Facebook DB Connector
Set-Up Instructions
Task 1 – Create a Database Collection in SearchBlox
Log in to the SearchBlox Server, then click Add Collection button on the SearchBlox admin home screen.

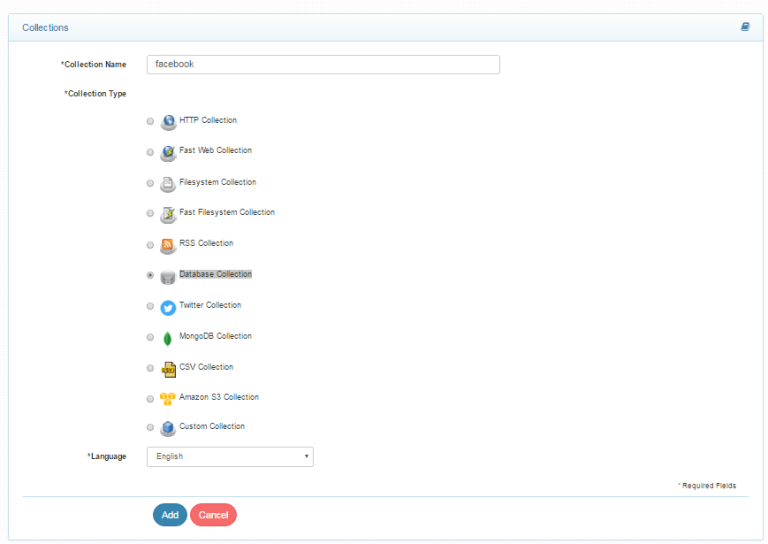
Next, name the collection and select Database Collection as the Collection Type.

Specify the language or click the “Add” button. This will add a database collection to the SearchBlox server.
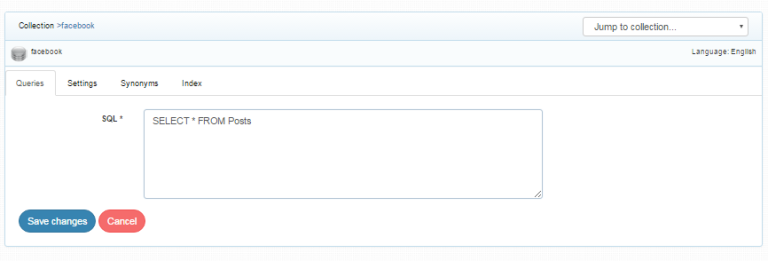
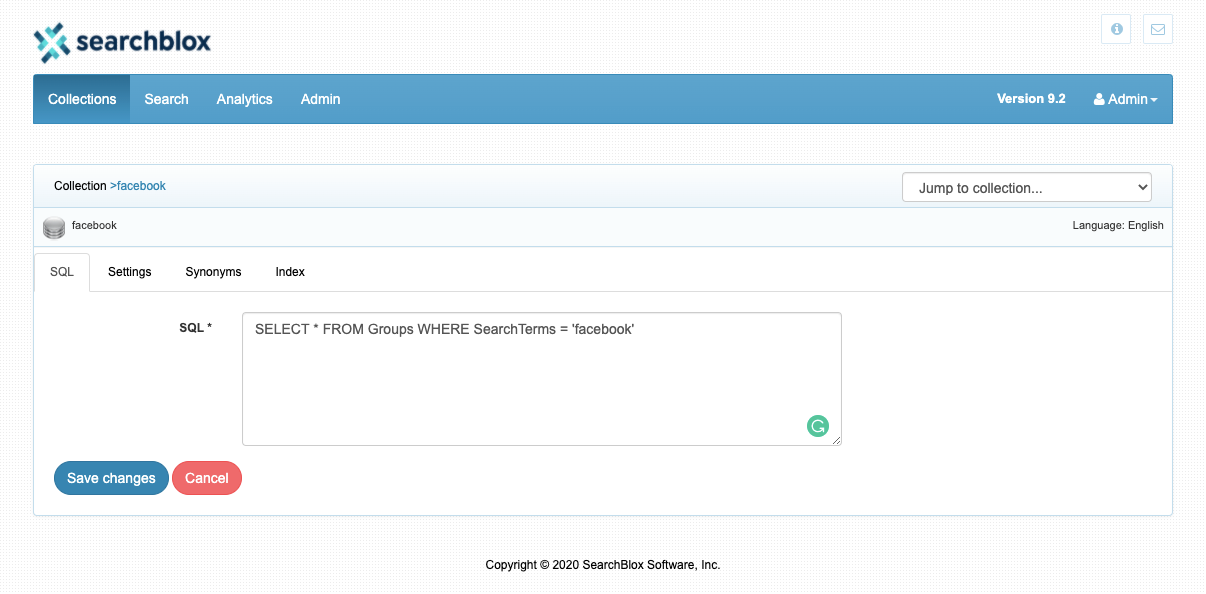
Task 2 – Providing an SQL Query
To fetch data from Facebook, a query must be provided. The query format is shown here.
SELECT as uid , as title, as content FROM LIMIT 100
Some of the commonly used tables and common queries in Facebook are:
SELECT * FROM Posts
SELECT * FROM Comments
SELECT Id, Name, Picture FROM Likes
SELECT * FROM Users
SELECT * FROM Groups WHERE SearchTerms = ‘facebook’
SELECT * FROM Users WHERE SearchTerms = ‘facebook’
SELECT ID as uid,FromName as title FROM Wall WHERE Target = ‘facebook’
For more data tables that can be indexed from Facebook, use the following links:
http://cdn.cdata.com/help/RFA/jdbc/pg_alltables.htm
http://cdn.cdata.com/help/RBA/jdbc/pg_allviews.htm

