Google Site Data Source
Configuring SearchBlox
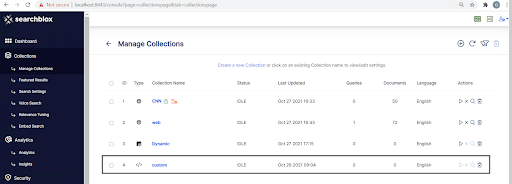
Before using Google Site Data Source, install SearchBlox successfully, then create a Custom Collection.

Configuring API for Google Site
Steps to create client_secret.json and configure Google Site
- Go to https://console.developers.google.com/.
- Log in with the account username and password.
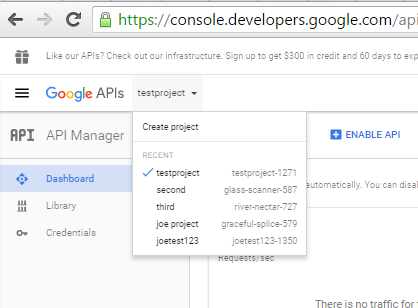
- Select a project if it already exists, or create a new project.

- To create a new project, you will be asked to fill in the project name and agree to terms of service.
- Next, click on the Products and Services list (menu) near Google APIs logo on left side.
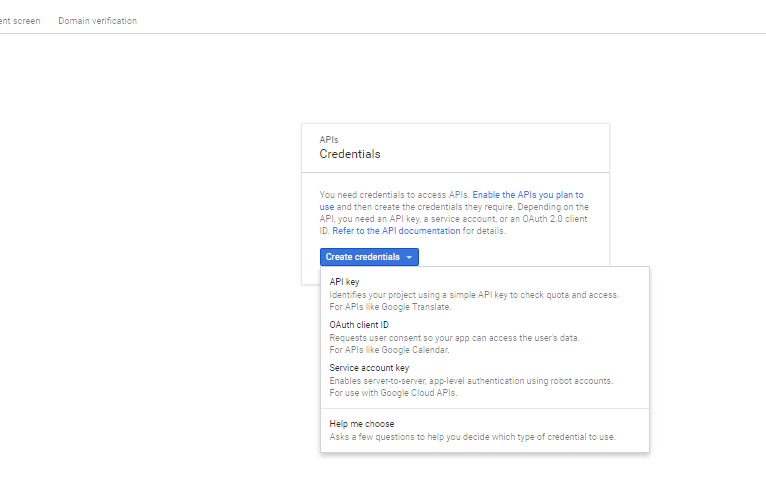
- Choose API Manager and then click on credentials on the left side menu.
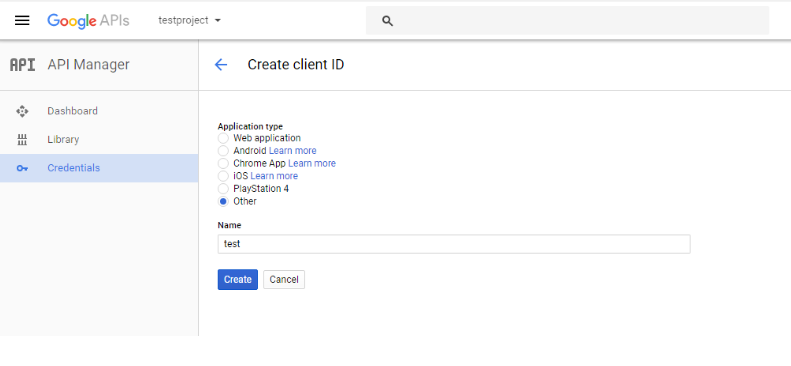
- In the resulting right pane, click on Create Credentials and select 'OAuth client ID' from the list.

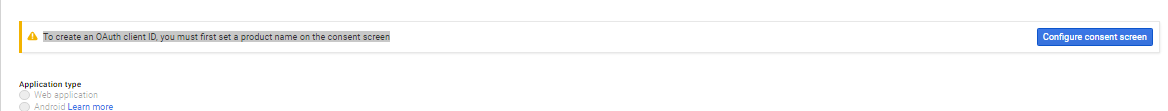
- Configure the consent screen then choose the application type.

- Click on 'Configure consent screen' above the application type options.
- In the landing OAuth consent screen, the email ID field is chosen by default. Fill in the product name field and click on Save. Other fields in this page are optional.
11.Now choose “Other Application”


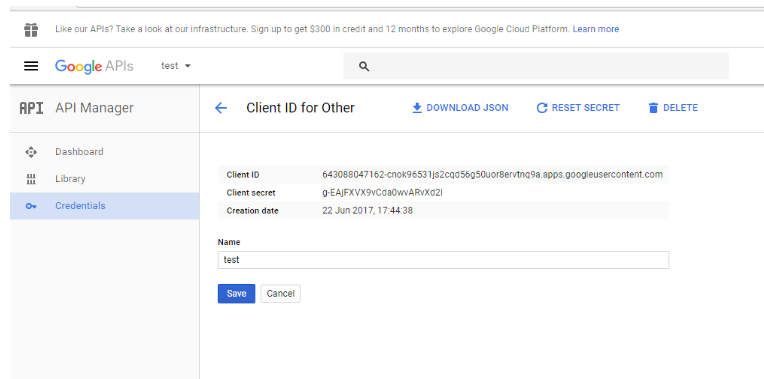
- Download Json and rename it to client_secret.json
- Place it in the folder where the exe file is available

Configuration details of Google Site Data Source
| url | SearchBlox URL |
| api-key | SearchBlox API Key |
| data-directory | Data Folder where the data needs to be stored. Make sure it has write permission. |
| colname | The name of the custom collection in SearchBlox. |
| exclude-formats | File formats to exclude. |
| exclude-google-mime | Google mime types to be excluded |
| fetch-interval | Fetch interval between each hits (in seconds) |
| exclude-size | size of file that can be excluded in index |
| domain | website domain |
| siteName | site name specified in google sites |
Updated about 4 years ago
