PreText Search
PreText Search is one of the built-in SearchBlox search interfaces available from SearchBlox v10.0.1. Using this search you can view AI-generated ML fields in the search results. This PreText search can be used across all types of collections and you can customize the search view.
To access pretext search UI please use the following link in your build
https://localhost:8443/pretext/index.html
Prerequisite
Please create multiple collections to check the results in the PreText plugin

Steps to use PreText Plugin
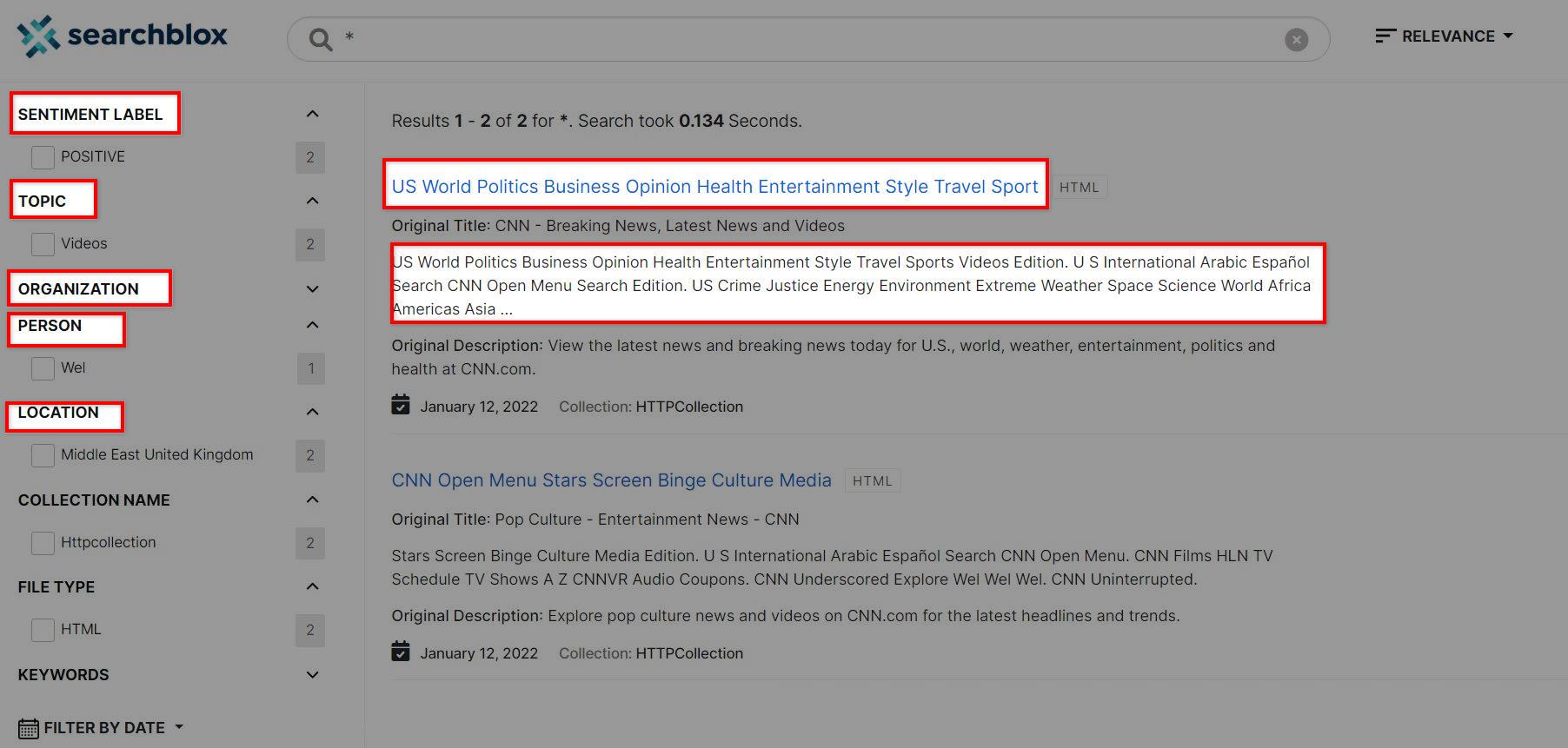
- Once the collections are created and indexed with PreText configuration you can directly access the plugin using the link
https://localhost:8443/pretext/index.html
and make some searches to view the results as shown here

Fields in facets.js
The content of facet.js are as shown:
window.facets = {
"facets": [
{
"field": "ml_sentimentLabel",
"display": "Sentiment Label",
"size": "100"
},
{
"field": "ml_topic",
"display": "Topic",
"size": "100"
},
{
"field": "ml_entity_org",
"display": "Organization",
"size": "100"
},
{
"field": "ml_entity_product",
"display": "Product",
"size": "100"
},
{
"field": "ml_entity_person",
"display": "Person",
"size": "100"
},
{
"field": "ml_entity_loc",
"display": "Location",
"size": "100"
},
{
"field": "colname",
"display": "Collection Name",
"size": "100"
},
{
"field": "contenttype",
"display": "File Type",
"size": "100"
},
{
"field": "keywords",
"display": "keywords",
"size": "100"
},
{
"field": "lastmodified",
"display": "Last Modified",
"dateRange": [{
"name": "Last 24 hours",
"calendar": "days",
"value": "1"
},
{
"name": "Past Week",
"calendar": "days",
"value": "7"
},
{
"name": "Past Month",
"calendar": "months",
"value": "1"
},
{
"name": "Past Year",
"calendar": "years",
"value": "1"
}
]
}
],
"customDateSettings": {
"customDateField": "lastmodified",
"customDateEnable": true,
"customDateDisplayText": "Filter By Date"
},
"collection": [],
"sortBtns": [{
"field": "date",
"display": "Sort By Date"
},
{
"field": "relevance",
"display": "Sort By Relevance"
},
{
"field": "relevance",
"display": "Sort By Relevance with MRank"
}
],
"facetFiltersOrder": [
"ml_sentimentLabel","ml_topic","ml_entity_org","ml_entity_product","ml_entity_person","ml_entity_loc","colname", "contenttype", "keywords"
],
"facetsFiltersDisplay": true,
"facetFiltersType": "AND",
"sortDir": "desc",
"matchAny": "off",
"pageSize": "10",
"showAutoSuggest": true,
"autoSuggestLimit": "5",
"suggestSearch": true,
"smartAutoSuggestSettings": {
"enable": false,
"pluginDomain": "",
"cnameAutoSuggest": "",
"limit": "5",
"langForSuggest": "en"
},
"defaultCname": "",
"adsDisplay": true,
"featuredResultsCount": "3",
"urlDisplay": false,
"relatedQuery": false,
"relatedQueryFields": {
"apikey": "",
"field": "content",
"operator": "and",
"limit": "5",
"terms": "10",
"type": "phrase",
"col": "",
},
"topQuery": true,
"topQueryFields": {
"apikey": "",
"col": "",
"limit": "5",
},
"dataToBeDisplayed": {
"1": {
"title": "Title",
"description": "Description"
},
"other": {
"description": "Description"
},
"displayAll": true
},
"tuneTemplate": "WEB",
"voiceSearch": false,
"voiceSearchAPI": "",
"debug": false,
"defaultType": "AND",
"apikey": "",
"autologout": true,
"originalTitle": true,
"originalDesc": true,
"pluginDomain": ""
};
The description of the fields in the facet.js file is provided in the following table:
| Fields in facets.js | Description |
