DataUI Search
DataUI Search is a newly introduced customizable faceted search interface that can be used across all collections. Using this user can easily customize the search results in the form of list or grid.
This DataUI plugin is a faceted search plugin with customizable search results view.
Features and Facets
Using DataUI plugin one can configure the search results display by customizing the fields in the result display, change the order of the displayed fields and also perform default faceted search. The default facets available are collections, keywords, file type and date. One can filter the search results by selecting the required combination of facets. Please note that this is a basic faceted search plugin along with customizable search result display.
Please get in touch with our support [email protected] to try the plugin.
Please refer the following link for basic faceted search features of the plugin
Faceted Search
Customizable search results
Based on the fields specified in facet.js the search results can be customized as detailed in the following sections
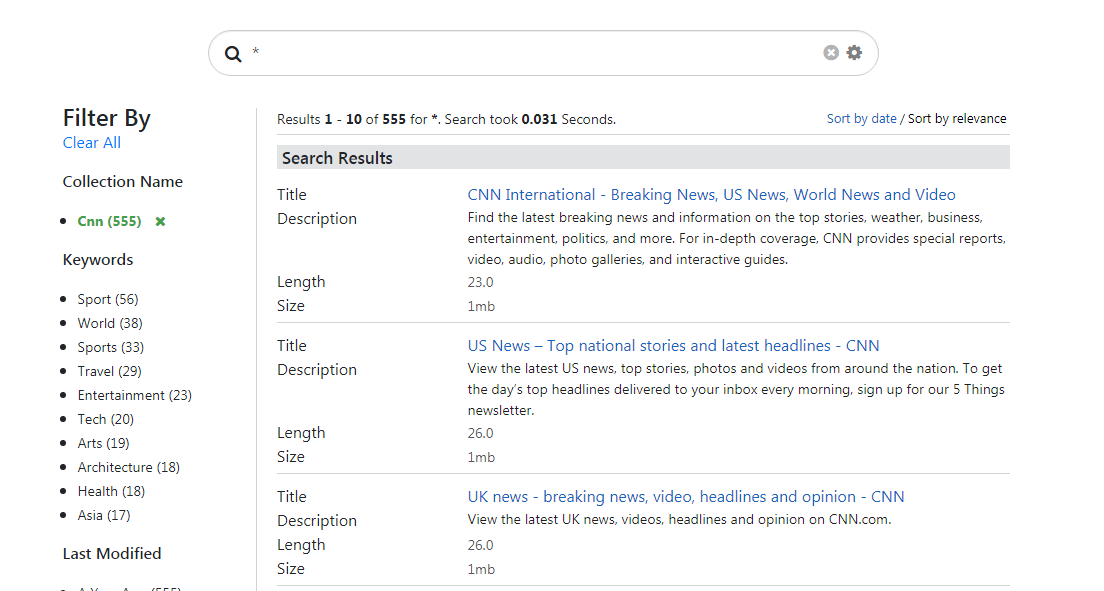
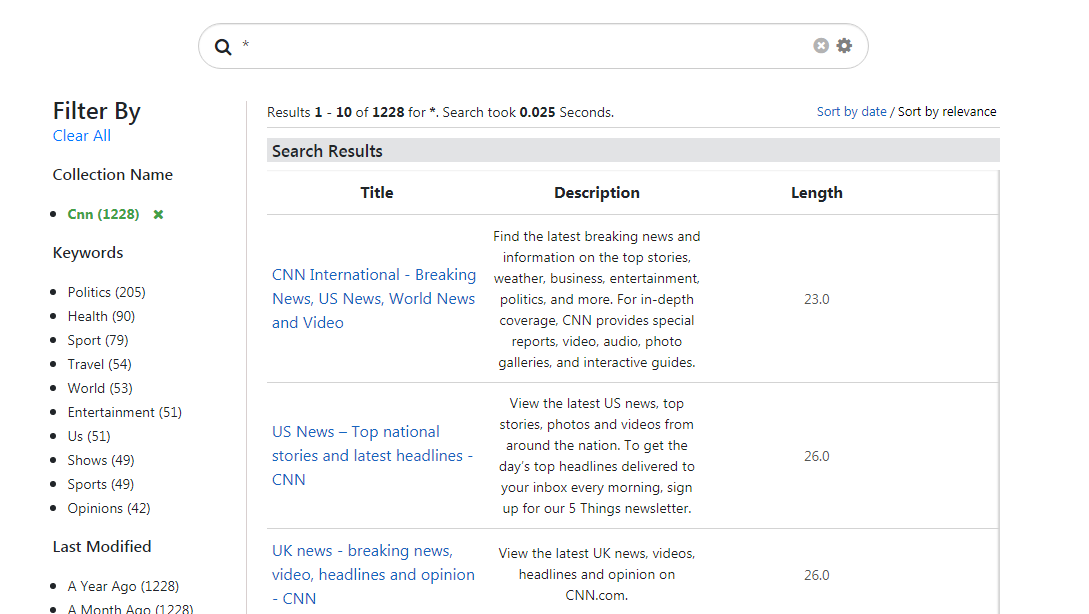
List display of fields in search results
By default first four fields provided in ../plugin/facet.js fieldShowHideOrderSetting section will be displayed in the search results

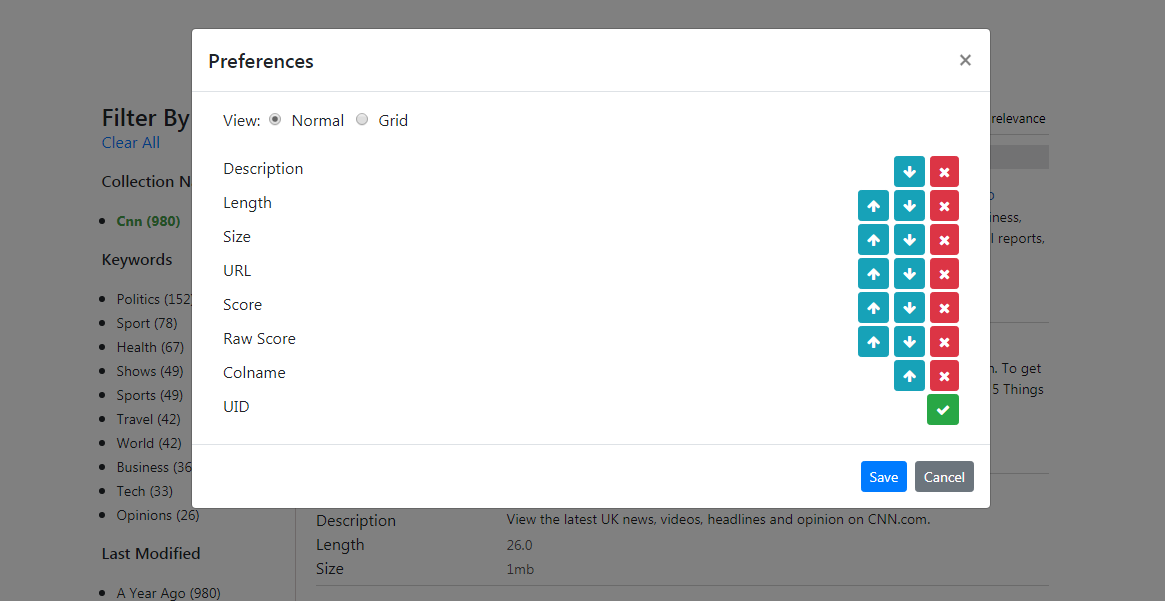
This can be customized using the settings symbol in the right corner of the searchbox. When clicking the settings icon the user would get preferences pop up using which the fields and the order of the fields can be edited as in the following screenshots:

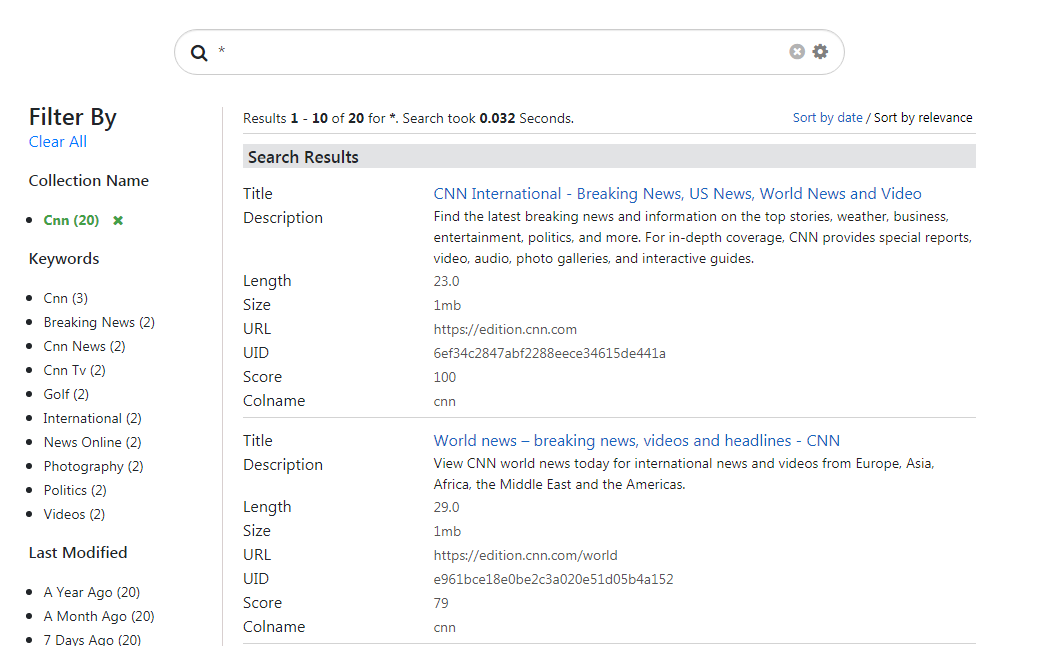
