Faceted Search
In faceted search (also known as out-of-the-box search), information can be accessed based upon dynamic classification. Faceted search uses a faceted classification system in which indexed information can be accessed and explored from various dimensions using filters. The facets allow you to filter data through multiple paths and different ordering, and also click on any combination of facets to get the desired results.
Features and Facets
SearchBlox can perform a customized search using this faceted search functionality. The default facets available are collections, keywords, file type and date. You can filter the search results by selecting the required combination of facets.
How to Perform a Faceted Search
The SearchBlox faceted search can be accessed through the following URL:
localhost:8080/searchblox/plugin/index.html

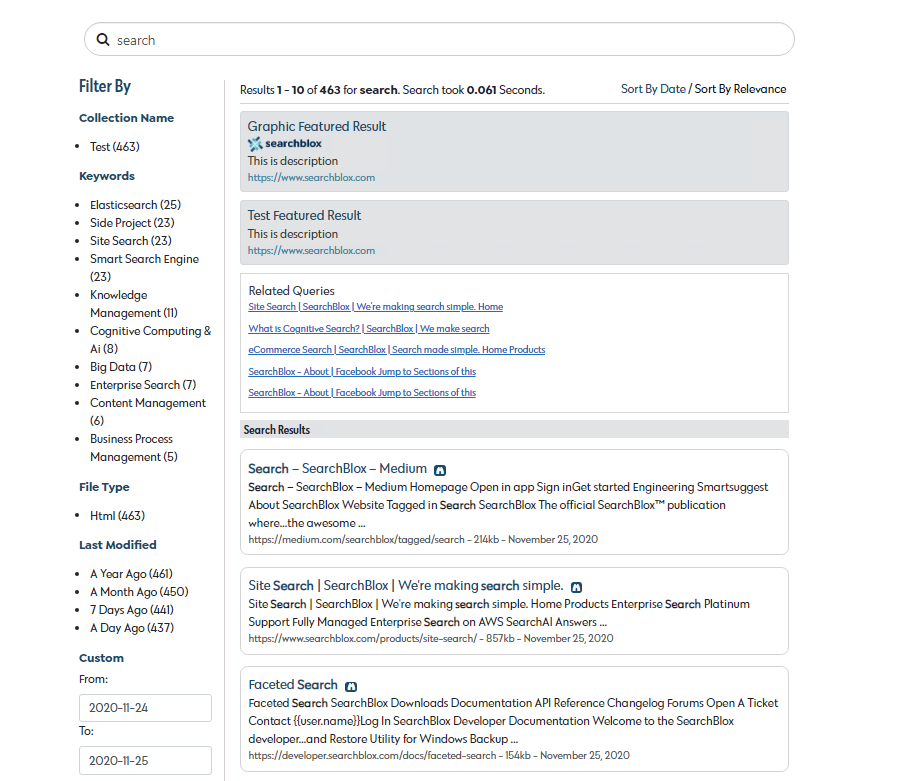
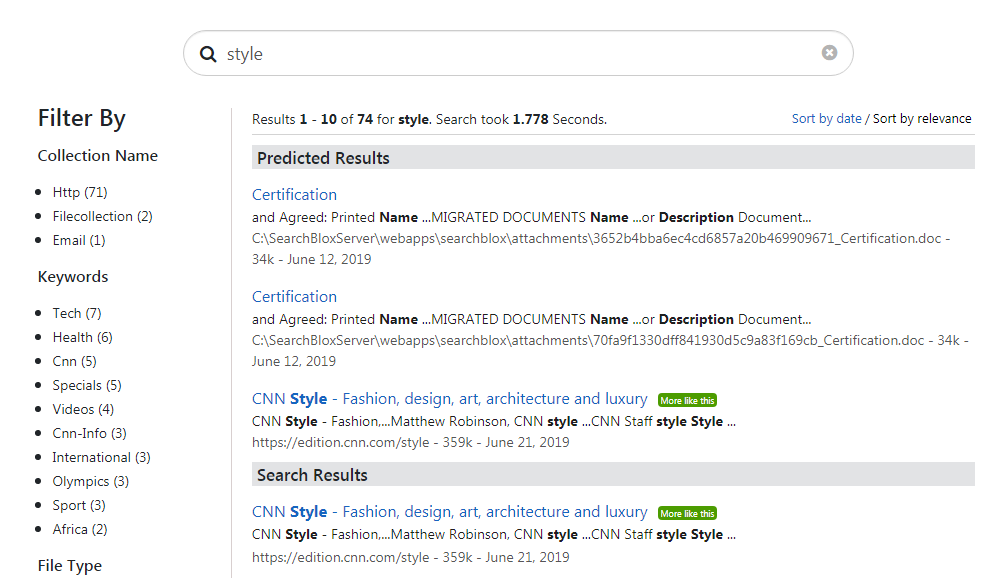
Provide the search term in the search field and press enter. The search results page with the facets will appear in the left-hand menu as shown in the following screenshot:

