Top Clicked Documents
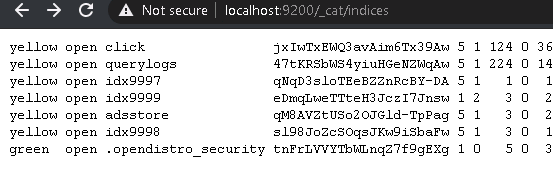
Top Clicked or Viewed data is stored in Elasticsearch with the index name idx9998. The index would be listed here as in the screenshot: https://localhost:9200/_cat/indices.
From 9.2 onwards we also have one more index called click where we store individual URLs and the click count for the same.

- The data in the index can be accessed here:
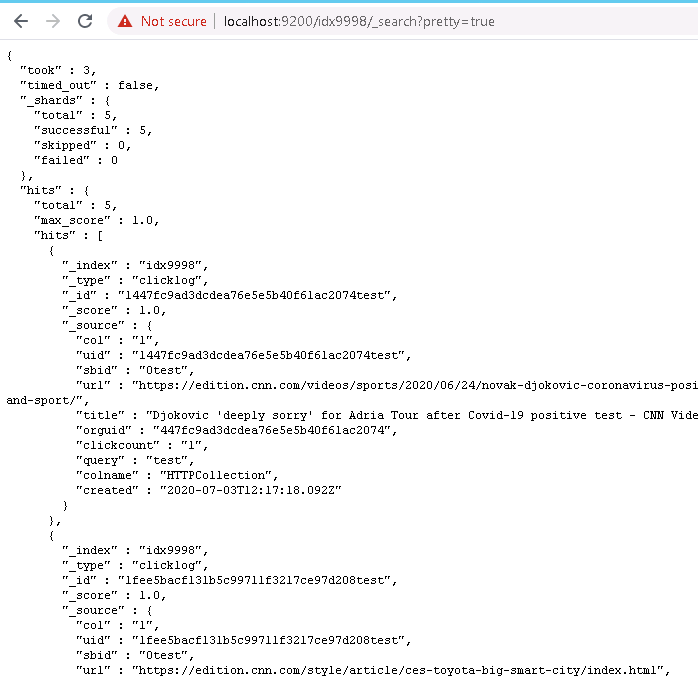
https://localhost:9200/idx9998/_search?pretty=true
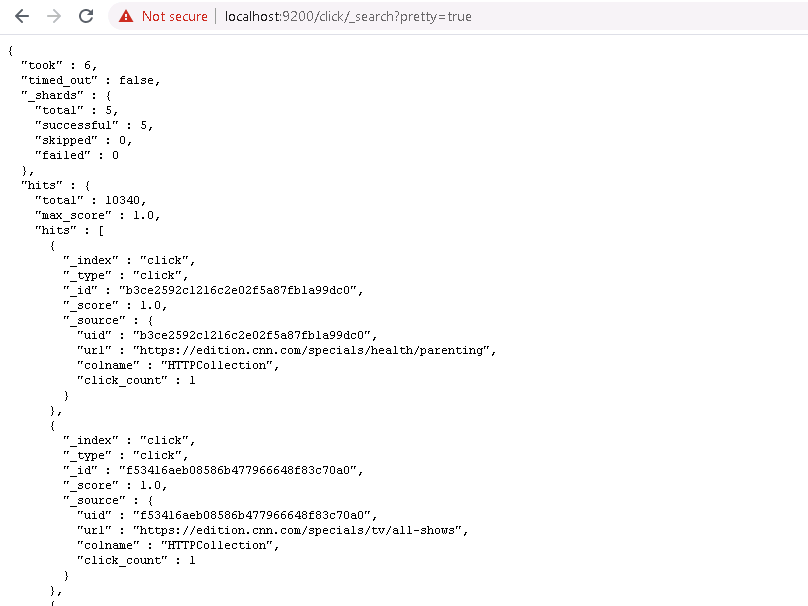
https://localhost:9200/click/_search?pretty=true

idx9998 index output

click index output
- You can also filter the data related to Top Clicked Documents using Using SQL for Querylogs and Topviewed
Important Note:
- Only documents or URLs clicked from Faceted Search can be recorded in Top Clicked index.
- Not applicable for regular search results.