The user has to select the green button to include a field and red button to remove a field from display. The arrow marks can be used to arrange the field in specific order based on requirement. For the preceding selection the results would be displayed as shown here:

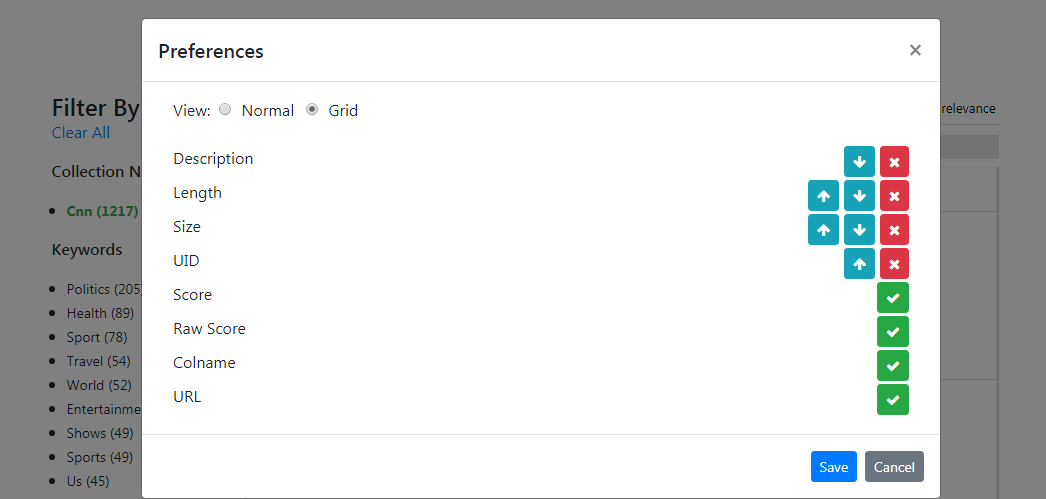
Grid display of fields in search results
On selecting grid display in settings preferences, the user can view the search results in grid view as shown here:


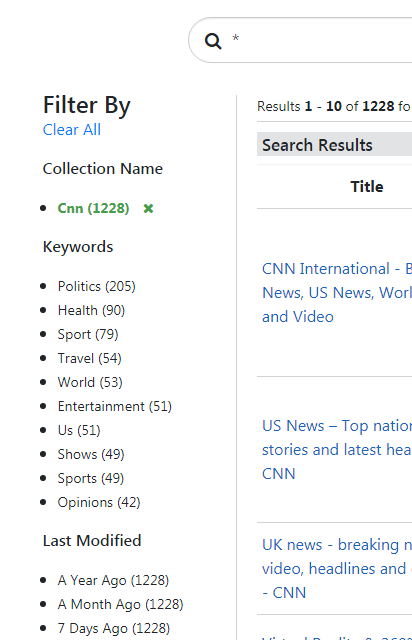
Facet Filters
The default facets for filters such as file type, keyword and modified date can be found in the left-hand menu. After selecting each filter, the facets will appear selected with x mark to deselect the same. By clicking the x next to the facet, it can be removed from the search results as shown in the following image.