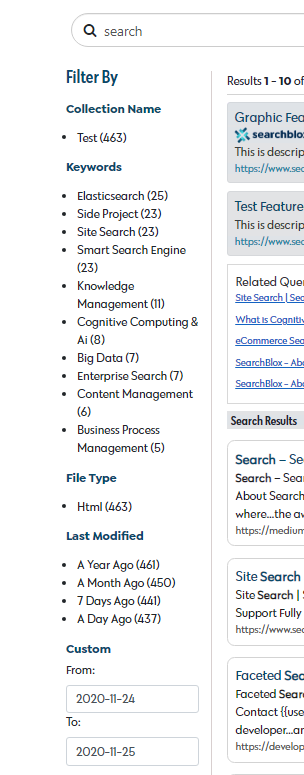
Facet Filters
The default facets for filters such as file type, keyword and modified date can be found in the left-hand menu. After selecting each filter, the facets will appear selected with x mark to deselect the same. By clicking the x next to the facet, it can be removed from the search results as shown in the following image.
- File Type lists the file types available in the search results for filtering.
- Keywords lists the words that are the keywords of the search, other than the search term results.
- Modified Date has five options ranging from week to year, along with customized date range.
You can also add collection as a facet by making changes in ../plugin/data/facet.json - Collection lists the collections that have the search results for the given search term.
Similarly, you can also add other meta tags as facets.

