Box Data Source
Configuring SearchBlox
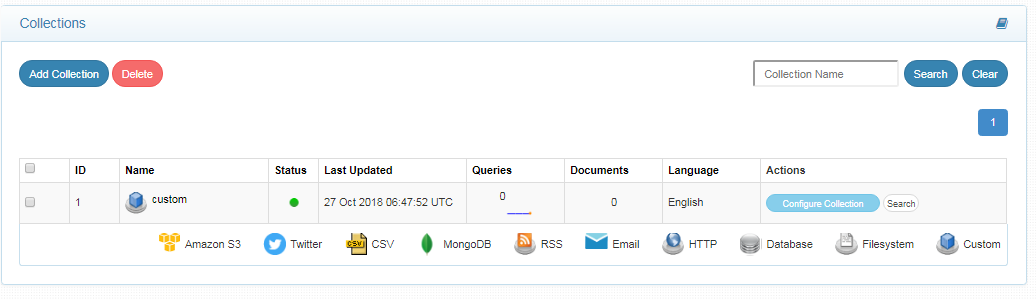
Before using Box Data Source, install SearchBlox successfully and create a Custom Collection.

Configuring Box Application
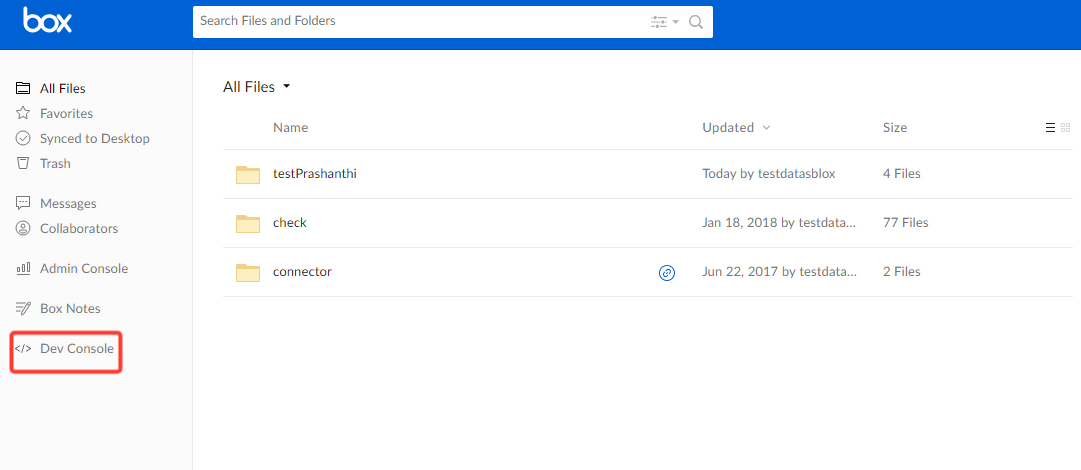
- Please go to dev console after logging in Box

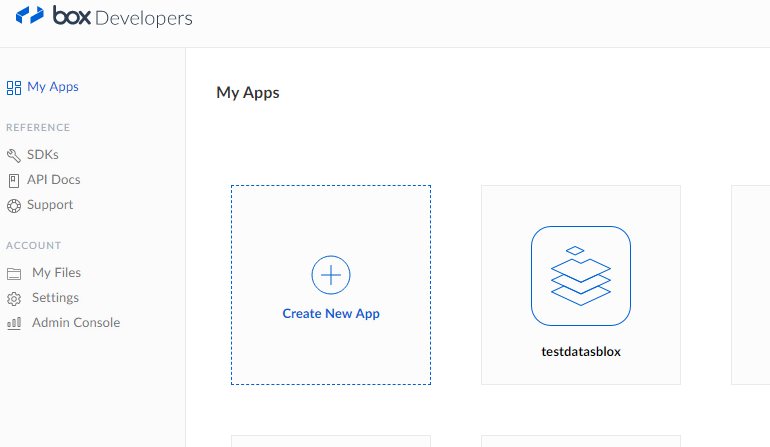
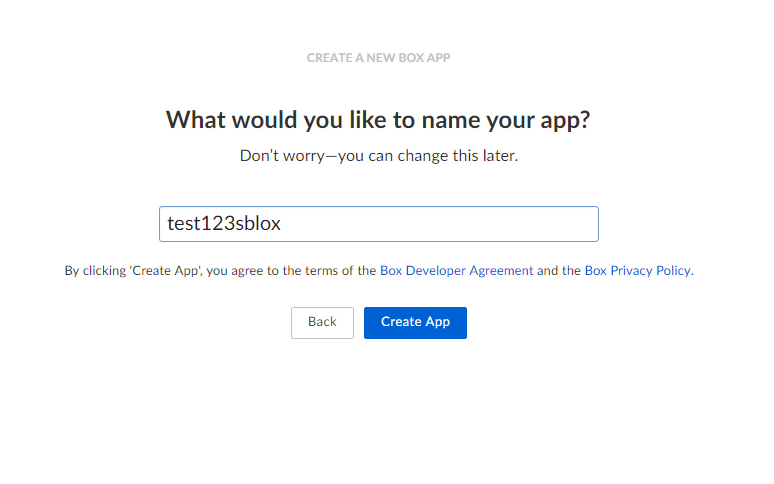
- After opening Dev console create a new app