Viewing Top Viewed/Clicked Results in Kibana
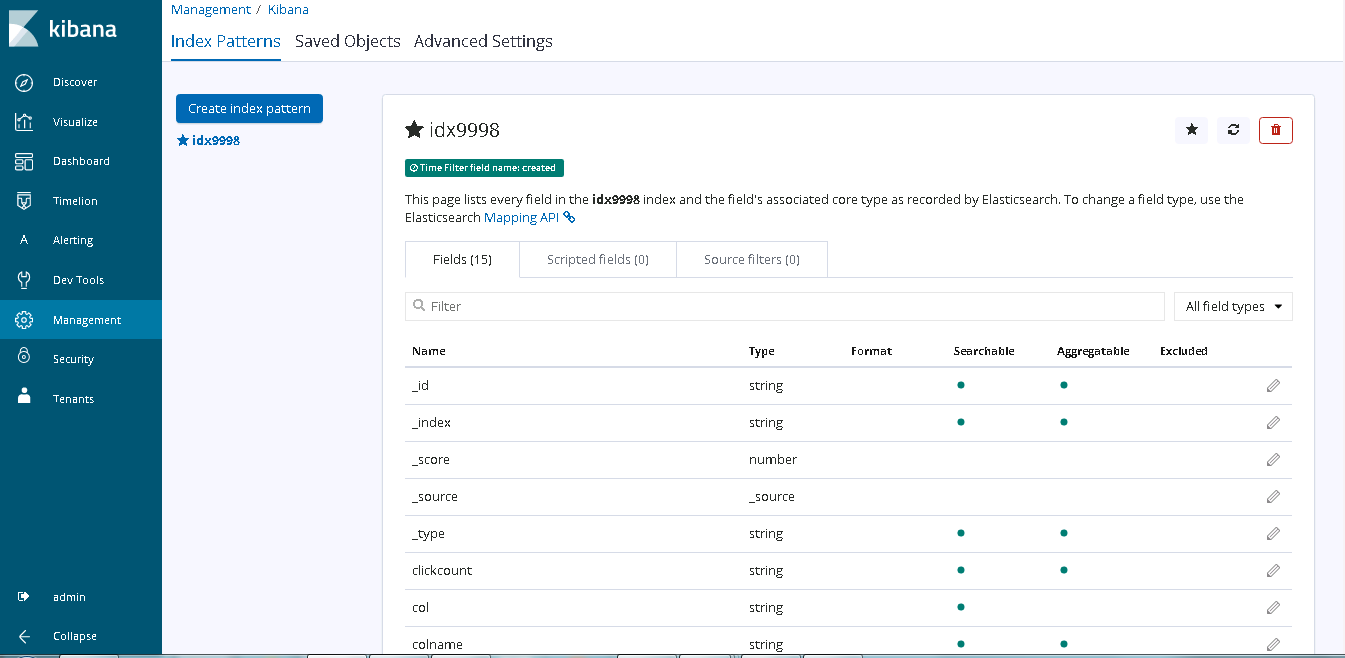
- Top Clicked Results are stored in a separate index, called idx9998, within Elasticsearch in SearchBlox. Kibana can be used to view these Top Clicked Results, search these results, and generate reports based on the Top Clicked Results.
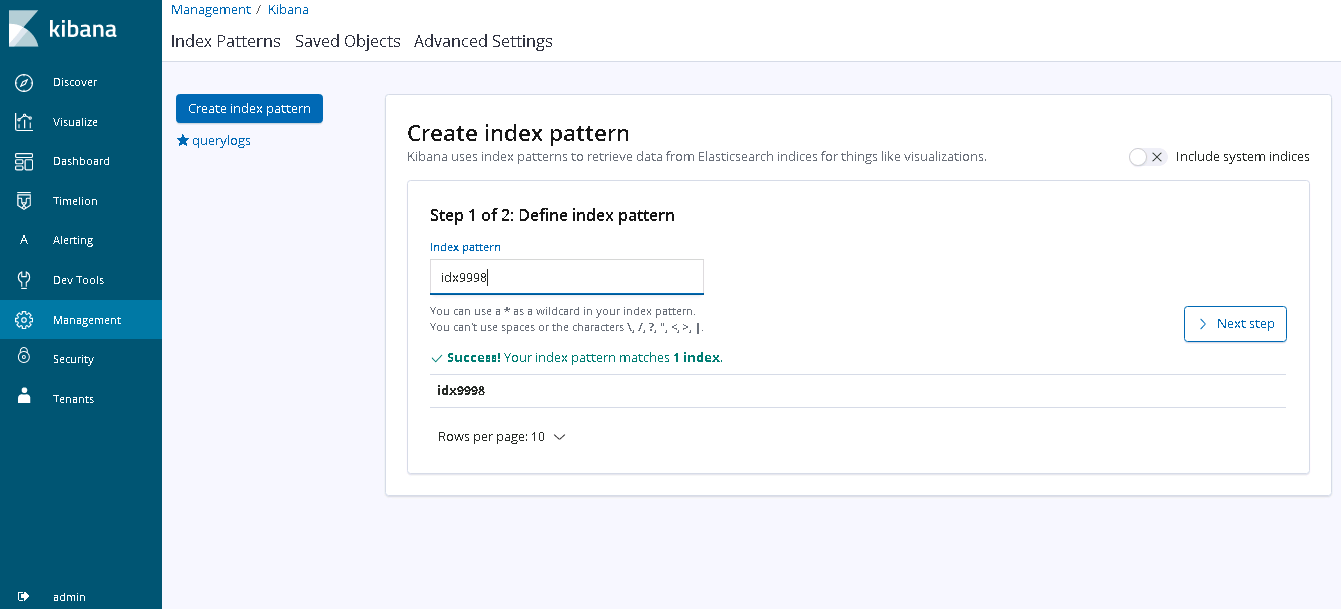
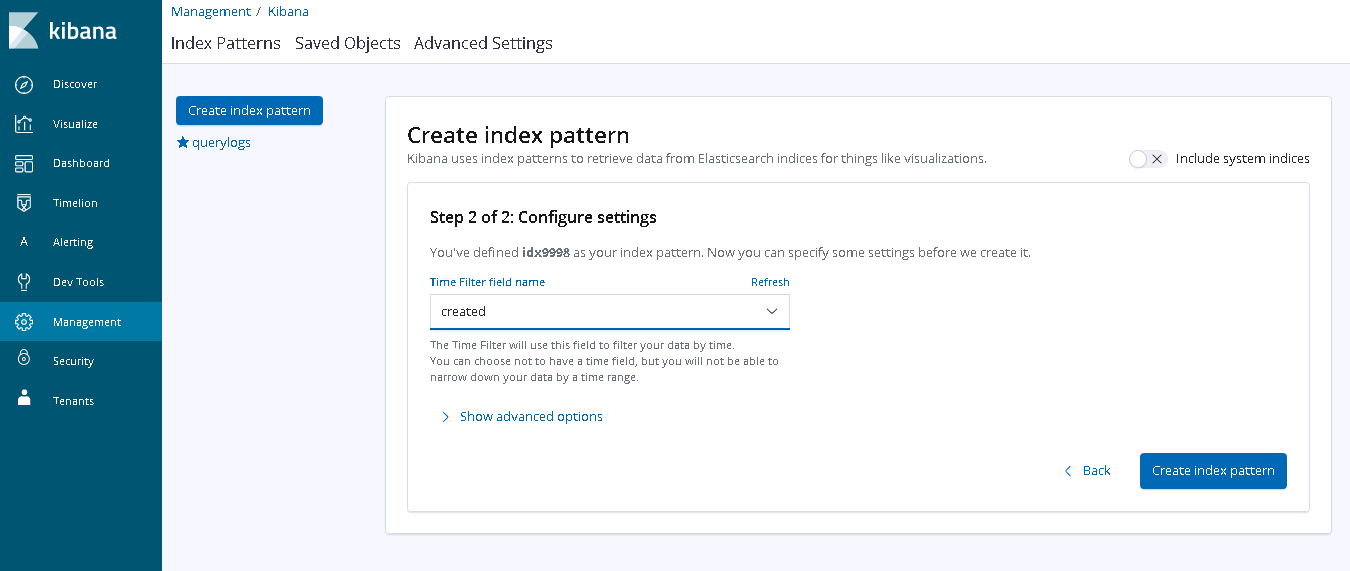
- The index query name that has to be added in Kibana is
idx9998for Top Clicked Results. - If you want to add index 'click' you can add that name using the following steps:



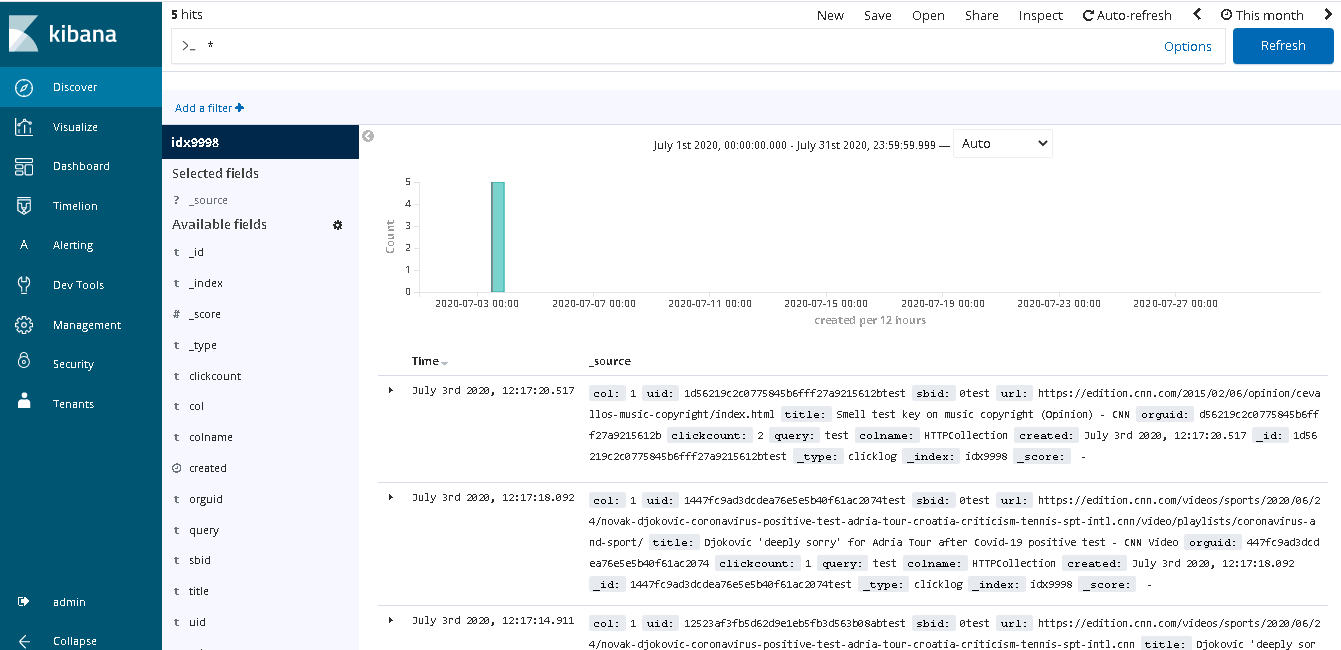
- Top Clicked results can be viewed and searched after adding index idx9998 in Kibana.

To get to know more about Kibana in SearchBlox please check the following link:
Kibana Explore and Visualize.
Top Clicked Data Analysis
API to Increment Click Count from Search
- SearchBlox uses the following API URL to ReportServlet to increase the click count.
- The click count will be incremented in the indexed document as well as click log index idx9998.
