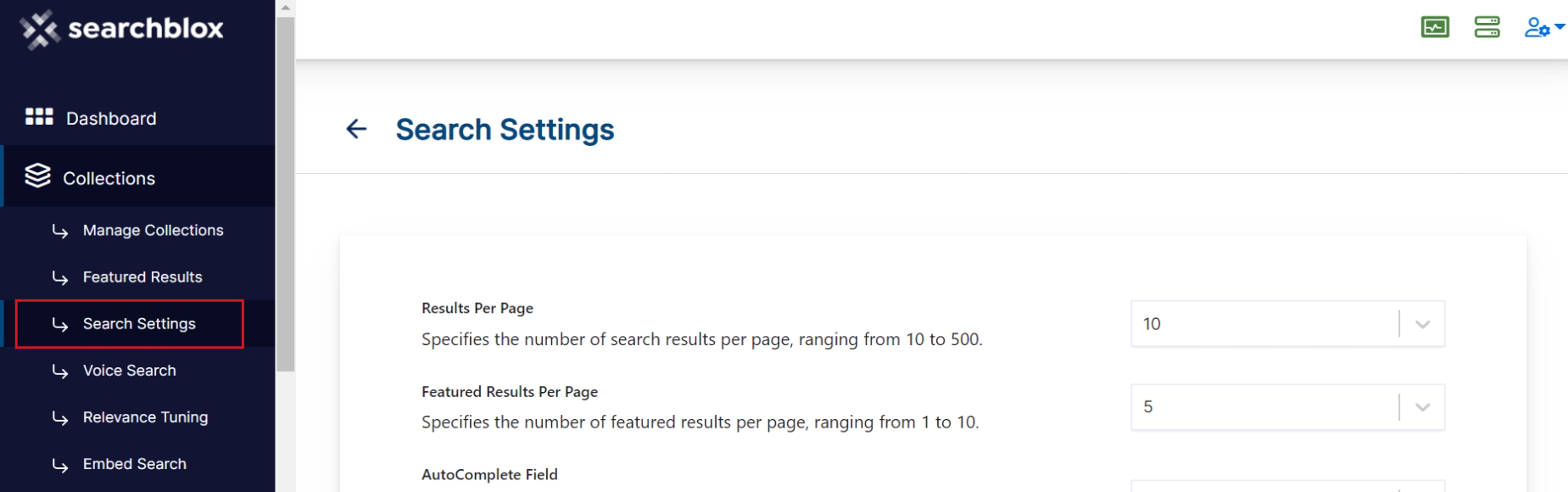
Search Settings
Search results can be formatted through the Dashboard -> Collections -> Search Settings.
Basic search settings such as Results Per Page, Featured Results Per Page, AutoComplete Field, Term Highlight and Query Caching can be configured on this page.

- Please note that the settings on this page are not extensive. Search Parameters can be used to customize the search results more extensively than the settings.
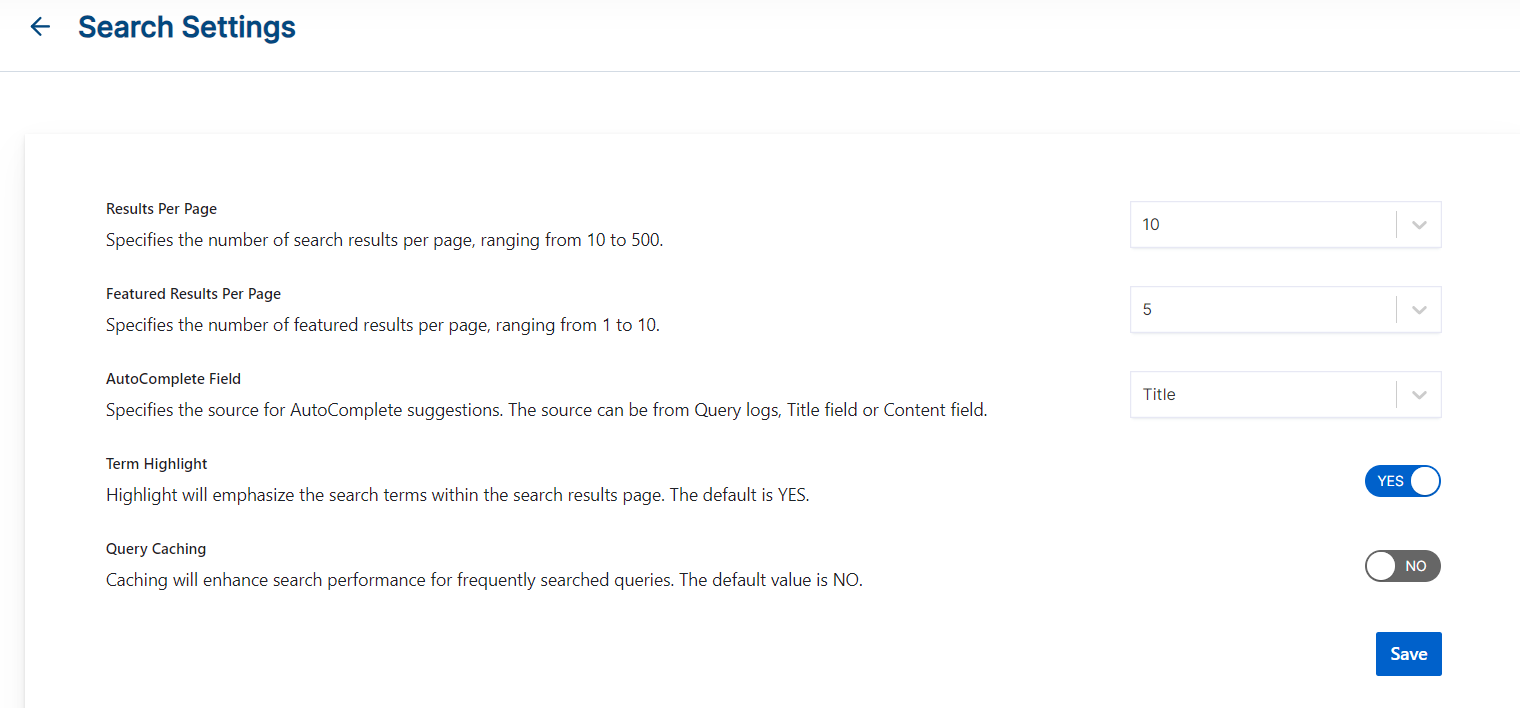
Search Settings

Each Setting describes as follows:
| Setting | Description |
|---|---|
| Results Per Page | Number of search results per page will be specified, ranging from 10 to 500. Default value is 10. |
| Featured Results Per Page | Number of featured results per page will be specified, ranging from 1 to 10. Default value is 5. |
