Search Box
Search Box
To add a simple search box to your website, copy and paste the following code into an empty HTML file, and update the location of your SearchBlox search server (https://localhost:8443/) in the Form Action field. This bootstrap-based form is responsive and will adjust the text input field size according to your device browser.
Copy everything below this line into an empty HTML file and open using a browser.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>SearchBlox Search Box</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
<div class="container">
<div class="row">
<div class="col-lg-3">
<!-- Update the searchblox server location below in the action field-->
<form action="https://localhost:8443/search/index.html" method="get">
<!--To add search parameter use the syntax as in the line below-->
<!--<input type="hidden" name="col" value="2">-->
<input type="hidden" name="f.colname.size" value="10">
<input type="hidden" name="facet.field" value="colname">
<input type="hidden" name="f.keywords.size" value="10">
<input type="hidden" name="facet.field" value="keywords">
<div class="input-group custom-search-form">
<input type="text" class="form-control" name="query" value="">
<input type="hidden" name="public" value="true">
<span class="input-group-btn">
<button class="btn btn-default" type="search">
<span class="glyphicon glyphicon-search"></span>
</button>
</span>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
To embed SearchBlox search in your web page, the procedure is similar to the one shown above. Embed the SearchServlet or the faceted search URL in your web page using form action. You can also add hidden fields with custom values for certain fields.
- Search Box UI in the Browser

Drupal Search Integration using Search Box Form Code
You can integrate SearchBlox Search using your Drupal Website. All you need to do is to create a Site Page for your Search and copy the form code of Search Box as shown in the reference screenshots below:
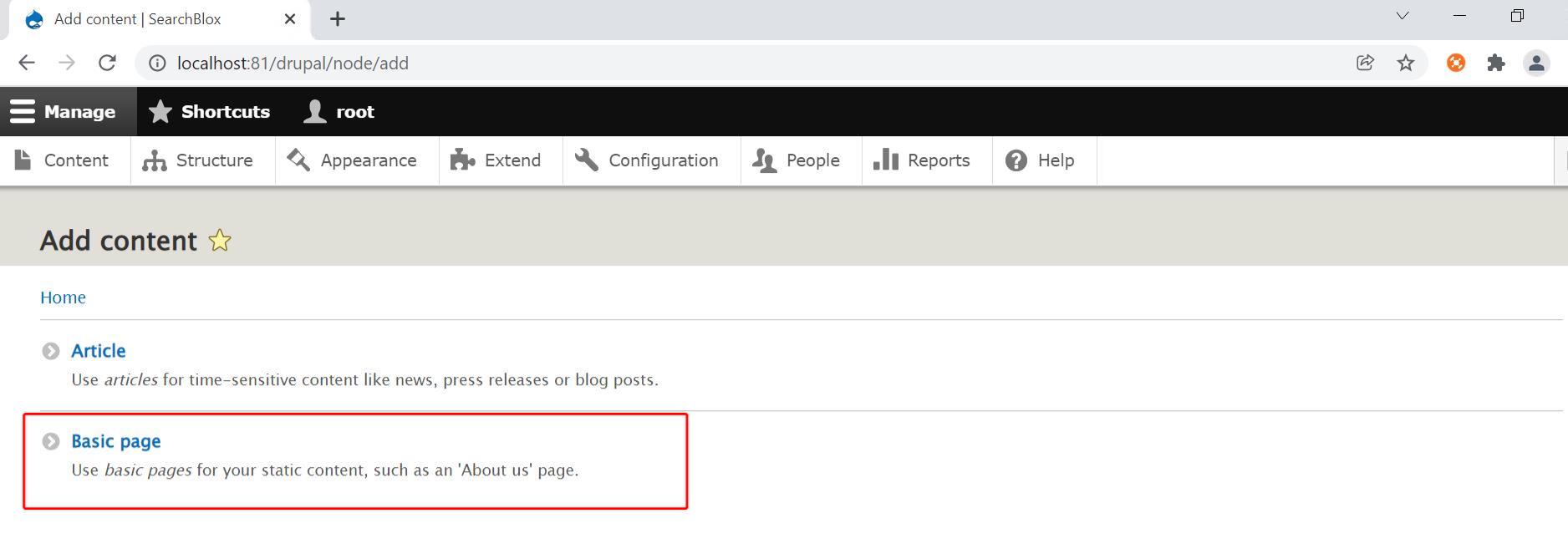
- Create a Basic Page in Drupal