- We also update in one more index called click which is available from version 9.2 onwards.
http://localhost/searchblox/servlet/ReportServlet?addclick=yes&col=10&query=test&title=title&uid=11b77586c75556e161a6a71a451d6744&url=http://www.searchblox.com
| parameters | Description |
|---|---|
| addclick | yes The value for this field should be yes |
| col | collection number |
| query | Search query |
| title | title of the document from JSON results |
| uid | uid of the document from JSON results |
| url | url of the document from JSON results |
Integration of the Search Click Count API in Faceted Search
Using Axios we are calling those API's in plugin\src\sb\Common\SbCore.js
We are providing the sample code here so that you can use something similar for your custom search at your end.
export const getDocumentClickCount = (parameters) => {
let urlParameters = Object.assign({}, qs.parse(window.location.search));
if(Object.keys(parameters).length !== 0){
parameters.query = urlParameters.query;
// console.log(parameters,"params")
return axios.get(defaults.pluginDomain + "/searchblox/servlet/ReportServlet?addclick=yes&col="+parameters.col+"&query="+parameters.query+"&title="+parameters.title+"&uid="+parameters.uid+"&url="+parameters.url)
.then((response)=>{
return response;
})
.catch((error)=>{
return error;
});
}
};
API for Capturing AutoSuggest Click Count
- SearchBlox uses the following API URL to ReportServlet to update the autosuggest click count
http://localhost/searchblox/servlet/ReportServlet?addsuggest=yes&query=test&suggestion=test - If there is collection parameter in the URL that can be sent using the parameter col as shown:
http://localhost/searchblox/servlet/ReportServlet?addsuggest=yes&query=test&suggestion=test&col=1
| Parameter | Description |
|---|---|
| addsuggest | yes The value for this field should be yes |
| query | search query |
| suggestion | search suggestion |
| col | collection number |
Integration of the Autosuggest click API in Faceted Search
Using axios we are calling those API's in plugin\src\sb\Common\SbCore.js
We are providing the sample code here so that you can use something similar for your custom search at your end.