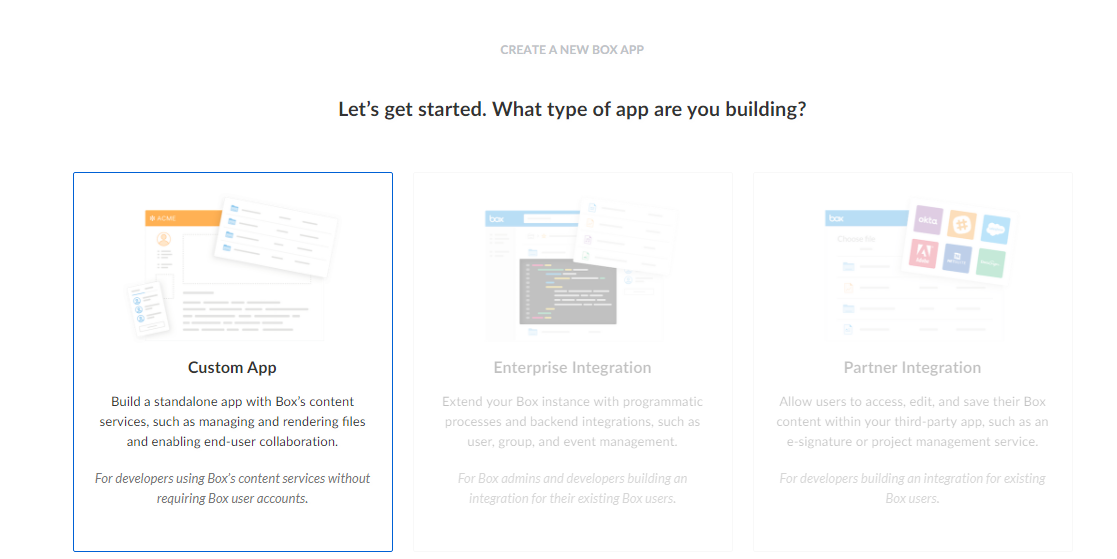
- Create a custom app

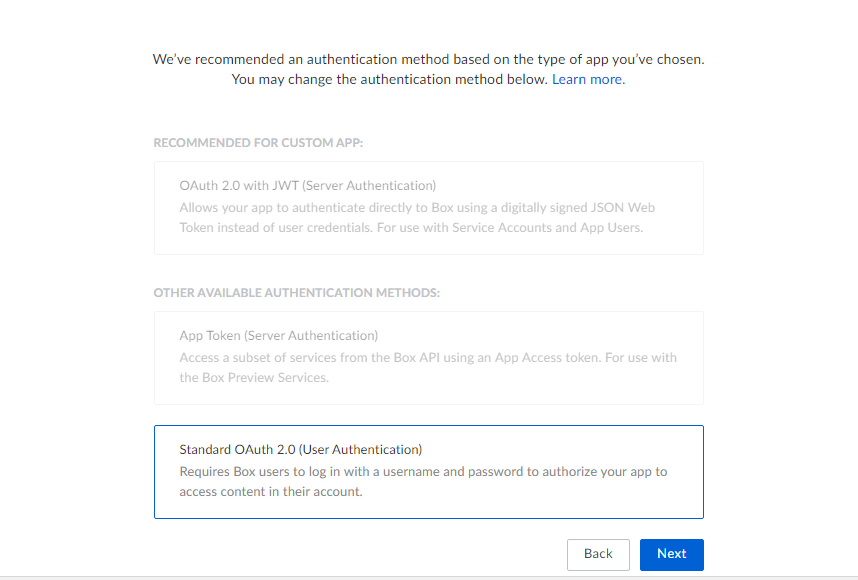
- Select the third option “Standard OAuth 2.0 (User Authentication)”