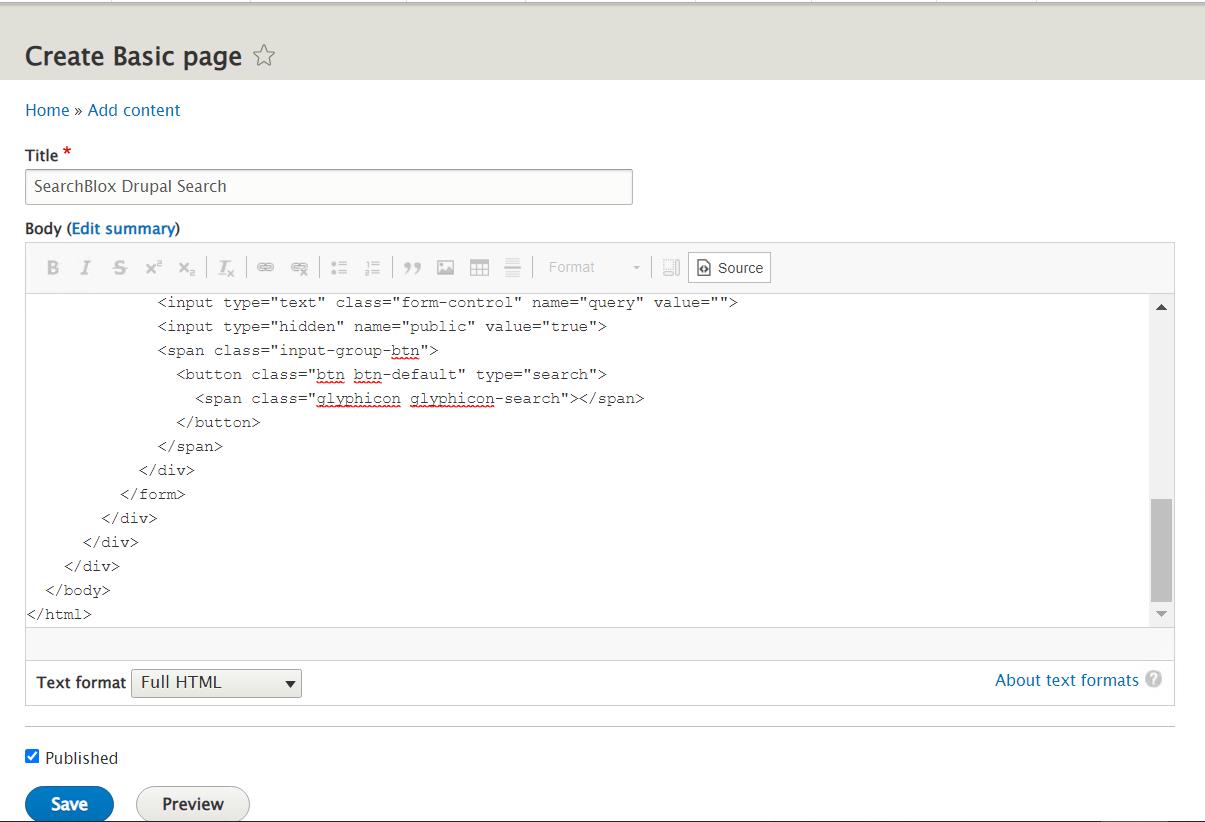
- Edit the site page and select full HTML

- Configure the input parameters as required

- Save the configuration and check the preview

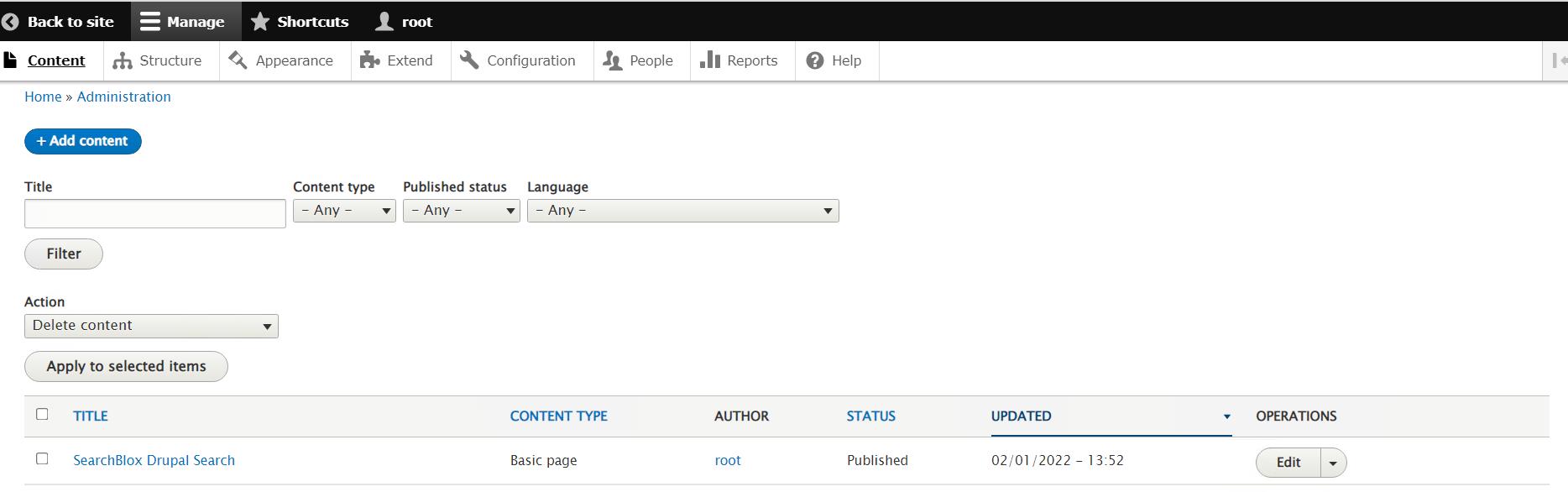
- Check the Search page for Search results.