export const getSuggestClickCount = (parameters) => {
let urlParameters = Object.assign({}, qs.parse(window.location.search));
if(Object.keys(parameters).length !== 0){
if(urlParameters.query === undefined) {
parameters.query = parameters.suggest;
}
else {
parameters.query = urlParameters.query;
}
if(parameters.query.indexOf('"') >= 0) {
parameters.query = parameters.query.replace(/['"]+/g, '');
}
let colArray = [];
let colString = "";
if(defaults.defaultCollections.length > 0){
colArray = defaults.defaultCollections.slice();
}
else if(urlParameters.col && urlParameters.col.constructor === Array) {
colArray = urlParameters.col.slice();
}
else if(urlParameters.col && urlParameters.col.constructor === String) {
colArray.push(urlParameters.col);
}
if(colArray !== null && colArray !== undefined && colArray !== "" && colArray.length > 0) {
colArray.map((value,key) => {
colString = colString + "&col=" + value;
});
}
return axios.get(defaults.pluginDomain + "/searchblox/servlet/ReportServlet?addsuggest=yes&query="+parameters.query+"&suggestion="+parameters.suggest+colString)
.then((response)=>{
return response;
})
.catch((error)=>{
return error;
});
}
};
Deleting or Clearing Data for Top Clicked Documents
Data in the Top Clicked index that is, idx9998 stored in elasticsearch index can be deleted from Kibana using Dev Tools by sending a clear request to elasticsearch.
- Go to Kibana and access Dev Tools

- Give the following POST request to clear all the data from topclicked index
idx9998
POST idx9998/_delete_by_query
{
"query": {
"match_all": {}
}
}
- If you want to clear the entries in click index please replace
idx9998withclick.
POST click/_delete_by_query
{
"query": {
"match_all": {}
}
}
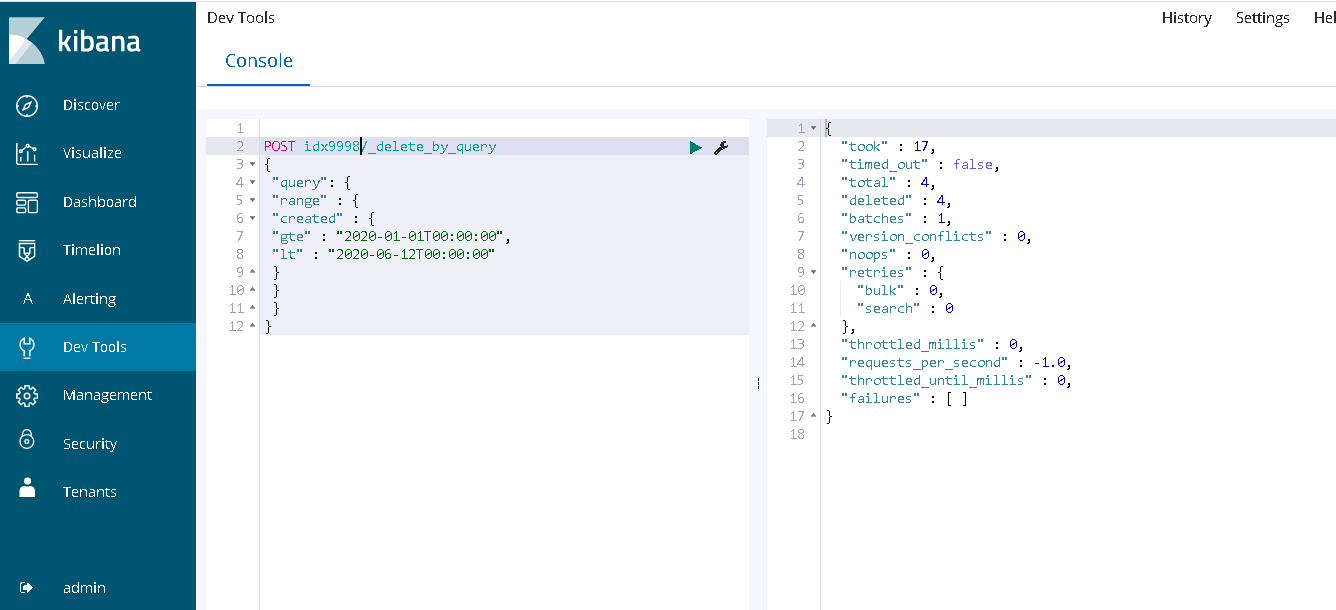
- If you want to delete using date range then give the POST request with date range as shown.
POST idx9998/_delete_by_query
{
"query": {
"range" : {
"created" : {
"gte" : "2020-01-01T00:00:00",
"lt" : "2020-06-12T00:00:00"
}
}
}
}
The response would be:

Updated over 3 years ago