- Create App

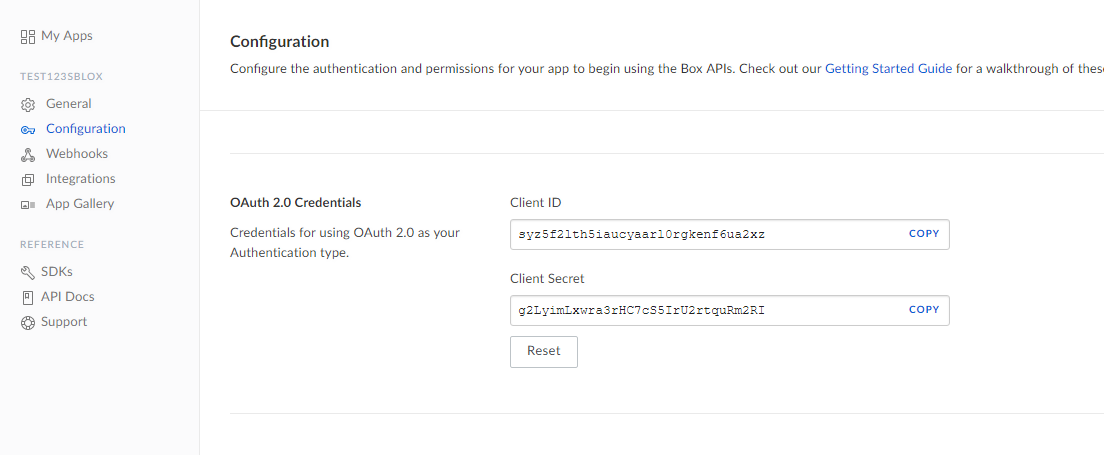
- When checking App configuration, please note down client ID and client Secret. These values have to be provided in box_connector.yml file

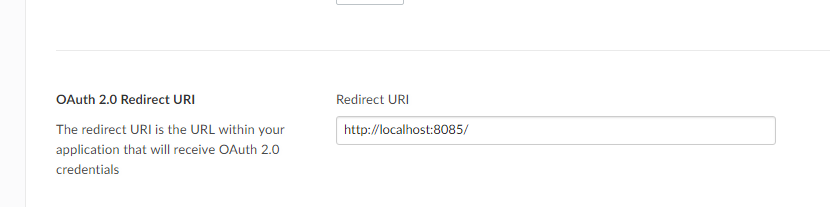
- Provide a redirect URI. Please use localhost and give a free port say 8085.

- Save Changes
Steps to Configure and Run the Box Data Source
- Download the SearchBlox Connector UI. Extract the downloaded zip to a folder.
Contact [email protected] to request the download link for SearchBlox Connectors UI. The following steps include the example paths for both Windows as well as Linux. In Windows, the connector would be installed in the C drive.
- Unzip the archive under C:* or /opt*.
- Create a data folder on your drive where the files would be temporarily stored.
- Configure the following properties once you create a data source in the connector UI.
Note:
In Linux, make sure that necessary permissions have been provided to the folder /opt by using the CHMOD command for writing log files and executing jar files.
- Configure the boxconnector.yml file which includes Box properties and SearchBlox properties as listed here:
| username | Box application User Name |
| password | Box application Password |
| data-directory | Data Folder where the data needs to be stored. Make sure it has write permission. |
| api-key | SearchBlox API Key |
| colname | The name of the custom collection in SearchBlox. |
| url | SearchBlox URL |
| authURL | Box Authorization URL https://app.box.com/api/oauth2/authorize |
| tokenURL | Box API token URL https://app.box.com/api/oauth2/token |
| redirectUrl | Box redirect URI |
| clientId | Box App Client ID |
| clientSecret | Box App Client Secret |
| exclude-folders | Folders to exclude in Box. |
| max-folder-size | Maximum size of static folder after which it should be sweeped in MB. |
| servlet url & delete-api-url: | Make sure that the port number is right. If your SearchBlox runs in 8080 port the URLs should be right. |
| log-file-maxSize | Megabytes after which new file is created |
| log-file-maxBackup | Number of backups after which log file should be deleted |
| log-file-maxAge | Number of days after which log files should be deleted |
Updated over 4 years ago