Adding a Facet in SearchBlox
SearchBlox also supports Collection, Title, Description, Language, Author and Subject as facets. The last two facets (author and subject) are applicable for only PDF files.
facet.js is the configuration file that provides options that can be configured to provide search results as required. The path for the facet.js file, after placing the plugin folder in SearchBlox, is ../webapps/searchblox/plugin/facet.js. To add a new facet filter, define the field name, display name and the size of the filter values to be shown in facet.js. Facet filters can be string, number or date types. Except for the predefined facets such as keywords, title, description, size or date, if you need to add more custom facets, you can add them in facet.js (example: facet field: "group").
Fields in facets.js
| Fields in facet.js | Description |
|---|---|
| facets | Specify facet fields here. Default facet filters are collection, keywords, contenttype and lastmodified date |
| collection | Collections for which the results has to be specified has to be given. It can be a single collection or multiple collections where the collection numbers must be comma separated. example: "collection": [1,2], |
| sortBtns | Fields that can be used for sorting can be specified here |
| facetFiltersOrder | Order of facet filters to be displayed in the search page |
| sortDir | The direction of sort whether ascending or descending has to be specified here |
| pageSize | Using this parameter the number of results per page can be controlled in faceted search |
| showAutoSuggest | Autosuggest can be enabled or disabled using this parameter |
| defaultCname | This is to specify default collection in which the search has to be made in the beginning |
| adsDisplay | Featured results can be enabled or disabled in search results using this |
| featuredResultsCount | The number of featured results to be displayed in the results can be specified here |
| predictSearch | Predicted results can be enabled using this field |
| predictResultSize | Parameters for predicted search can be specified here |
| customDateDisplayText | This is for custom date label change in facet filters |
| customDateEnable | This is to enable or disable custom date |
| relatedQuery | Enable or disable related query by giving true or false value for this field. By default it would be true |
| relatedQueryFields | If you want related queries in search results then specify the API key within the field. Also you can limit it based on collection by giving specific column number. "apikey": "BFC82BE93A351C018CB27C32E1138047", "field": "content", "operator": "and", "limit": "5", "terms": "10", "type": "phrase", "col": "" |
| dataToBeDisplayed | This is specific for collections like csv and database where results have to appear in tabular format. The fields can be specified here. If "displayAll" is true within this field all the data would be fetched from the results |
| tune | Tune parameter for relevancy of search results. This can be enabled by giving "enable": "true", within this field |
| defaultType | if AND is specified then boolean operator AND would be used in searching multiple terms. If none is specified it would be OR search |
| pluginDomain | The domain of SearchBlox where the plugin has to fetch results |
The contents of facet.js are shown here.
window.facets = {
"facets": [{
"field": "colname",
"display": "Collection Name",
"size": "10"
},
{
"field": "contenttype",
"display": "File Type",
"size": "10"
},
{
"field": "keywords",
"display": "keywords",
"size": "10"
},
{
"field": "lastmodified",
"display": "Last Modified",
"dateRange": [{
"name": "Last 24 hours",
"calendar": "days",
"value": "1"
},
{
"name": "Past Week",
"calendar": "days",
"value": "7"
},
{
"name": "Past Month",
"calendar": "months",
"value": "1"
},
{
"name": "Past Year",
"calendar": "years",
"value": "1"
}
]
}
],
"collection": [],
"sortBtns": [{
"field": "lastmodified",
"display": "Sort by date"
},
{
"field": "relevance",
"display": "Sort by relevance"
}
],
"facetFiltersOrder": [
"colname","keywords"
],
"facetFiltersType": "AND",
"sortDir": "desc",
"matchAny": "off",
"pageSize": "10",
"showAutoSuggest": "true",
"defaultCname": "",
"adsDisplay": "true",
"featuredResultsCount": "3",
"predictSearch": "false",
"predictResultSize": "3",
"customDateDisplayText":"Custom",
"customDateEnable":"true",
"relatedQuery": true,
"relatedQueryFields": {
"apikey": "BFC82BE93A351C018CB27C32E1138047",
"field": "content",
"operator": "and",
"limit": "5",
"terms": "10",
"type": "phrase",
"col": ""
},
"dataToBeDisplayed": {
"1": {
"title": "Title",
"description": "Description"
},
"other": {
"description": "Description"
},
"displayAll": true
},
"tune": {
"enable": "true",
"tune.0": "5",
"tune.1": "3",
"tune.2": "2",
"tune.3": "5",
"tune.4": "180",
"tune.5": "10"
},
"defaultType": "",
"pluginDomain": ""
};
- If you need to add a meta field as facet, then the field has to be mapped in mapping.json. For CSV, database, MongoDB and AWS collections, the values need to be mapped in csv.json, jdbc.json, mongodb.json, amazonS3.json respectively here: ../webapps/searchblox/WEB-INF/.
- If you need to add a facet field for type number or date, the field needs to be updated in ../webapps/searchblox/WEB-INF/mapping.json for web and file collections. For CSV, database, MongoDB and AWS collections, the values need to be mapped in csv.json, jdbc.json, mongodb.json, amazonS3.json respectively here: ../webapps/searchblox/WEB-INF/.
ref: Custom Fields in Search
Sorting Search Results
In faceted search, users can sort the search results based on date and relevance using the drop-down provided at the top of the search results and for the search box. By default, it would be in descending order.
The ascending or descending order of sorting can also be given using parameters in the URL. The user can also specify a custom field for sorting using facet.js.
AutoSuggest
Autosuggest/Autocomplete is enabled by default in faceted search for past queries. This feature can be disabled from the search settings if required.
AutoSuggest
Passing Parameters Through Faceted Search URL
In faceted search, filter search results by passing the parameters along with the query as shown in the following URL:
http://localhost:8080/searchblox/plugin/index.html?query=news AND keywords:cnn
More than one parameter can also be passed through the URL:
http://localhost:8080/searchblox/plugin/index.html?query=news AND keywords:cnn AND content:world
Also, it is possible to pass filter, collection, pagination, sort, search type, tune and many other parameters in faceted search. Please refer the following URL:
Example: http://localhost:8080/searchblox/plugin/index.html?page=1&pagesize=10&query=test&sort=lastmodified&sortdir=desc&adsDisplay=true&f.colname.size=10&f.contenttype.size=10&f.keywords.size=10&f.lastmodified.range=[2019-06-20T16:00:48TO*]&f.lastmodified.range=[2019-06-14T16:00:48TO*]&f.lastmodified.range=[2019-05-21T16:00:48TO*]&f.lastmodified.range=[2018-06-21T16:00:48TO*]&facet.field=colname&facet.field=contenttype&facet.field=keywords&facet.field=lastmodified&predictResultSize=3&predictSearch=false&relatedQuery=true&tune=true&tune.0=5&tune.1=3&tune.2=2&tune.3=5&tune.4=180&tune.5=10
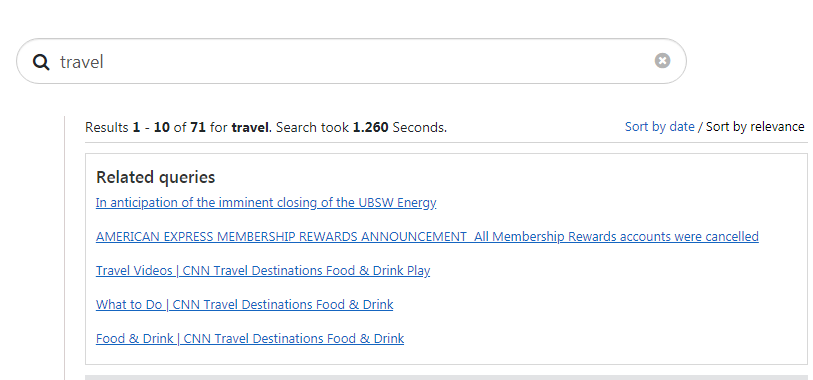
Related Queries
In our latest plugin in SearchBlox 9.0 it is possible to get related queries for the search term provided. Please enable the settings in ../plugin/facet.js and provide your API key from SearchBlox Admin console -> license page as shown here
"relatedQuery": true,
"relatedQueryFields": {
"apikey": "BFC82BE93A351C018CB27C32E1138047",
"field": "content",
"operator": "and",
"limit": "5",
"terms": "10",
"type": "phrase",
"col": ""
},
Providing relatedQuery as "false" will disable this feature.

Predicted Results
SearchBlox 9.0 has a new feature predicted results in the faceted search page. It would bring about predicated results for the particular search term provided
To enable this feature please provide predictSearch field value as true as shown. You can also specify the result size in ../plugin/facet.js as shown here.
"predictSearch": "true",
"predictResultSize": "3",

Updated over 4 years ago
