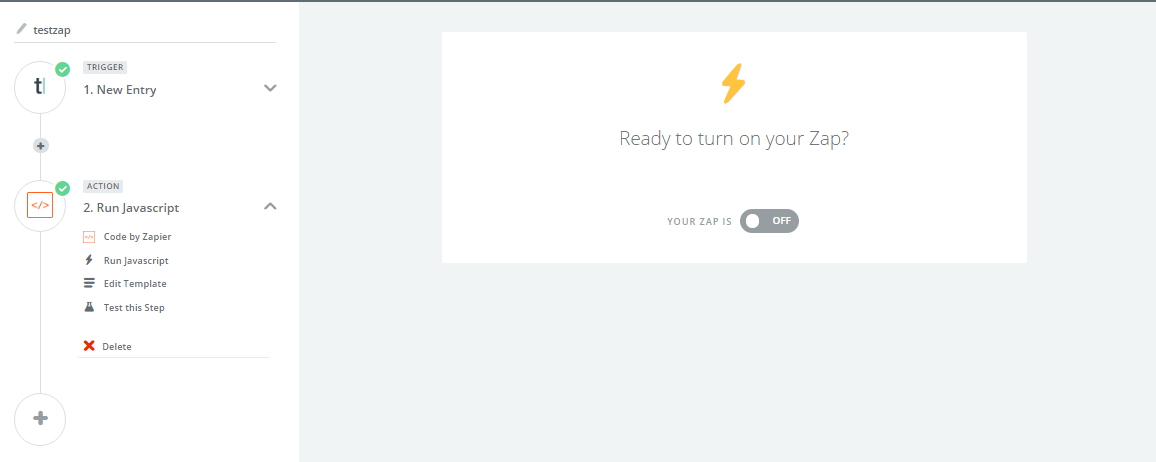
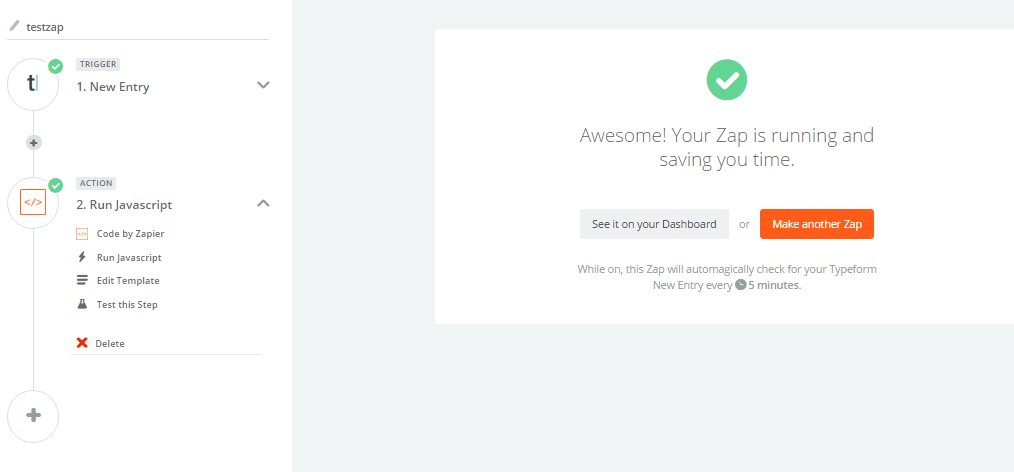
- Turn on your Zap so that it can automatically check for new entries once every 5 minutes, which would then be indexed in SearchBlox.