| AutoComplete Field | Specifies the source for AutoComplete suggestions. The source can be from Query logs, Title field or Content field. Default value is title. |
| Hit Highlighting | Search terms within the search results Page will be Emphasized. The default is YES. |
| Query Caching | Caching will enhance search performance for frequently searched queries. The default value is NO. |
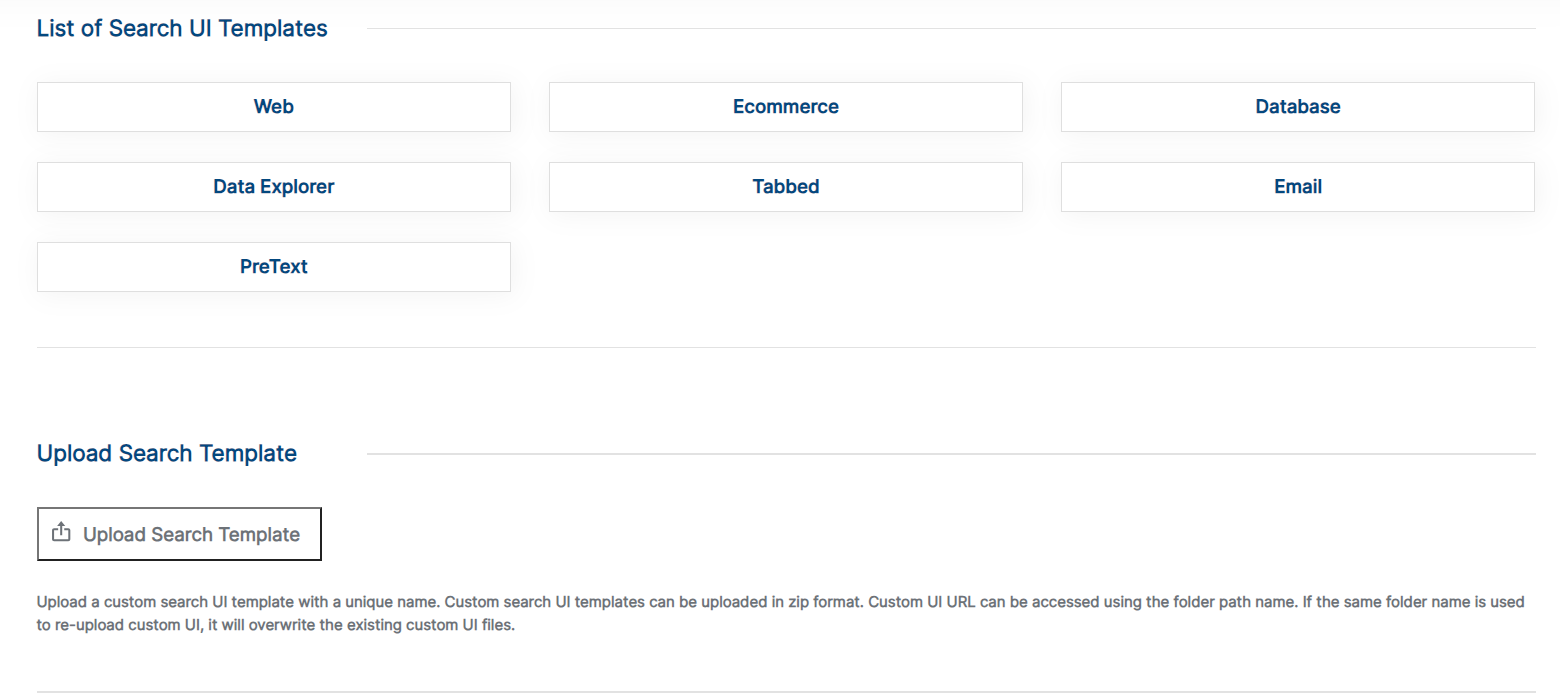
List of Search UI Templates
Search UI Templates which can be configured on this page are listed below:
- Web
- Ecommerce
- Database
- Data Explorer
- Tabbed
- PreText

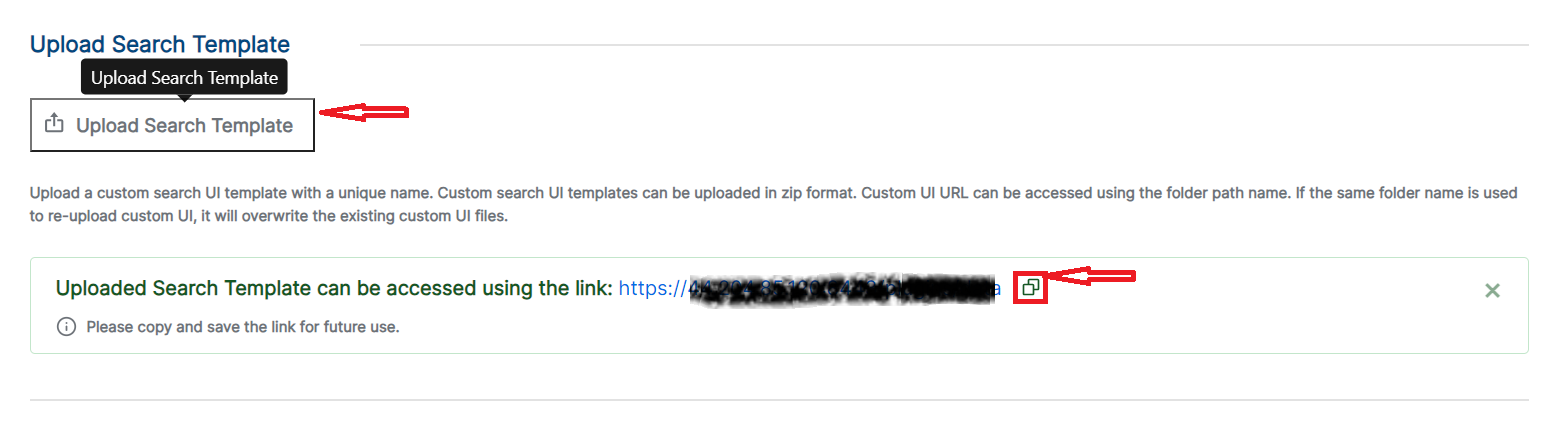
Upload Search Template
-
Custom search UI templates can be uploaded using zip format. If you need to do any configuration changes, please unzip the custom UI file and make required changes in facet.js folder file and re-zip the folder using same plugin name to upload.
-
Once the succesful UI upload, a Custom UI URL link will be generated and it can be accessed using the plugin name given. As shown in the screenshot reference below, generated custom UI link will expire once after page refresh. So we recommend you to save the link for future use.
-
If you want to upload multiple custom UI templates, the Custom search UI template name should be unique. If the same folder name is used to re-upload custom UI, it will overwrite the existing custom UI files.
-
You can find the uploaded custom UI folder under the path
<SearchBlox-Installation-Folder>/webapps/ROOT/plugins

Note:
Please be mindful of giving the custom UI name as custom UI name is case sensitive. Eg: Test.zip and test.zip file names will be considered as two different custom UIs.
Updated over 1 year ago
