Drupal Data Source
Configuring SearchBlox
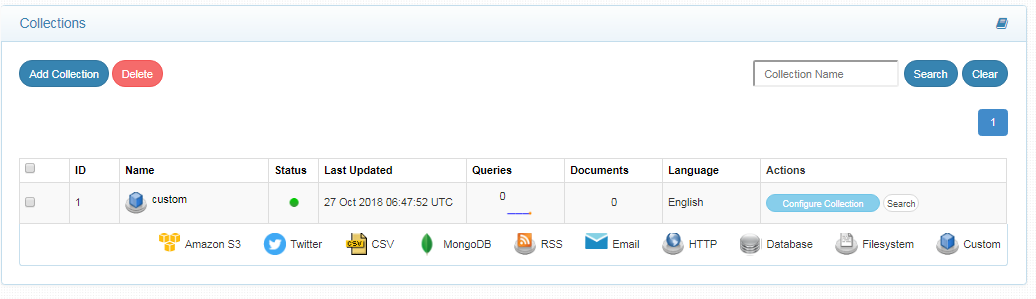
Before using Drupal Data Source, install SearchBlox successfully and create a Custom Collection.

Configuring Drupal Account
you need to enable JSON API extension by adding it to Drupal from local import
Download Link: https://www.drupal.org/project/jsonapi


Configuring Drupal Data Source
- Download the SearchBlox Connector UI. Extract the downloaded zip to a folder.
Contact [email protected] to request the download link for SearchBlox Connectors UI. The following steps include the example paths for both Windows as well as Linux. In Windows, the connector would be installed in the C drive.
- Unzip the archive under C:* or /opt*.
- Create a data folder on your drive where the files would be temporarily stored.
- Configure the following properties once you create a data source in the connector UI.
| username | User Name |
| password | Password |
| data-directory | Data Folder where the data needs to be stored. Make sure it has write permission. |
| api-key | SearchBlox API Key. API key would be available in Admin Dashboard Menu -> Admin ->Licence page |
| colname | The name of the custom collection in SearchBlox. |
| url | SearchBlox URL |
| drupalurl | Drupal url http:///drupal/jsonapi/node/ |
| drupalloginurl | Drupal login url http:///drupal/user/login?_format=json |
| drupalcontenturl | Drupal content url http:///drupal/node/ |
| max-folder-size | Maximum size of static folder after which it should be sweeped in MB. |
| servlet url & delete-api-url: | Make sure that the port number is right. If your SearchBlox runs in 8080 port the URLs should be right by default. |
Updated over 4 years ago