|---|---|
| facets | facet fields have been disabled in pretext search. Making changes to the same will not affect any changes in the plugin |
| collection | Using this field you can specify/limit the collections to be used for this plugin. You can specifiy one or more collections in this field. The collection numbers must be specified as digits, if more than one collection they have to be separated by comma. |
| SortBtns | Sort By field has to be provided here. |
| facetFiltersOrder | Order of facet filters to be displayed in plugin has to be specified here |
| sortDir | The direction of sort whether ascending or descending has to be specified here |
| pageSize | Using this parameter the number of results per page can be controlled in faceted search |
| showAutoSuggest | Autosuggest can be enabled or disabled using this parameter |
| defaultCname | This is to specify default collection in which the search has to be made in the beginning |
| adsDisplay | Featured results can be enabled or disabled in search results using this |
| featuredResultsCount | The number of featured results to be displayed in the results can be specified here |
| customDateDisplayText | This is for custom date label change in facet filters |
| customDateEnable | This is to enable or disable custom date |
| relatedQuery | Enable or disable related query by giving true or false value for this field. By default it would be true |
| relatedQueryFields | If you want related queries in search results then specify the API key within the field. Also you can limit it based on collection by giving specific column number. "apikey": "BFC82BE93A351C018CB27C32E1138047", "field": "content", "operator": "and", "limit": "5", "terms": "10", "type": "phrase", "col": "" |
| collectionNameDisplay | The collections and the names to be displayed for the same has to be specified in this section. The collection id has to be specified in colId field and the name of the Collection to be displayed in colNameDisplay If you want results from all collections then the following has to be specified {"colId":"","colNameDisplay":"All"}, For specific collection the following has to be specified {"colId":"1","colNameDisplay":"collection1"}, |
| dataToBeDisplayed | This is specific for collections like csv and database where results have to appear in tabular format. The fields can be specified here. If "displayAll" is true within this field all the data would be fetched from the results |
| tune | Tune parameter for relevancy of search results. This can be enabled by giving "enable": "true", within this field |
| defaultType | if AND is specified then boolean operator AND would be used in searching multiple terms. If none is specified it would be OR search |
| pluginDomain | The domain of SearchBlox where the plugin has to fetch results |
| originalTitle | Set this to false if the Original Document Title display to be hidden in the Search Page. |
| originalDesc | Set this to false if the Original Document Description display to be hidden in the Search Page. |
Configuring originalTitle & originalDesc through index.html
<input type="hidden" id="original_title" value="true">
<input type="hidden" id="original_desc" value="true">
PreText UI has high precedence over facet.js configuration for display settings of originalTitle & originalDesc. Instead of editing facet.js, you can consider updating the settings in the index.html file.
Updated almost 4 years ago