If you have more than 100 entries in a table, specify the number of documents to be indexed by providing the LIMIT value in the query. For example:
SELECT * FROM Wall LIMIT 300
Otherwise, a minimum of 100 rows will be indexed.
Task 3 – Getting a OAuthAccess Token from Facebook
Go to https://developers.facebook.com/ and log in to your account.
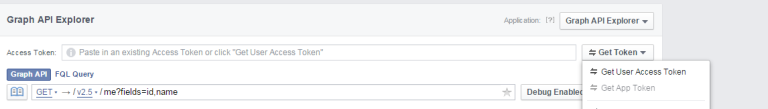
Go to https://developers.facebook.com/tools/explorer and click Get Token and the dropdown Get User Access Token.

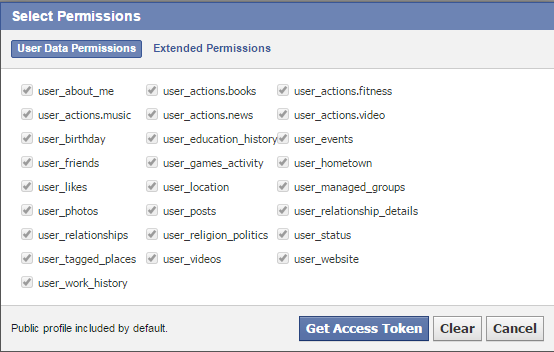
In the resulting pop up, select all checkboxes and click Get Access Token.

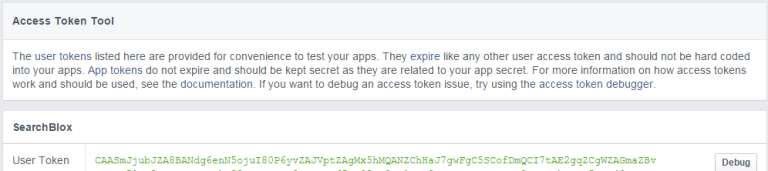
Go to https://developers.facebook.com/tools/accesstoken/ and click the Debug button against User Token.

Click Extend Access Token button.