- File Type lists the file types available in the search results for filtering.
- Keywords lists the words that are the keywords of the search, other than the search term results.
- Modified Date has five options ranging from week to year, along with customized date range.
You can also add collection as a facet by making changes in ../plugin/data/facet.json - Collection lists the collections that have the search results for the given search term.
Similarly, you can also add other meta tags as facets.

Adding a Facet in Searchblox
SearchBlox also supports Collection, Title, Description, Language, Author and Subject as facets. The last two facets (author and subject) are applicable for only PDF files.
facet.js is the configuration file that provides options that can be configured to provide search results as required. The path for the facet.js file, after placing the plugin folder in SearchBlox, is ../webapps/searchblox/plugin/facet.js. To add a new facet filter, define the field name, display name and the size of the filter values to be shown in facet.js. Facet filters can be string, number or date types. Except for the predefined facets such as keywords, title, description, size or date, if you need add more custom facets, you can add them in facet.js (example: facet field: "group").
Fields in facets.js
Please find the fields specific to DataUI plugin in bold in the following table:
All other fields are as in default faceted search plugin.
| Fields in facet.js | Description |
|---|---|
| facets | Specify facet fields here. Default facet filters are collection, keywords, contenttype and lastmodified date |
| collection | Collections for which the results has to be specified has to be given. It can be a single collection or multiple collections where the collection numbers must be comma separated. example: "collection": [1,2], |
| sortBtns | Fields that can be used for sorting can be specified here |
| facetFiltersOrder | Order of facet filters to be displayed in the search page |
| sortDir | The direction of sort whether ascending or descending has to be specified here |
| pageSize | Using this parameter the number of results per page can be controlled in faceted search |
| showAutoSuggest | Autosuggest can be enabled or disabled using this parameter. For SmartSuggest the respective URL, domain, cname and language must be specified in smartAutoSuggestSettings |
| defaultCname | This is to specify default collection in which the search has to be made in the beginning |
| adsDisplay | Featured results can be enabled or disabled in search results using this |
| featuredResultsCount | The number of featured results to be displayed in the results can be specified here |
| predictSearch | Predicted results can be enabled using this field |
| predictResultSize | Parameters for predicted search can be specified here |
| customDateDisplayText | This is for custom date label change in facet filters |
| customDateEnable | This is to enable or disable custom date |
| relatedQuery | Enable or disable related query by giving true or false value for this field. By default it would be true |
| relatedQueryFields | If you want related queries in search results then specify the API key within the field. Also you can limit it based on collection by giving specific column number. "apikey": "BFC82BE93A351C018CB27C32E1138047", "field": "content", "operator": "and", "limit": "5", "terms": "10", "type": "phrase", "col": "" |
| dataToBeDisplayed | This is specific for collections like csv and database where results have to appear in tabular format. The fields can be specified here. If "displayAll" is true within this field all the data would be fetched from the results |
| tune | Tune parameter for relevancy of search results. This can be enabled by giving "enable": "true", within this field |
| fieldShowHideOrderSetting | The field name and display name has to be specified for fields that are to appear in search results in this section. When given title:true that field will be taken as title by default. Please find a sample data for this setting here: {field: 'title', display: 'Title', title: true}, {field: 'description', display: 'Description'}, |
| defaultViewType | By default the view is NORMAL, if you want GRID type to be the default view give the same as defaultViewType |
| defaultType | if AND is specified then boolean operator AND would be used in searching multiple terms. If none is specified it would be OR search |
| pluginDomain | The domain of SearchBlox where the plugin has to fetch results |
The contents of facet.js are shown here.