Search Widget
Searchblox widget is an added feature for the SearchBlox plugins. The user can deploy SearchbloxServer on any server that is accessible through a domain name and can access the plugin from anywhere by just using the widget code.
The widget code (bottom of the page) should be included inside the HTML file. Script and link elements should be added in the head element of HTML for better functionality. To embed SearchBlox widget on your web page, please follow the procedure shown in the video.
We can override CSS by using an external CSS sheet or by using internal CSS.
Steps for deploying SearchBlox Widget
Prerequisite
- Please give your plugin domain in the facet.js file found in the filepath,
/webapps/ROOT/search/"pluginDomain": "https://searchblox.domain.com"
Widget Code Implementation
Within head element, give the favicon. You can give your favicon as per your requirement (optional).
<link rel="shortcut icon" href="https://searchblox.domain.com/search/favicon.ico" type="icon/ico">
<link rel="shortcut icon" href="https://searchblox.domain.com/search/favicon.png" type="icon/png">
Give the following within body element.
<script src="https://searchblox.domain.com/search/facet.js"></script>
<script src="https://searchblox.domain.com/search/build.js"></script>
Give your domain name accordingly. For example, if your searchblox domain is searchblox.domain.com, then the ref URL should be as shown below.
<script src="https://searchblox.domain.com/search/facet.js"></script>
<script src="https://searchblox.domain.com/search/build.js"></script>
You can add default parameters or filters from the widget through hidden input fields as shown below. It is possible to send the collection number and name parameters through the widget. Similarly, it is also possible to pass filter and domain value through the widget.
<input type="hidden" id="sb_col" value="1" />
<input type="hidden" id="sb_cname" value="cnn" />
<input type="hidden" id="public" value="true">
<input type="hidden" id="sb_plugin_domain" value="https://searchblox.domain.com"/>
<input type="hidden" id="sb_filter" value="url:www.cnn.com"/>
However, this plugin is currently available to our customers, please contact [email protected] to get the download link for this plugin.
The sample widget HTML code is shown below.
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Search Results</title>
<link rel="shortcut icon" href="https://searchblox.domain.com/search/favicon.ico" type="icon/ico">
<link rel="shortcut icon" href="https://searchblox.domain.com/search/favicon.png" type="icon/png">
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!-- From 9.2 version It will also be possible to add default parameters or filters from the widget through hidden input fields -->
<input type="hidden" id="sb_query" value="*" />
<input type="hidden" id="sb_col" value="1" />
<input type="hidden" id="sb_cname" value="cnn" />
<input type="hidden" name="public" value="true">
<input type="hidden" id="sb_plugin_domain" value="https://searchblox.domain.com"/>
<input type="hidden" id="sb_filter" value="url:'www.cnn.com'"/>
<input type="hidden" id="sb_page" value="3|20"/>
<input type="hidden" id="sb_sort" value="lastmodified|asc"/>
<input type="hidden" id="sb_default" value="OR"/>
<input type="hidden" id="sb_tunetemplate" value="WEB"/>
<script src="https://searchblox.domain.com/search/facet.js"></script>
<script src="https://searchblox.domain.com/search/build.js"></script>
</body>
</html>
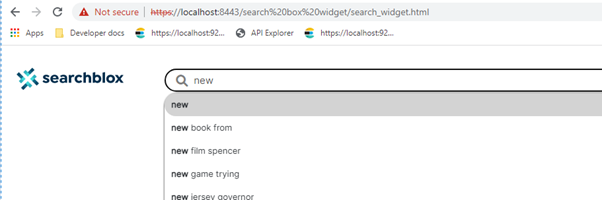
- Search Widget in the UI

Updated almost 4 years ago