Task 4 – Database Collection Settings
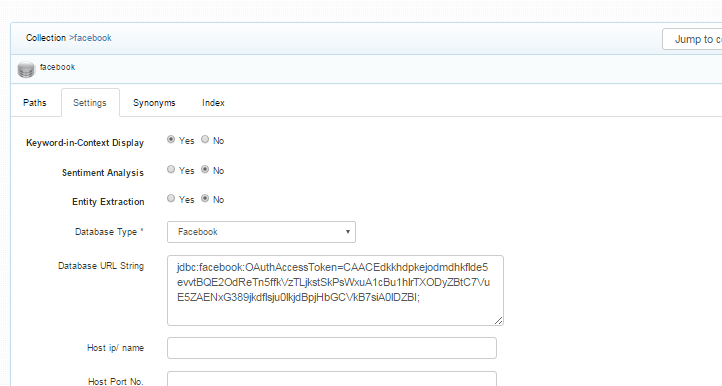
Select Facebook as the database type from the dropdown menu.
Enter the database URL string in the format as shown here:
jdbc:facebook:OAuthAccessToken=CAACEdkkhdpkejodmdhkflde5evvtBQE2OdReTn5ffkVzTLjkstSkPsWxuA1cBu1hlrTXODyZBtC7VuE5ZAENxG389jkdflsju0lkjdBpjHbGCVkB7siA0lDZBI;
Enter the OAuthAccessToken from the developer page in the string.

Save the settings.
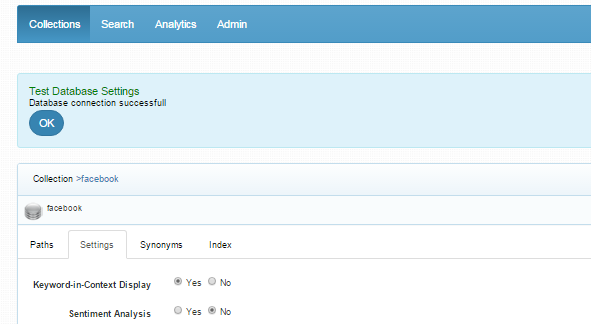
Check the settings by clicking the Test Database Collection. Note that the database connection has to be successful for the indexing to work.

Task 6 – Index and Search
Start indexing from the Index tab or dashboard.

After reaching the maximum number of documents, if continuous indexing is not required, click stop.
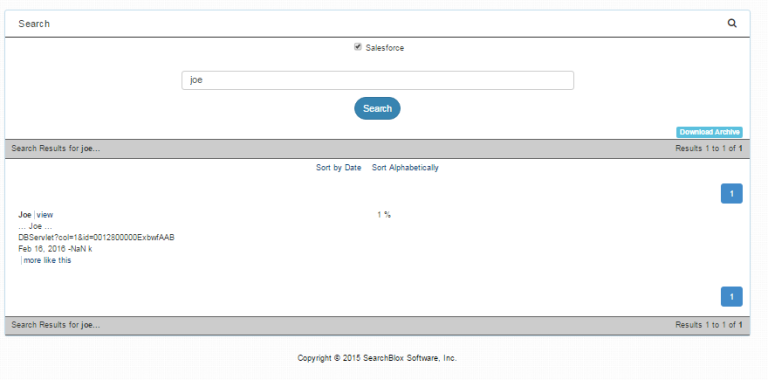
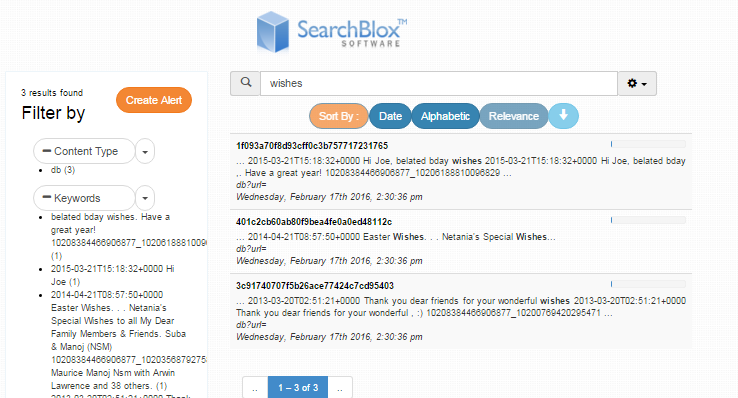
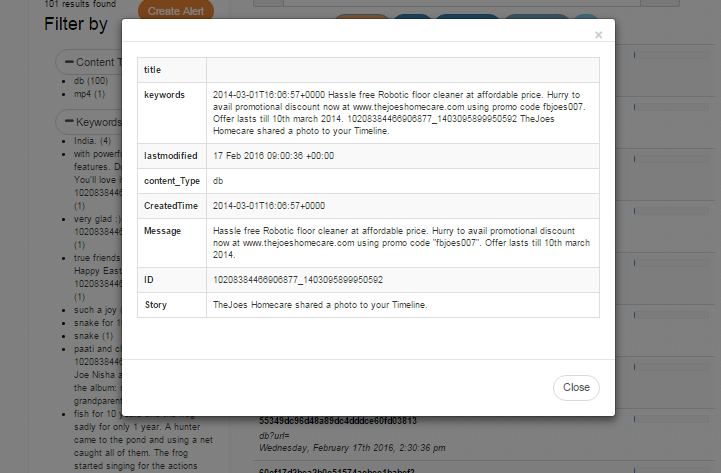
Search results in regular search and faceted search are shown as follows:



Task 7 – Viewing Search Results in Kibana
Indexed content from Facebook can be visualized using Kibana.
The following example uses the maximum number of fields available in the data table account. The query to provide is
SELECT * FROM Groups WHERE SearchTerms = ‘facebook’

Steps in Kibana
1.Start Kibana.
How to start Kibana?
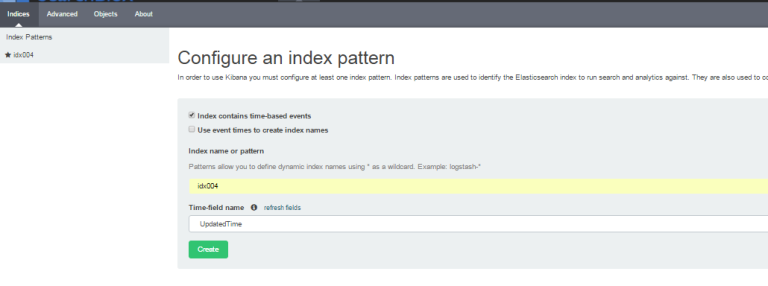
2. Add the collection ID.

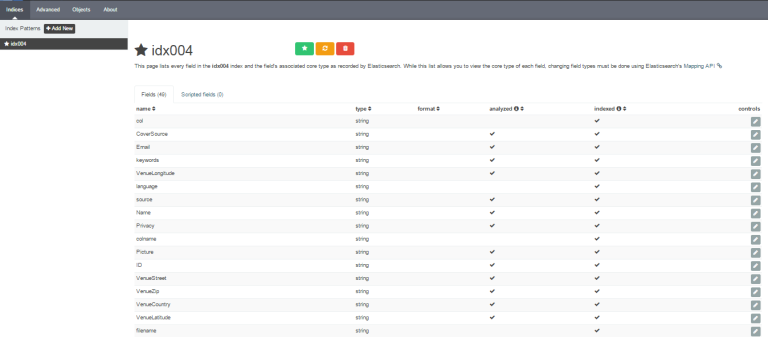
3. After adding the index, you can view the fields mapped.

4. Create visualizations by following the steps listed in the reference link, provided in the preceding Step 1.
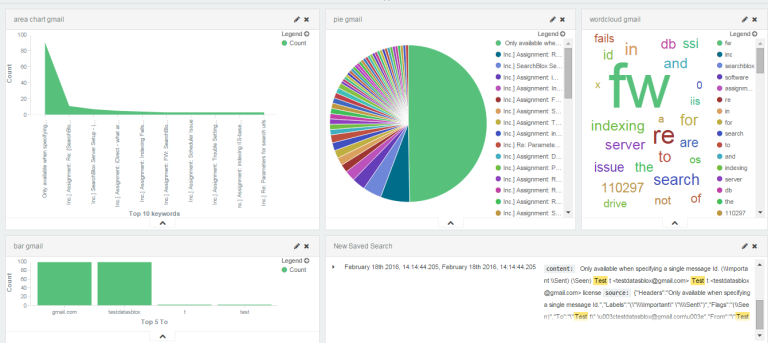
A sample visualization generated for Facebook data indexed in SearchBlox:

Updated about 5 years ago