window.facets = {
facets: [{
field: "colname",
display: "Collection Name",
size: "10"
},
{
field: "contenttype",
display: "File Type",
size: "10"
},
{
field: "keywords",
display: "keywords",
size: "10"
},
{
field: "lastmodified",
display: "Last Modified",
dateRange: [{
name: "Last 24 hours",
calendar: "days",
value: "1"
},
{
name: "Past Week",
calendar: "days",
value: "7"
},
{
name: "Past Month",
calendar: "months",
value: "1"
},
{
name: "Past Year",
calendar: "years",
value: "1"
}
]
}
],
customDateSettings: {
customDateField:"Date",
customDateEnable:"true",
customDateDisplayText:"Custom"
},
collection: [],
sortBtns: [{
field: "lastmodified",
display: "Sort by date"
},
{
field: "relevance",
display: "Sort by relevance"
}
],
facetFiltersOrder: [
"colname","keywords"
],
facetFiltersType: "AND",
sortDir: "desc",
matchAny: "off",
pageSize: "10",
showAutoSuggest: true,
smartAutoSuggestSettings:{
pluginDomain:"",
cnameAutoSuggest:"",
limit:"10",
langForSuggest:"en"
},
defaultCname: "",
adsDisplay: "true",
featuredResultsCount: "3",
predictSearch: "false",
predictResultSize: "3",
relatedQuery: false,
relatedQueryFields: {
apikey: "",
field: "content",
operator: "and",
limit: "5",
terms: "10",
type: "phrase",
col: ""
},
dataToBeDisplayed: {
1: {
title: "Title",
description: "Description"
},
other: {
description: "Description"
},
displayAll: true
},
tune: {
"enable": "true",
"tune.0": "5",
"tune.1": "3",
"tune.2": "2",
"tune.3": "5",
"tune.4": "180",
"tune.5": "10"
},
fieldShowHideOrderSetting: [
{field: 'title', display: 'Title', title: true},
{field: 'description', display: 'Description'},
{field: 'author', display: 'Author'},
{field: 'size', display: 'Size'},
{field: 'url', display: 'URL'},
{field: 'uid', display: 'UID'},
{field: 'score', display: 'Score'},
{field: 'raw_score', display: 'Raw Score'},
{field: 'colname', display: 'Colname'}
],
defaultViewType: 'NORMAL',
defaultType: "AND",
pluginDomain: ""
};
- If you need to a meta field as facet, then the field has to be mapped in mapping.json. For CSV, database, MongoDB and AWS collections, the values need to be mapped in csv.json, jdbc.json, mongodb.json, amazonS3.json respectively here: ../webapps/searchblox/WEB-INF/.
- If you need to add a facet field for type number or date, the field needs to be updated in ../webapps/searchblox/WEB-INF/mapping.json for web and file collections. For CSV, database, MongoDB and AWS collections, the values need to be mapped in csv.json, jdbc.json, mongodb.json, amazonS3.json respectively here: ../webapps/searchblox/WEB-INF/.
ref: Custom Fields in Search
Sorting Search Results
In faceted search, users can sort the search results based on date and relevance using the drop-down provided at the top of the search results and below the search box. By default, it would be in descending order.
The ascending or descending order of sorting can also be given using parameters in the URL. The user can also specify a custom field for sorting using facet.js.
Updated over 4 years ago