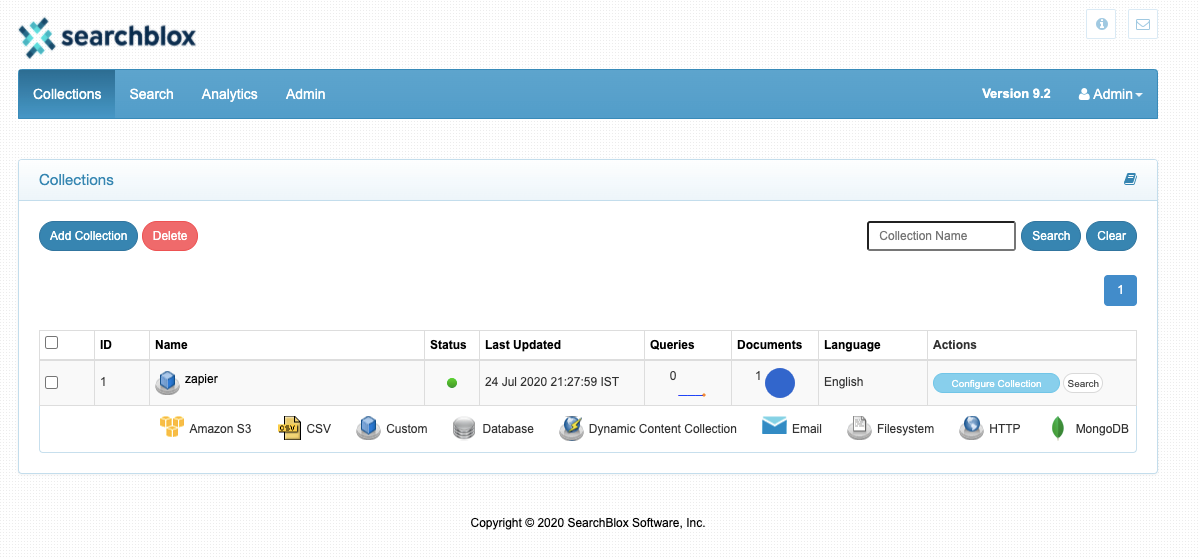
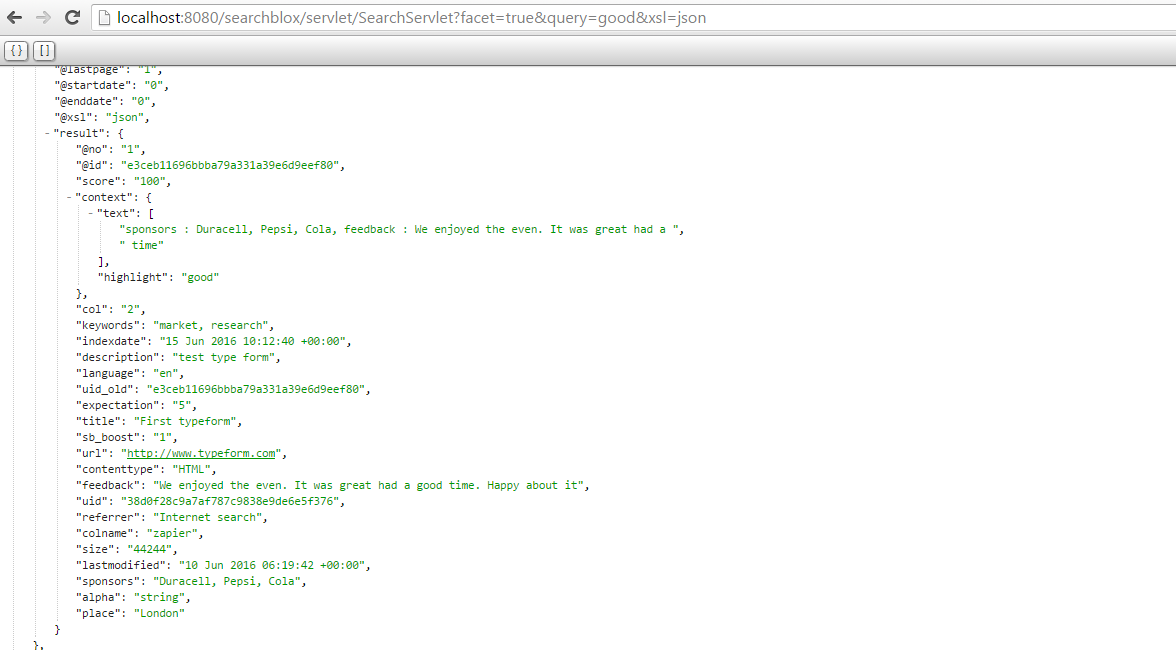
Results in Searchblox


Information on Search Results
When mapping the fields to content as in javascript and API, refer the following:
Javascript
var content= "sponsors" + " : " + input.sponsors + ", " + "feedback"
API
"content" : content,All the values will be mapped to content and will be searchable.
When mapping the fields to individual fields in API, request:
"meta":{
"sponsors": input.sponsors,
"referrer": input.referrer,
"feedback":input.feedback,
"place":input.place,
"expectation":input.expectation
}Faceting can be done in search results.
Updated almost 5 years ago
